Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- SVG Button Issue - Flashing/Reloading every slide?
- SVG Button Issue - Flashing/Reloading every slide?
Copy link to clipboard
Copied
I have just updated to the latest version of Captivate and I'm eager to be able to use svg's as buttons now. I've loaded my svg onto my slide and set it to 'use as button' and gave it the action of 'go to previous slide' (it is my "back" button). However, when going from slide to slide, I notice the svg button disappears and reappears very quickly, making it look like the button does a quick flash on the load of each new slide.
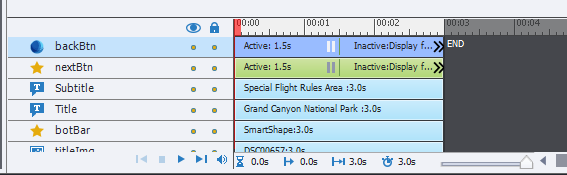
My button is on my first slide and I have the timing set to "display for rest of project" and the "appear after" time is set to zero. Here's a picture of my timeline -
Has anyone run into this issue?
Thanks.
 1 Correct answer
1 Correct answer
However, when going from slide to slide, I notice the svg button disappears and reappears very quickly...
Hi Keelym
Yes I ran into the same issue. And even more:
- SVGs in Captivate, used as buttons, showed on Rollover and down wrong motives from some other SVGs which happened to be in my Library
- In Captivate SVG's are often displayed just black or not at all
- SVGs slow Captivate down - since I removed a lot of SVGs and exchanged them with mostly SmartShapes with PNG image filling, Captivate is no
Copy link to clipboard
Copied
However, when going from slide to slide, I notice the svg button disappears and reappears very quickly...
Hi Keelym
Yes I ran into the same issue. And even more:
- SVGs in Captivate, used as buttons, showed on Rollover and down wrong motives from some other SVGs which happened to be in my Library
- In Captivate SVG's are often displayed just black or not at all
- SVGs slow Captivate down - since I removed a lot of SVGs and exchanged them with mostly SmartShapes with PNG image filling, Captivate is now much faster
- I too have in my projects a backBtn and nextBtn, like you do, and after making the mentioned exchange, the flashes disappeared.
About the flashes in particular: i noticed in my browser's dev toools/JS Console, that everytime a slide enters or you roll the mouse over an interactive SVG-button, the console indicates a Custom CSS Injection on customcss.js. I'd have to look deeper into some manuals, to know what exactly that means. But I have a general idea. Custom CSS can be injected into the CSS setup at runtime and the web display changes accordingly. So for example you could force a certain font size on a page.
Seemingly the HTML5 output of Captivate uses this approach to manage the dynamic display of SVGs on load, rollover and down events. I guess this makes it flash each time such an injection happens.
My advice: Avoid SVGs in Captivate, especially avoid them as interactive objects.
Klaus
Copy link to clipboard
Copied
Thanks, kdmemory. I believe I will have to go back to PNG image fillings for my buttons then as well. If I find out anything further on this issue, I'll try to share it here.
Copy link to clipboard
Copied
Although I agree (see my previous answer about timing rest of project) for some of your comments, I love to use SVGs as interactive objects in other circumstances, where the 'loading' is not so important. I have published several use cases on my blog, didn't have the problems about displaying in black, not displaying or having states messed up. Have a look at:
http://blog.lilybiri.com/svgs-for-color-based-quiz
http://blog.lilybiri.com/svgs-for-custom-hotspot-question
Both are published and rescalable. All SVGs are buttons and have several states. Something which is not possible with shape buttons (which can also have the flash problem) is to limit the clickable area to the image itself, not to the bounding box is very important to me.
Copy link to clipboard
Copied
Yes, Lilibiri,
in that case, limiting the clickable area to the visual image content, I agree, I would use an SVG. No other way. But beyond that, when this criteria doesn't matter, and within a backBtn/nextBtn scenario this is almost always the case, I advice not to use SVGs.
Copy link to clipboard
Copied
You forget the advantage of crispness especially for responsive projects. I accept the flashing in that case.
Copy link to clipboard
Copied
Yes, that is indeed the case, even when you have them on the master slide instead of timed for the rest of the project. How annoying it is depends on the complexity of the paths structure of the SVGs. I have no workaround.
Copy link to clipboard
Copied
It's not even just when SVGs are in buttons. Even SVGs onscreen which are set to "Rest of Project" flicker each time you click to go to the next slide (or previous slide). This has been an on going bug since 2019 update 2 or 3.
As the company I work for require SVGS onscreen for the whole project, we are stuck using 2019 update 1 (11.0.1.266) which works with any SVGS set to "Rest of Project" and we have NO flicker problem.
We just hope the next proper update (hopefully 2020) will fix this problem.
Copy link to clipboard
Copied
Please update to 11.5.1.499, you are still on the first release of 11.5. There was a bug patch very quickly after that first release which you didn't install.
Not only SVGs but also Shapes can flicker. For shapes that is the case since they appeared with Captivate version 6, which is over 7 years ago. I have some workarounds for the flickering but agree that it should be solved. Have given up to launch bug reports for this bug.
There are more issues with SVGs, especially when using as drag sources. I know it is simply code which needs to be evaluated eveery time, but location and size should be kept. Not the case as you can see in this game:
http://blog.lilybiri.com/game-test-your-logical-mind
I know lot of expert developers replace SVGs for those reasons by PNGs, but that means losing the crispness (and small file size) which makes SVGs so attractive especially if your course will be viewed on a multitude of devices and screens.
Please log a bug report... Do not expect this to be fixed if only few people log reports.
PS: SVGs cannot be IN buttons, they can be converted TO buttons.
.
Copy link to clipboard
Copied
I am also having this problem; where do I log a bug report? Thanks!
Copy link to clipboard
Copied
Here is a link to the bug report form:
https://adobe.allegiancetech.com/cgi-bin/qwebcorporate.dll?Y9CHVD
Copy link to clipboard
Copied
Thank you! I've reported it.
Copy link to clipboard
Copied
You can avoid the flicker by setting the min-width and min-height of your image with CSS. If you set it to the desired rendering size as the min it won't flicker/resize. I'd reccomend sticking with SVGs and not using PNG for future scalability!