 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Smartshape images are not responsive (e.g. as hots...
- Smartshape images are not responsive (e.g. as hots...
Copy link to clipboard
Copied
I am i a project where I want to create a hotspot so the user can click on (a part of) an image and than the magic will happen (e.g. go to the next slide). When I use a smartshape for this (promoted to "act like a button") I use an image fill in the smartshape and show a part of the slide with that image. To make it stand out on the slide everything else is faded and the user knows where to click.
Now this works fine as long as I do not scale de slide. Since it is a responsive project this needs to work with all kinds of sizes of the canvas. For clear reasons we use breakpoints in the project and every time I scale the slide, the image in the smartshape is moving away from the image below it! When I just use an image, the scaling works perfect and it all stays in the same place. But the image itself cannot trigger an action....?
How can I use a part of an image like a hotspot without scaling-issues where a user clicks on and triggers an action while the project is responsive with the breakpoint methode? I have been reading and have seen scaling issues that come close but not really like this when using a smartshape like a hotspot.
 1 Correct answer
1 Correct answer
Hi Lilibiri,
Then I clearly misunderstood you! I was thinking you talked more about the fading then about the possibility to click and trigger an action by clicking on an image... I'm sorrie for that. Now that I read your answer again it sounded like an interesting possibility. So I tried your suggestion and it works perfectly! In the state of the clickbox I can even put an image that goes with the text in the explanation.
Thanks a lot for this!
Copy link to clipboard
Copied
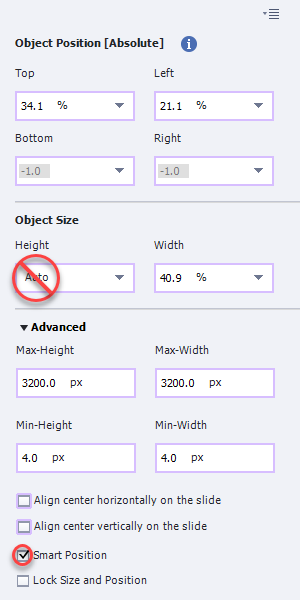
If I understand what your concern is, It comes down to how you position your objects on the screen. In all likelihood, you have objects that are X percent from the left or right and top or bottom of your slide. You may also have objects that are set to auto-size themselves based on the size of the screen. You need to think very carefully about your object positions. You also need to take advantage of smart positioning. When you turn on Smart Position you can very precisely set the position of an object in relation to not only the slide but other objects on the slide as well.

For example, Watch the video to see how I can position a shape to appear very precisely on the image. In this case, I want an oval smart shape to cover the moon at all times. Watch this rough video to see what I mean.
I think this will be the basis of a full Adobe Captivate Tutorial in the future so you may wish to subscribe to my YouTube channel to see that later.
Copy link to clipboard
Copied
Hi Paul,
Thank you for this information and it is clear what you say about positioning and the options for that. Most of what you say is about images and how to position these to let them stay on each other in the same position. I am not sure that your help is also related to the image that is filling a smart shape. To be more specific and provide you with more information about my problem, I made a small video to demonstrate it (I had to change the scenario as I cannot show my content in public); hotspots issue on Vimeo
The video shows an image with a puzzle and on it a square smart shape (with a black border). The smartshape is filled with a red image that has the same shape as a puzzle-piece.
In the video you see that if I scale the slide and the base image (the puzzle) then also the smartshape (with the black border) scales fine but the image inside it (the red image) does not. So if you want to fill a smartshape with an image and you scale the page, then the image of that smartshape will move out of it's own borders?
I think your explanation does not work for fill-images of smartshapes?
Copy link to clipboard
Copied
Nederlandstalig? Gelet op de naam..... kan ook in het Nederlands antwoorden!
It would help if you show exactly the setup on the stage, and in the Properties panel. How did you realize the fading of the background image? Did you try a highlight box to which you attach and position a click box? In that case no copy of part of the image is needed.
Problem with images is that you want them to rescale but not to distort the image even when the screen switches from Landscape to Portrait. Turn on smart positioning and the Rulers.
Copy link to clipboard
Copied
Hi Lilibiry, I put some new information in the reply of Paul as that came closer to my problem. Hope my problem is more clear this way
Copy link to clipboard
Copied
You didn't seem to understand my explanation about using a highlight box, so will leave this thread alone.
Copy link to clipboard
Copied
Hi Lilibiri,
Then I clearly misunderstood you! I was thinking you talked more about the fading then about the possibility to click and trigger an action by clicking on an image... I'm sorrie for that. Now that I read your answer again it sounded like an interesting possibility. So I tried your suggestion and it works perfectly! In the state of the clickbox I can even put an image that goes with the text in the explanation.
Thanks a lot for this!
Copy link to clipboard
Copied
There might be one more wish for the solution to be perfect for my use case. I first used a smart shape that I can give any form that I like so I can easily lay that form over any part of an image. I looks that a clickbox and a highlightbox are always rectangles?
Copy link to clipboard
Copied
You're going to want to use % relative for both the puzzle background and the puzzle pieces. This is the correct choice when you have an overlay of one object on another and want them to maintain alignment.
Copy link to clipboard
Copied
The puzzle and the puzzle-piece both have relative positioning and stay aligned to each other when scaling just as you say. It's just that the red image (which is embedded in the smartshape) is not. This embedded image is moving away from it's place as is shown in the video. The right-hand side of the image of the red puzzle-piece disappears behind the borders of the smartshape when the puzzle gets narrower. Is there a way I can let the image of the smartshape scale with the smartshape itself?
