 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Runtime Dialog buttons blank Captivate 10.0.0....
- Re: Runtime Dialog buttons blank Captivate 10.0.0....
Copy link to clipboard
Copied
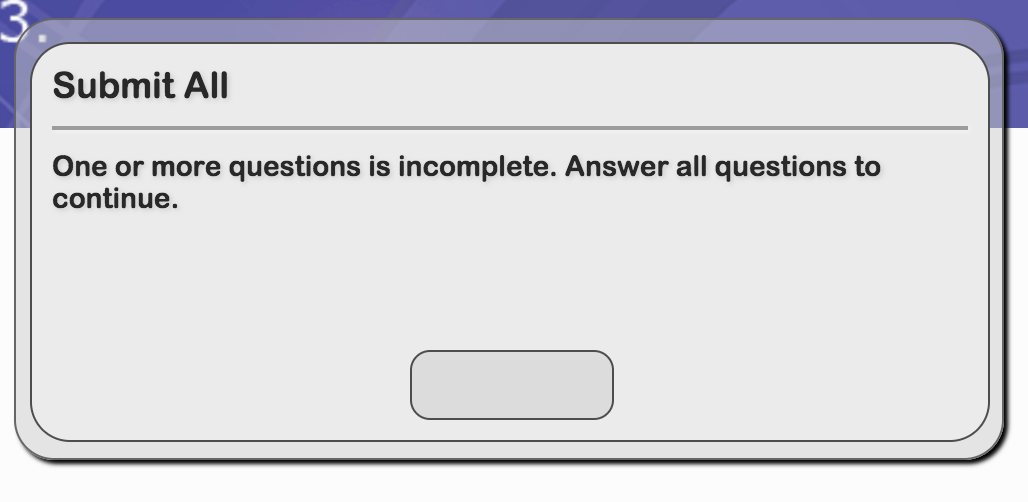
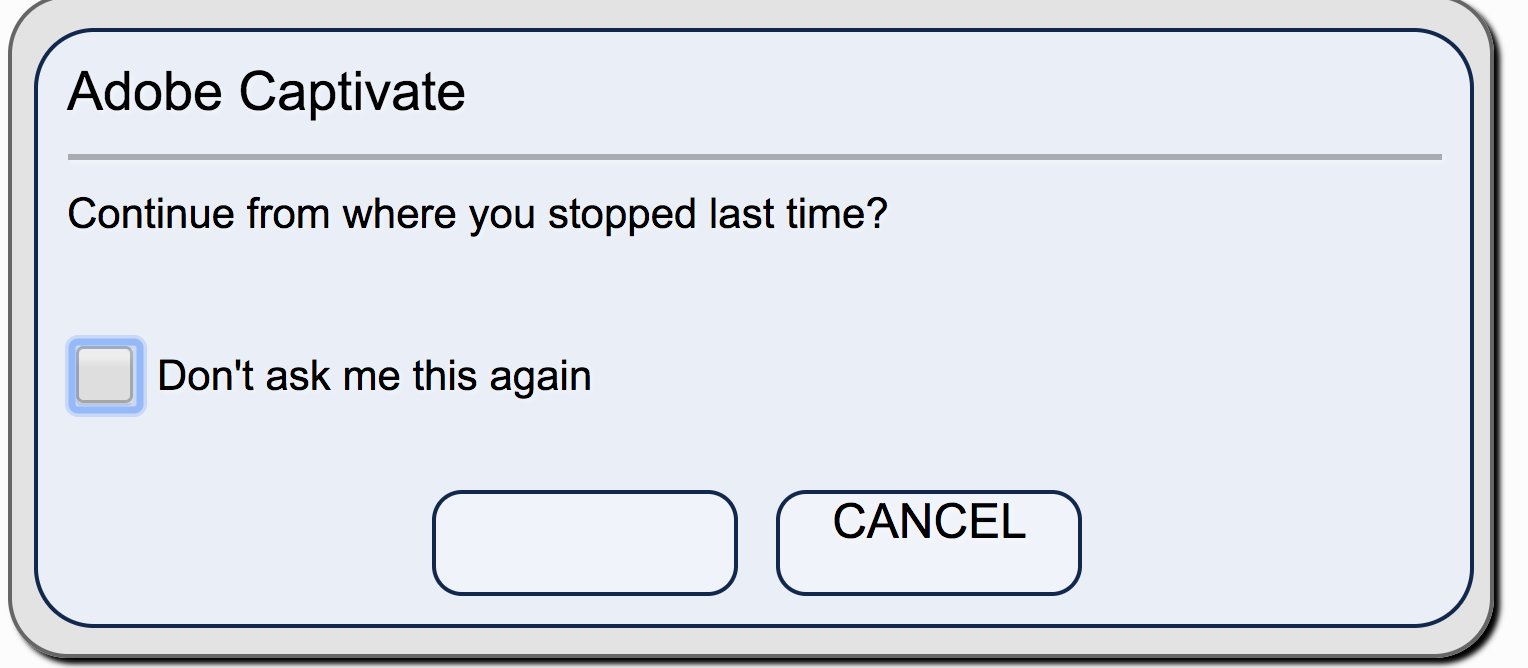
Hi, I'm running Captivate 10. My runtime dialogs do not have any text on the buttons. I thought it was a problem with the settings in Object Style Manager, but that didn't help. I'm using the white template publishing to HTML5 content. I can get them to show up in other templates, but I am modifying courses created previously in Captivate 9 (where the runtime dialog buttons worked with this template). Thanks for any and all help.
 1 Correct answer
1 Correct answer
If you open the Captivate template file located here:
C:\Program Files\Adobe\Adobe Captivate 2017 x64\HTML\index.html
FInd the lines below and add the line in bold:
cpXHRJSLoader.js(lJSFiles,function()
{
//console.log("js loaded");
cp.model.data.rtDialog.rtokb = "OK";
Copy link to clipboard
Copied
Hi,
Can you confirm the OS you are using and if you purged your preferences?
Can you add a screenshot to highlight your issue?
Copy link to clipboard
Copied
 I'm using OSX (Sierra 10.12.5) and yes I purged the preferences.
I'm using OSX (Sierra 10.12.5) and yes I purged the preferences.
Copy link to clipboard
Copied
I am having the same issue with a customized runtime dialog box on 10.12.6 Sierra. Only the "OK" button (now the default shows as "Ok") is hidden. I won't mention the fact that it drives me crazy that the text isn't centered vertically in the button, but...seriously?

Copy link to clipboard
Copied
Hi Adobe,
I am having the same problem as the one described above. Could someone help us find a solution to the missing label on the runtime dialog box? It looks unprofessional to publish a module with this problem. I want the label to be OK. Where can I add the language?

Please help!![]()
Heloisa
Copy link to clipboard
Copied
II tried changing the button label text in several different places in the CPM.js file, but nothing seemed to work until I saw that a lot of the dialog box button text was there...except for the OK button; it was blank. I added that text and when I uploaded the file to the SCORM cloud it showed up!
Here's how I did it: search for "rtokb:" (stands for run time ok button) you will see empty single quotes. This is right before the run time cancel button [rtcb:'CANCEL'] Just add OK (or whatever you want) between them. Example: rtokb:'OK'
There may be a more elegant way of doing it, but it worked for me. Please note that you will have to make the change in the published file assets/js/CPM.js file and then save it. You will have to do this each time you publish the file. I have not yet figured out how to do it automatically.
Copy link to clipboard
Copied
We're also having the same issue every time we publish (MAC: 10.13.6, PC: Windows 10, both running Captivate 10.0.1.285).
We have to manually add it in the js every time we publish, which is a huge pain.
Copy link to clipboard
Copied
Hi
Can you share the process you use to do that (manually add it in the js every time we publish) in case other users need support in that area?
Thanks
Copy link to clipboard
Copied
The process we use is the same as the one moyco described.
- Open Assets > js > CPM.js
- Edit
- Search for ‘CANCEL’
- Next to ‘cancel’ replace rtokb: ' ' with rtokb: 'OK'
- Save
This needs to be done every time you publish.
Copy link to clipboard
Copied
There is a way to edit the CPM.js with JavaScript in the index.html template file.
I have examples for CP8, but I'll look at it tomorrow and post the solution so you never have to edit the CPM.
Copy link to clipboard
Copied
If you open the Captivate template file located here:
C:\Program Files\Adobe\Adobe Captivate 2017 x64\HTML\index.html
FInd the lines below and add the line in bold:
cpXHRJSLoader.js(lJSFiles,function()
{
//console.log("js loaded");
cp.model.data.rtDialog.rtokb = "OK";
Copy link to clipboard
Copied
For those of us who use a Mac, the file lives here:
Applications/Adobe Captivate 2017/HTML/index.html
The rest of the instructions will be the same.
Copy link to clipboard
Copied
I tried this solution and it worked! Thanks!
Copy link to clipboard
Copied
You can also change the title of the dialog box from Adobe Captivate to whatever you want with this line:
cp.model.data.rtDialog.rtWarningTitle = "Your Title";
Copy link to clipboard
Copied
Is it possible to change the standard dialog box to a Sweetalert.js dialog box? Looks much better.
