 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Show/Hide works as normal in .swf but not in h...
- Re: Show/Hide works as normal in .swf but not in h...
Copy link to clipboard
Copied
We are using Captivate 9 for this project.
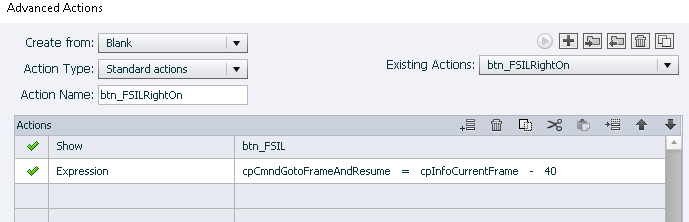
On a slide, a particular micro nav icon is hidden until a particular sequence has been viewed. When the viewer clicks a micronav icon, the icon advanced action shown should toggle from the default "Not visible in Output" to Show. In the published .swf file, it performs as expected.

When published as an HTML5 output, the Show is ignored but the expression executes as it should.
Any ideas on what is causing this?
 1 Correct answer
1 Correct answer
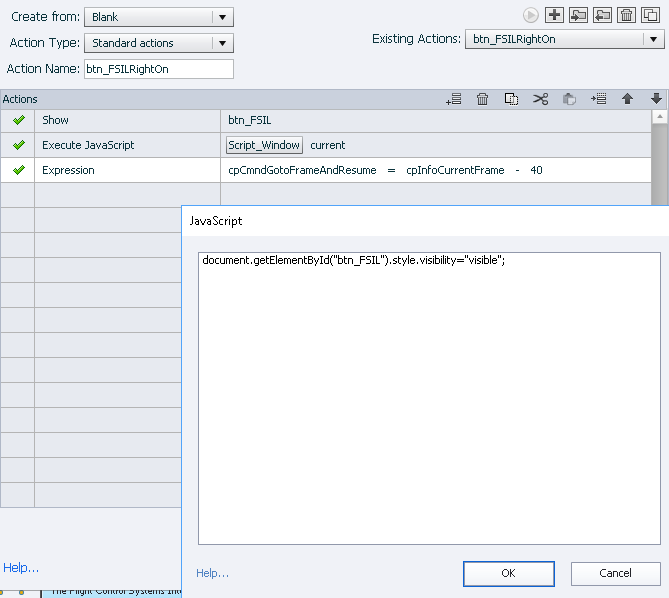
The only way I can get it to work is to show the button using JavaScript.
document.getElementById("btn_FSILc").style.visibility="visible";
Copy link to clipboard
Copied
Can you post an image of the timeline?
Copy link to clipboard
Copied
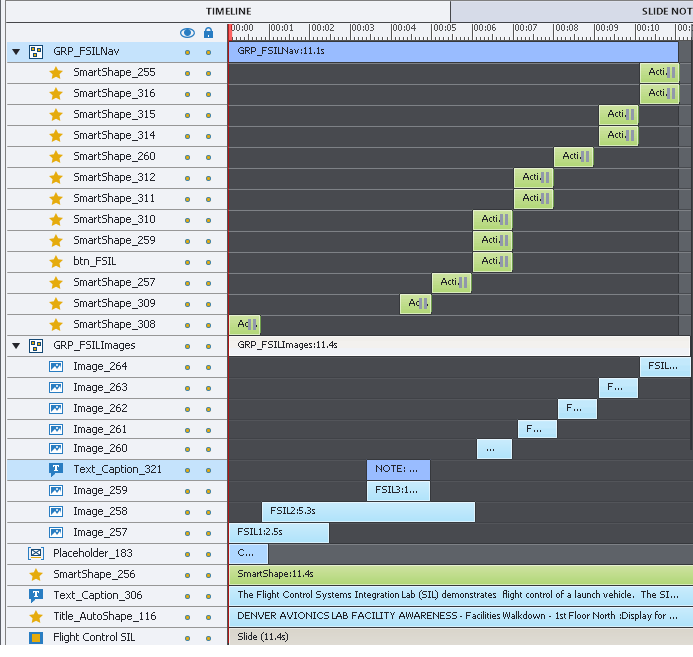
The timeline looks like this.

Copy link to clipboard
Copied
Are you clicking SmartShape_309 to show the button and navigate?
Copy link to clipboard
Copied
308 and 309 are continue buttons that are used in some intro material. 257 is the first of the navigation icons.
Copy link to clipboard
Copied
Would it help for me to set up a connect session so you can see it in action?
Copy link to clipboard
Copied
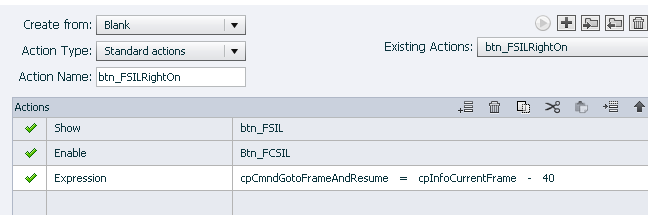
HTML output is much more sensitive. Did you try to add Enable after the Show command? I would also prefer not to use Invisible in Output, but to use a conditional action that Disable/hide the button if necessary and Show/enable in the second situation.
Copy link to clipboard
Copied
Hi Lilibiri:
Have not tried that approach, YET. May have to if I can't resolve it otherwise.
Copy link to clipboard
Copied
So, Lilybiri,
I changed the advanced action

Removed the Hide in Output and used a Hide on Slide Entry. No Change
Copy link to clipboard
Copied
The only way I can get it to work is to show the button using JavaScript.
document.getElementById("btn_FSILc").style.visibility="visible";
Copy link to clipboard
Copied
Well, I Tried the JS solution

Published it, no change
Copy link to clipboard
Copied
Add a "c" to the end of the name. I had to update my post.
Copy link to clipboard
Copied
YIPPEE!! That worked!
Thanks you for the solution.
Copy link to clipboard
Copied
Not reallly, sorry. It should work with advanced actions as well. I didn't ask for the TImeline because you told it worked in SWF output. There must be a reason for the problem. Such a simple thing as show/hide shouldn't need JS at all. You have a solution but I don't feel satisfied, would want to know the reason.
Copy link to clipboard
Copied
It seems it's because the timeline has passed by the element to show, so it has no effect.
In the browser, the elements visibility is still set to hidden.
Copy link to clipboard
Copied
I never experienced that and play a lot with visibility. You can set the visibility of any element in the course from whatever event you want. Too bad, have no longer CP9 for testing it out.
What about switching teh commands: first Show, then the micronavgation?
Thanks for the explanatiob.
Copy link to clipboard
Copied
I tried it everyway I could think of. I jumped back to a point before the element appeared. It paused based on the objects location, you just couldn't see it.
Copy link to clipboard
Copied
In the JS command, is the "c" consistent or will it change with each button where this fix is necessary? If it changes, how do I determine the proper syntax?
Lilybiri: I agree that it should not take a js fix, but the solution works. I will bounce this off of Shambu and see what he can add.
Copy link to clipboard
Copied
You just always add a "c" to the element name.
Copy link to clipboard
Copied
Great! Thanks so much!
Copy link to clipboard
Copied
Lilybiri:
The timeline was posted earlier in this thread.
Thank you so much for all of your efforts.
Copy link to clipboard
Copied
You have tons of buttons on that slide, and lot of pausing points. Difficult to see exactly what everything is doing. I hope you do not have interactive objets (buttons) in the same location somewhere, where one is hidden and the other visible?
Which exact version of 9 are you using? There was a version which caused me a lot of troubles when trying to use micronavigation in HTML output, worked perfectly in SWF output.
Copy link to clipboard
Copied
Lilybiri:
It is version 9.0.2.437.
The way the timeline is laid out, it should be obvious if another object were interfering (I think).It executes perfectly in swf and I would think that that would further the argument that another object is not interfering.
