 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Project Displaying Differently on Preview
- Project Displaying Differently on Preview
Copy link to clipboard
Copied
When building a project within captivate I have specific text boxes that are aligned a certain way. However, when previewing the project the alignment is off from where I have set it. I'm attaching screen shots to show my issue. Any assistance would be fantastic!
I'm using the google font Oswald so I was told that this should work across browsers.


 1 Correct answer
1 Correct answer
New to Captivate! Why start with a Fluid Boxes project, before knowing the basics.
We are not talking about ths same with minimum font size, which is typical for fluid boxes. It is the minimum size to which a font can be rescaled when changing browser resolutions. It probably is still set to 14 points. But you formattes some text on the primary view to a smaller font size, that will not be possible!.

Captivate is a style-based application. Object styles are part of the theme which is the real bas
...Copy link to clipboard
Copied
Which version do you use? Are you publishing to HTML (hope so)? Not sure that this font will display correctly, I do use Typekit fonts, but that is only possible with CP2017. Is this a non-responsive or a responsive project?
Copy link to clipboard
Copied
It is an HTML and also being used through 2017. This project was set up
as a responsive project.
Thank you for your response
Copy link to clipboard
Copied
Using Fluid Boxes or Breakpoint Views?
Copy link to clipboard
Copied
I don't think I'm using either, can you clarify?
Copy link to clipboard
Copied
If it is a responsive project, and you didn't change anything, the default work flow is with Fluid Boxes. I have no idea how you did set up that slide, if you don't know what Fluid Boxes are, sorry.... There are a lot of tutorials around about fluid boxes. maybe you could have a look. Wondering if you need a responsive project at all? Do you want to publish a course that can be viewed on all devices?
I wrote this article to explain the differences between a rescalable project, a responsive project with Fluid Boxes and a responsive project with Breakpoint Views:
Fluid Boxes Or Breakpoint Views? - Captivate blog
The change of the font size in the left part (maybe a fluid box?) can be due to the fact that font size for Fluid Boxes is rescaled depending on the resolution of the screen. You answered that you created a responsive project, for text it is important to know the workflow, because text and font size is behaving differently when working with Breakpoint Views.
Copy link to clipboard
Copied
Hi Lilybiri, I have a very similar question to Jayme. I am a new user and have looked through a number of tutorials, but can't figure out what I have done wrong.
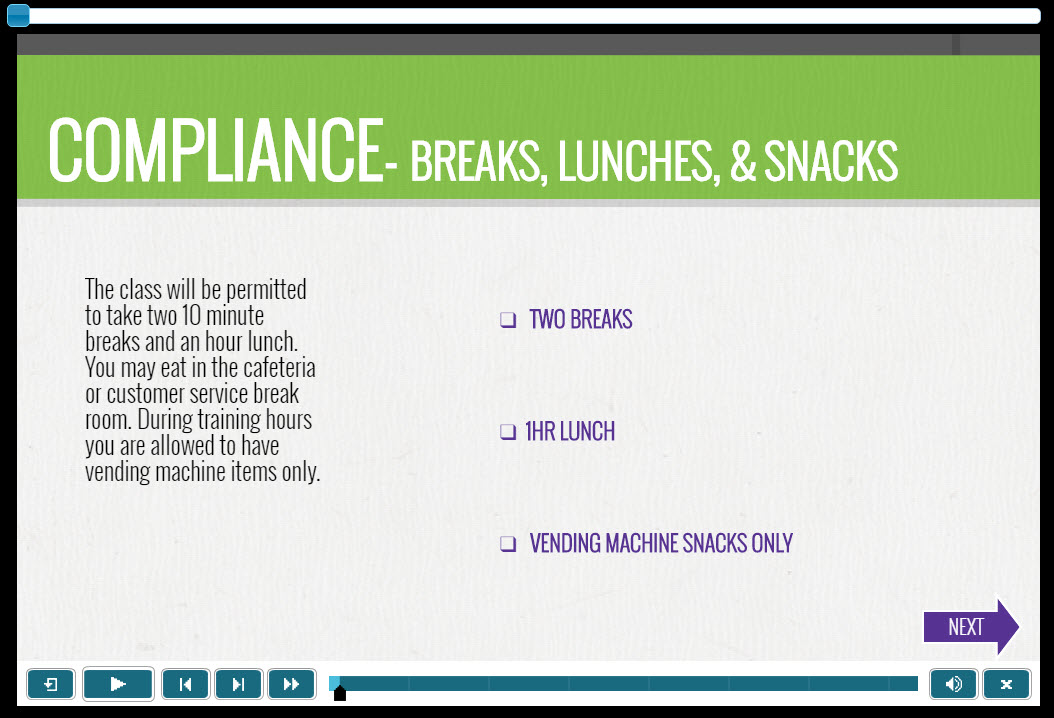
Here is a screenshot of what it looks like in my editing view:

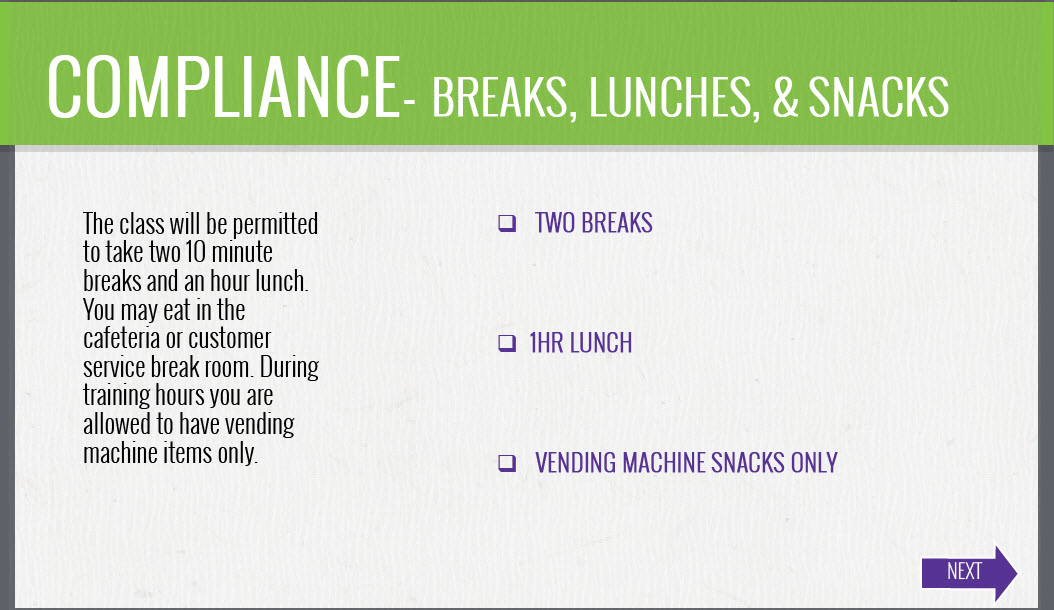
Here is a screenshot of what it looks like in my preview:

I also created the following screen share video to demonstrate how I set it up.
Thanks for any help you can provide!
B.
Copy link to clipboard
Copied
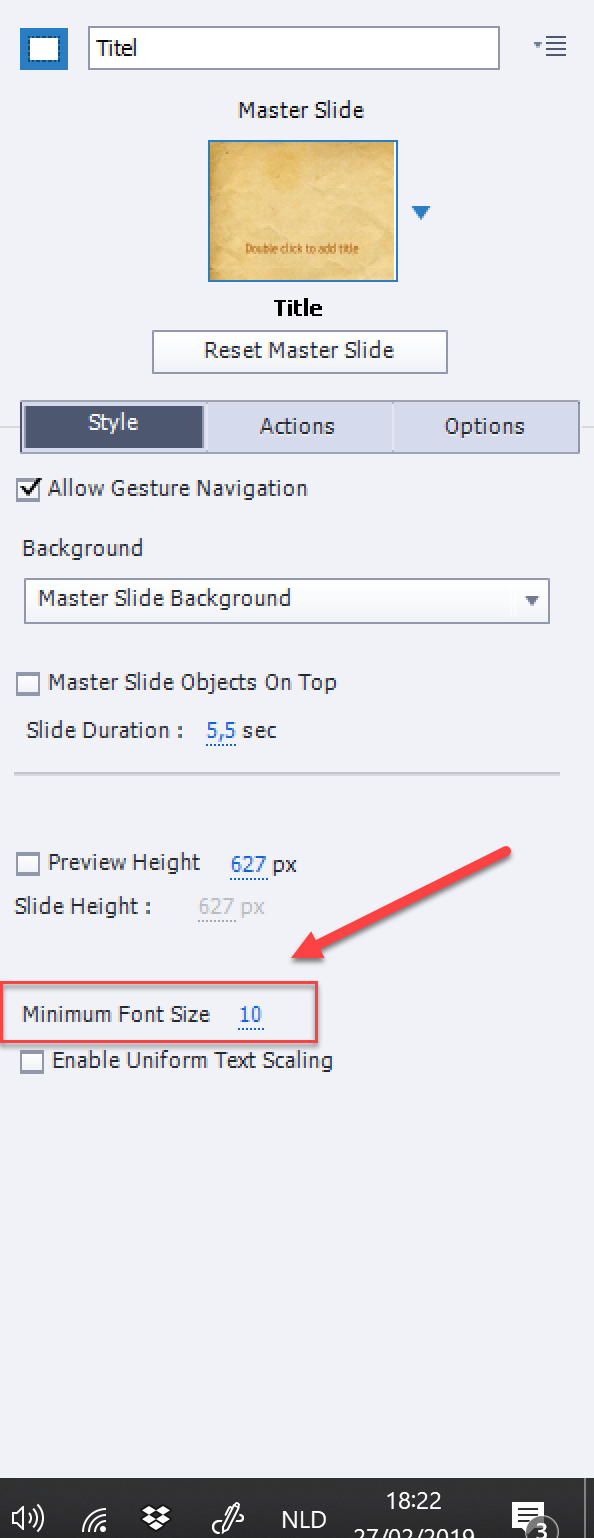
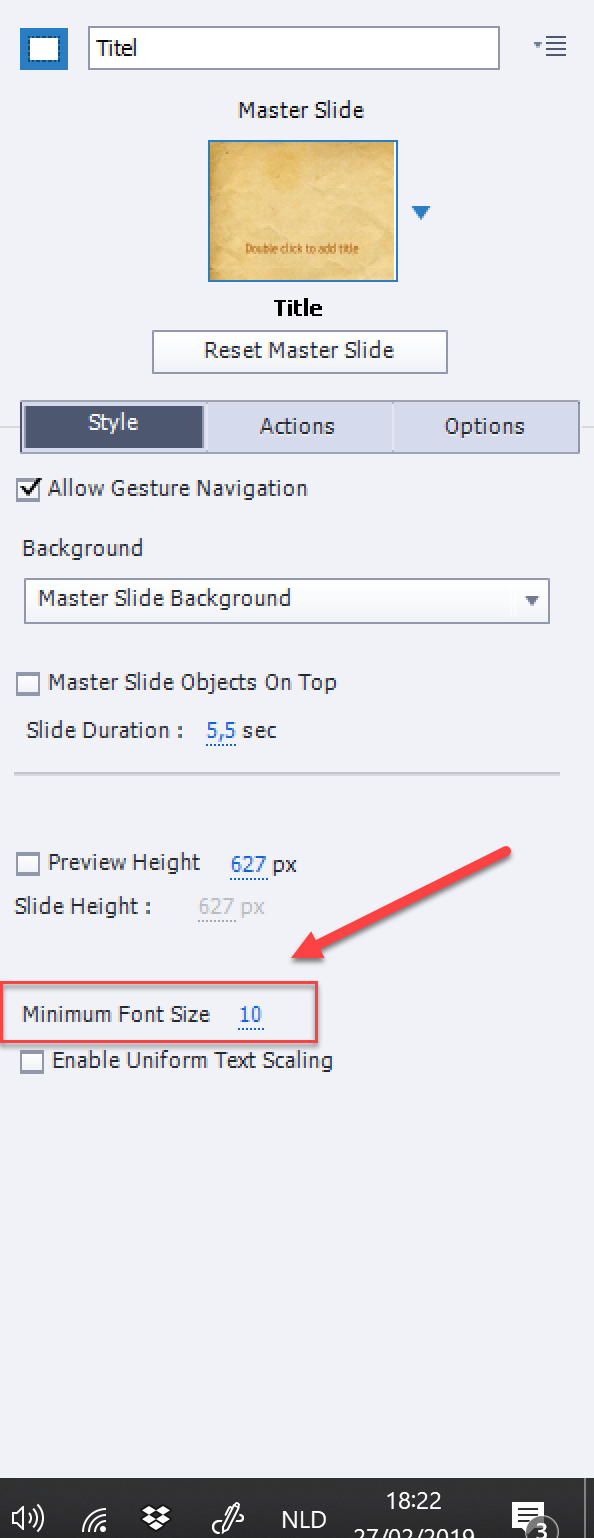
What is the minimum font size set to?
Copy link to clipboard
Copied
10 pt
Copy link to clipboard
Copied
Was asking this because the default minimum size in Fluid Boxes projects is set to 14 points, but if you changed that it is not looking correct in the screenshot at all. I would have split the text container in two fluid boxes, since you use another style for the bottom sentence (watched the video, you are always overriding object styles).
Just a tip: use Guides, not that grid which is not helping for design at all.
Which browser do you use? Did you try to publish and check after uploading to a webserver?
Copy link to clipboard
Copied
Hi Lilbiri,
Yes - I was setting the "Image Credit" text to a 10 pt. font.
To clarify (sorry - new to captivate) what do you mean by that I am overriding object styles. Can you provide me an example of what you mean.
Finally, When you say to split the text container in two fluid boxes, would you do one for the title (i.e.. Option 1, Option 2, Option 3) and one for the content? With that logic in mind, i would want to do a third for the "Image Credit" as well - OR am I not understanding. Sorry to be such a PITA!
Copy link to clipboard
Copied
New to Captivate! Why start with a Fluid Boxes project, before knowing the basics.
We are not talking about ths same with minimum font size, which is typical for fluid boxes. It is the minimum size to which a font can be rescaled when changing browser resolutions. It probably is still set to 14 points. But you formattes some text on the primary view to a smaller font size, that will not be possible!.

Captivate is a style-based application. Object styles are part of the theme which is the real base of the design in each project. I blogged about object styles and the object style manager.
Object Styles in a Theme - Captivate blog
Manage the Object Style Manager! - Captivate blog
Responsive Projects: Object styles - Captivate blog
You see a + sign in the Style field, whcih means the style is overriden. If you later want to change a small thing to the style, the overriden objects will not be automatically be updated. Overriding styles is a bad practice.
Copy link to clipboard
Copied
THANK YOU!!!!!!! I really appreciate both your time and guidance. ![]()