Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- SVG not appearing correctly in Preview
- SVG not appearing correctly in Preview
SVG not appearing correctly in Preview
Copy link to clipboard
Copied
Hi All,
I've taken over an Adobe Captivate project from a colleague and am getting a strange result regarding SVG images. I have created a smart shape bottom and for testing when I rollover the state is changed to display an SVG tick.
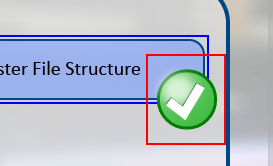
In the "State View" it appears correctly:
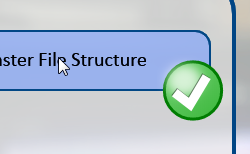
and when I run the "Preview / HTML5 in Browser" is appears correctly as well:
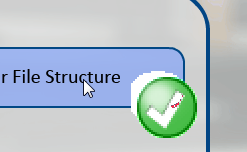
But when I run as "Preview / Next 5 slides or Prohect, etc." the SVG comes up incorrectly.
Was wondering does anyone know why this is the case?
Many thanks
Phil.
Copy link to clipboard
Copied
Some essential information is missing: do you refer to a NON-responsive or a responsive project?
If it is a non-responsive project with HTML5 output all Preview methods except F11 (Preview HTML in Browser) use a temporary SWF output and can give a totally wrong idea of the final output. Especially SVG's.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
As long as some companies insist on using SWF output because they continue using outdated LMS's and/or have the power to impose old versions of browsers, Captivate will not take away SWF output. However I hope that the team will make it possible for non-responsive projects to have the possibility to have also HTML5 preview 'From this slide', or for 'Next x slides', as is the case for responsive projects.