Adobe Community
Adobe Community
Show % of finished course
Copy link to clipboard
Copied
Me spamming again: )
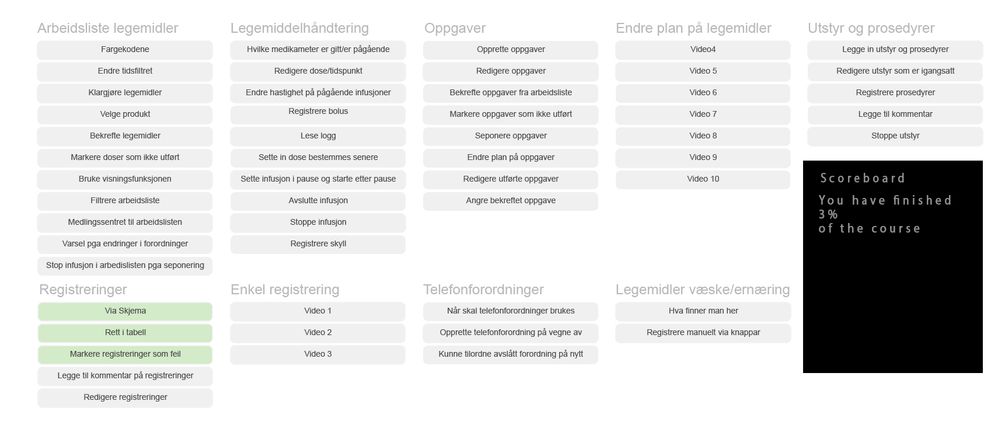
Now I am wondering if there is a way to show the finished percentage of the course down there where the black box are now.
As it is set up the grey boxes changes color to green whenever a user clickes on a certain button. I would like to calculate that when all boxes are green that is 100% the course are finished. when halv are green it will show 50% and so on.
Hopefully you get the idea.
Thanx: )
Copy link to clipboard
Copied
I don't see any advantage in showing such a percentage, because it has no relation with the time the learner will need to finish the course. But that is off topic.
You will need to do some calculations. Can the learner click the same button twice or more? That makes it more complicated. If not, you can just use a variable set up as counter and compare its value with the total amount of buttons. If you allow mulitple clicks, I would toggle a Boolean, and calculate the number of button clicks by summarizing all the variables which will lead to the same amount as the counter in the other scenario.
Copy link to clipboard
Copied
There is no time limit or so in this course. IT will just be another feuture in the course to add som gamification.
The user can click the same button several times couse the button will reveale a video. But it will just count it at one time when it comes to the percantage.
So I wont need any fancy Javascript to solve this you are saying?
Copy link to clipboard
Copied
Not for me, but JS experts will tell the contrary. I try to use advanced/shared actions when possible.
You didn't tell how many buttons you have on that slide? If it is a very big amount, maybe I would switch to JS to calculate the sum of the Booleans. Problem with advanced/shared actions is that the math operators are limited to two terms... you need a sequence of several commands to add more terms. The image is very tiny and blurry (not due to you but to this platform). Are all those texts buttons? Looks like a Scandinavian language....
Let me know how many 'buttons' you have, maybe I'll find a workaround without JS?
Copy link to clipboard
Copied
For now it is 54 buttons.
They are smartshapes with text inside that acts like buttons yes.
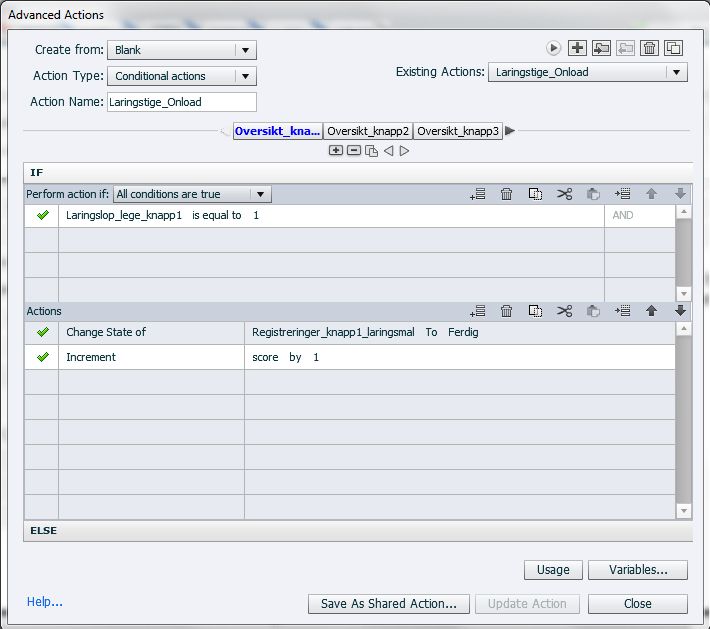
Now I have the onload script that if fex button one is equal to 1 change statement to green
Here I would need an overall script that calculate the percentage
Yeap its norwegian.
Copy link to clipboard
Copied
You are using an old version of Captivate, which one? It is not CP2017 or later. I am Flemish, can only guess at the meaning, but do you trigger this action On Enter for the slide?
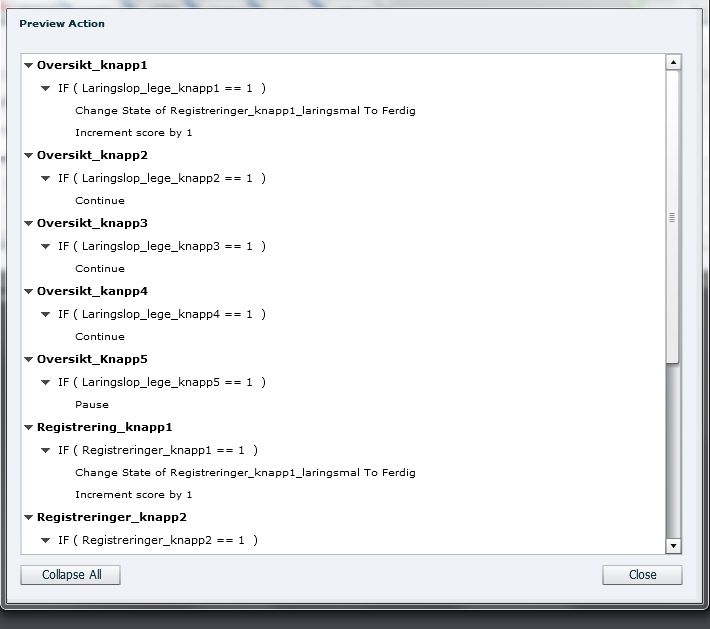
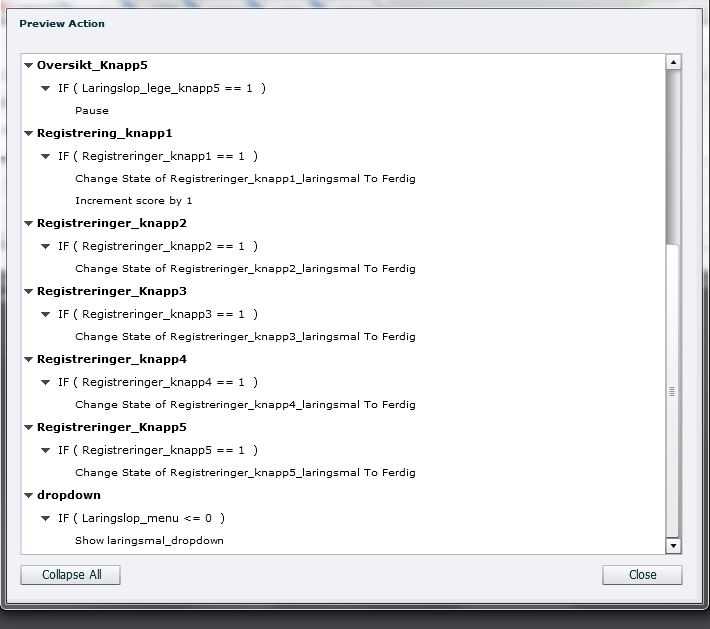
Can you show the full script? Use the Preview button, which is the first button on the top right control bar, it looks like a triangle.
Poor learner: 54 choices? Have you never thought about splitting this up over multiple slides?
Copy link to clipboard
Copied
The course are ment to be used as a Wiki.
They can jump around in the course and click around.
We are creating a system learning course for the it systems used on the hospitals.
The xAPI are rapporting what videos(tutorials) the users have watched so we can track what user needs to take a look at depending of the errors that are made at the hospitals. Its a huge course.
The percentage are just for the user. As a fun gadget 🙂 Also to compare between hospitals and users.
It is 15 slides and growing. This is just the end slide where the user can get an overview where they are in the learning path.
Copy link to clipboard
Copied
You didn't tell which event is triggering this enormous script, please! And which older version you are using?
Already see several variables, can you explain....
Bit confused after your explanation. It is not about having clicked a button, since this is an end slide (imagine having to look at that text-heavy slide on a small monitor or a table?) giving an overview, the registration of a chapter visit should already have been done before.???
Copy link to clipboard
Copied
I am using version 9 at the moment.
Its a on Enter script on the last slide.
The user are clicking a button on another slide that starts a video. When that button is clicked. fex. button one on slide one. there is a script on that button that assign a variable with 1. When the end slide is loaded. the onload script are looking for that variable from slide one. If that is set to 1. The button will turn green using a change state script.
Dont worry about the setup of the course. We got that covered 🙂 This is not a click trough course as descriped eralier.
Copy link to clipboard
Copied
That setup is very important to find a solution. Maybe I will better leave you to the JS experts, since I don't have enough information.
Copy link to clipboard
Copied
The setup for this is what I explain above : )
But yeah I think JS is the best solution for this.
Thank you for taking a look at it.
Copy link to clipboard
Copied
I am not sure you do not javascript here...(I know crazy talk coming out of me 🙂 )....if you want me to come up with a javascript solution I happily will but........
Could you not continue your methodology of incrementing a variable, and add another action to each butten that take the total increment(score in your case)/total number of buttons and redisplays as a user variable as percentatge on your slide?
Didn't try it, so I am just spitballing, if it doesnt work hit me up and we will find a solution.
Copy link to clipboard
Copied
Not Javascript? That must have hurt:) Just kidding.
I did try a solution as you described creating a score counter. Because it's a on enter action it ads 1 point from each green button every time the last slide are loaded. If I could set it to only ad 1 point it would solve it.
Copy link to clipboard
Copied
I gave up for two main reasons, which may also be problems for the JS experts:
- It is an old version, which means that the While looping is not available
- The setup is not suited for the workflow I had in mind. Many developers do squeeze very complicated actions in an On Enter event and often that leads to problems. I couldn't get more details about the variables and rest of the events used. OP replied that the rest of the course was set up correctly. That limits my creativity and using my expertise with advanced actions.
Copy link to clipboard
Copied
I totally understand and appriciate that you took a look at it.
I cant figure this thing out either so thats why I am reaching out.
I have a habbit to strech the funcionality on Captivate. So thanx to all you awesome people out their I usually reach my goals : )
Copy link to clipboard
Copied
If I understood the present workflow (hence my previous questions) could have made better suggestions but didn't get answers. It often happens that thinking out of the box, not being stuck with first ideas, are a solution.
Copy link to clipboard
Copied
Thinking out of the box is what got me here 🙂
Copy link to clipboard
Copied
What you are trying to do isn't necessarily as simple as you might think.
You need a separate user variable tracking each button. That's 54 variables, plus you need another variable that holds the score indicating how many buttons were clicked. 55 variables (so far). All of these variables must be initialised at a value of 0 at the beginning of the module. But thats just a start. You also need each button to execute a custom Conditional Advanced Action (or Shared Conditional Action).
All this complexity is because you need several things to happen when each button is clicked. You need to display an exact numeric score on the final slides that is calculated according to how many buttons were clicked AND you also want 54 separate objects on the final slide (not the same slide as the buttons) to display a green appearance when the user gets there.
To achieve this, each button must execute a unique Conditional Advanced Action that has a condition statement that says If var_buttonX is equal to 0 (showing that it hasn't been clicked yet) THEN execute the following action lines:
- One action line uses the Change Object State action to change the appearance of the related object on the final slide so that it turns green. Once the state of the object has been changed it will stay that way until either you change it again with another action or else you relaunch the module again from scratch.
- The next action line increments the Score variable by 1. You can use the Increment action, or you could use the Expression action to achieve the same thing. I personally prefer the Expression, but it's a little more complicated.
- The other action line assigns the related User Variable tracking that button from 0 to 1 (indicating it has now been clicked) and this effectively means that if the button is clicked again by the learner none of the actions will be executed. This prevents the score from being incremented to give a false reading.
This is just one way to achieve the result you are talking about. You could also have each of the 54 buttons just assign their relevant tracking variable to 1 and have a huge Conditional Action executed On Slide Enter of the final slide. But the problem with that is that it would be an enormously complicated Conditional Action that would need 54 decision blocks to change the relevant object states and increment the score. That many decision blocks is certainly possible, but it could prove problematic.
Copy link to clipboard
Copied
I first did what you are excplaining here. The problem was that when the last page loaded. it added 1 ot the scoreboard of each button since the script is loading evertime the slide is loading.
Copy link to clipboard
Copied
I don't think you understood correctly. If you did exactly as I was suggesting then there would be NO script being executed on the final slide. All of the Conditional Actions would only be executed on the slides where the buttons were located. The way I showed you how to set them up meant that by the time you got to the final slide everything was all ready to display without requiring another Conditional Action there.