 Adobe Community
Adobe Community
SVG not displaying in IE11 on LMS
Copy link to clipboard
Copied
Anyone else have issues with SVGs and Internet Explorer?
I'm not sure why this is happening, but in Windows with IE11, when I load my Captivate 2019 SCORM 1.2 ZIP to SCORM cloud, the SVGs don't show up. All Mac browsers and every other browser on Windows is fine. I can't use JPGs or PNGs for a few of these things.
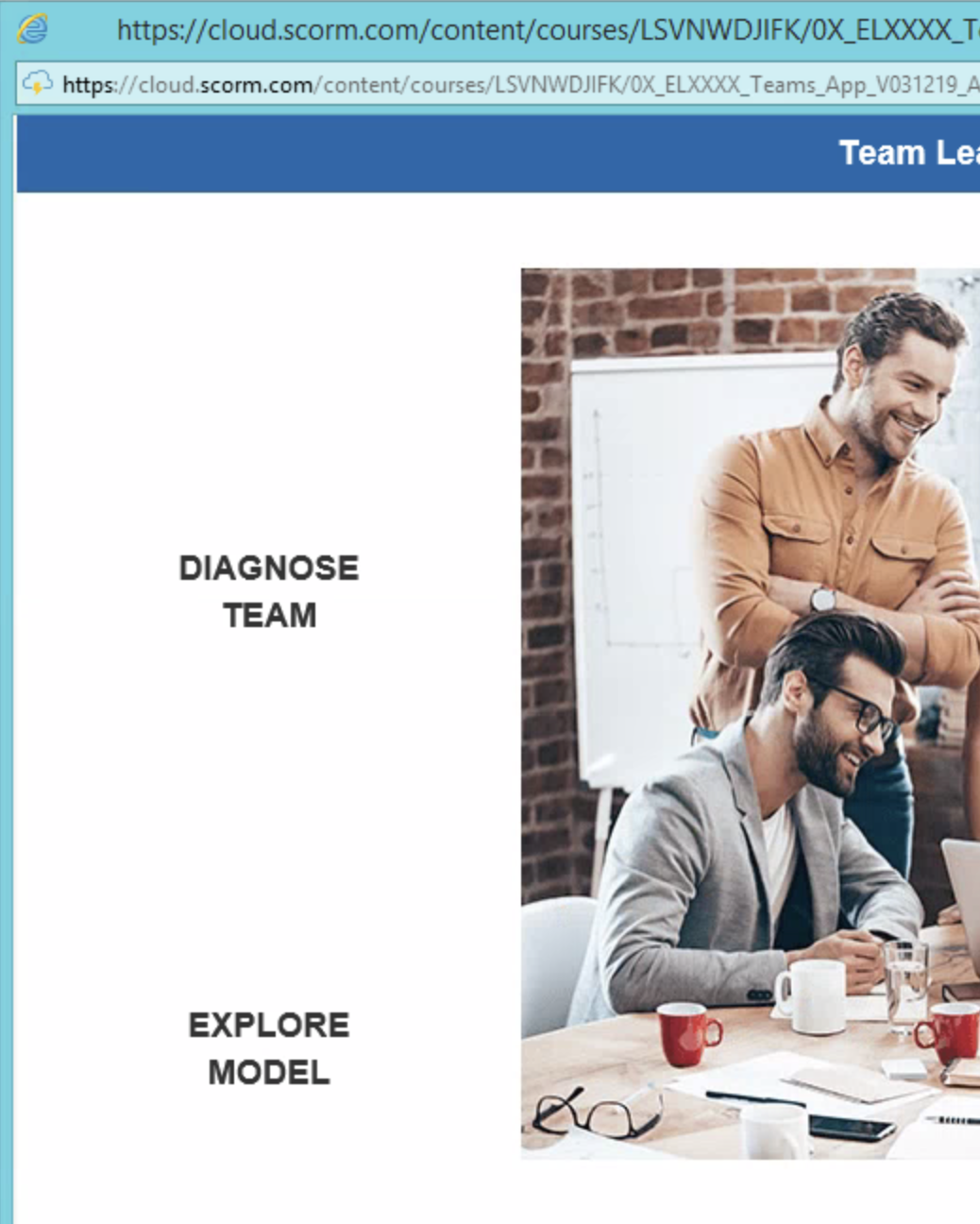
This is just one example on one page, but the whole project is like this, all SVGs arent show up. Windows IE 11 on SCORM cloud:

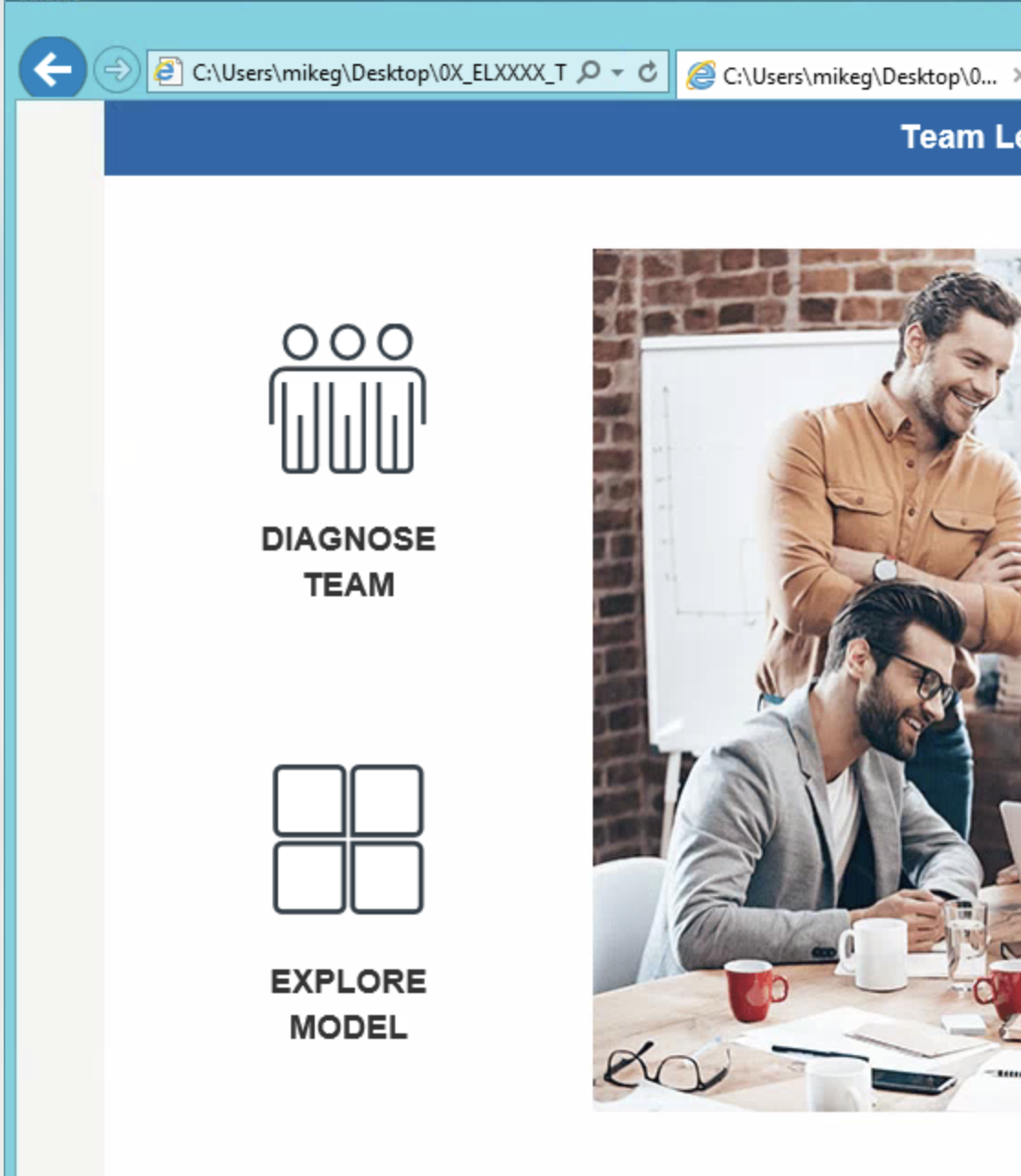
Windows IE 11 locally:

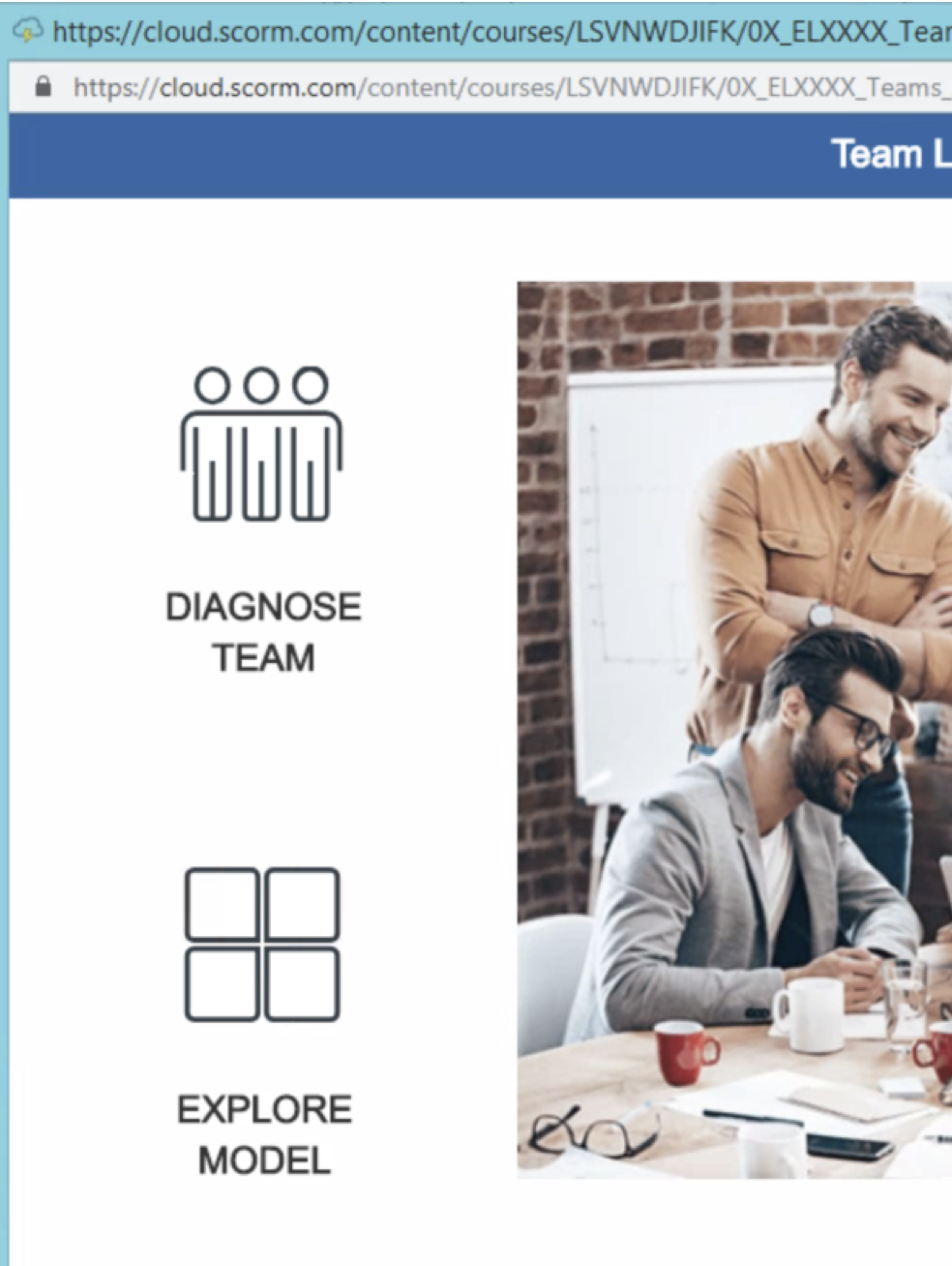
Windows Chrome (But also shows up on Mac/Safari/ChromeFirefox/etc):

One time it randomly worked, I have not been able to recreate the situation. Same ZIP and everything:

Copy link to clipboard
Copied
Do they show up in another more modern browser (Chrome, Edge, FireFox)? IE is outdated, not even pushed by MS anymore.
Copy link to clipboard
Copied
Yes, see the screen cap above and read the post where it's shown fine working in Chrome.
I know it's outdated, but I don't have any control over what the end user's uses. Especially when a client demands it works in IE 11 because that's their standard web browser the that they use.
Copy link to clipboard
Copied
There's a very simple solution to this. Ditch the SVGs and replace them with PNGs. Your client won't care that you use a PNG. They just want the content to work.
You could spend forever trying to get IE to support a technology like SVG reliably and still fail. Your quickest solution is just to use something that IE already supports fine.
Copy link to clipboard
Copied
Yeah, I was afraid that was going to be the suggestion. That's why I said I can't use JPGs or PNGs in the original post.
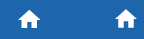
But the reason I said that was it seems like no matter what size and resolution I make some of the PNGs, the artwork is always jagged/fuzzy/pixelated looking on certain devices when it comes to responsive mode. The PNG itself looks good, but once it's in captivate and the PNGs get scaled down on other device sizes it seems to not scale properly, especially for small icons like this home button:

The on on the right is an SVG and looks crisp, but the one on the left is a PNG. This is the tablet view. The desktop looks fine:

Copy link to clipboard
Copied
Another example of what SVGs look like compared to PNGs. It doesn't matter what size or resolution I put them in at.
Copy link to clipboard
Copied
Not alone here, the suggestion is to use SVG:
PNG looks pixelated / blurred in Captivate 2017
I am using Captivate 2019 and it's the same issue.
Copy link to clipboard
Copied
Yes that's the suggestion but unfortunately SVGs have the issue you first mentioned on this thread.
So:
- Use SVGs but not have them appear in IE11.
- Use PNGs but keep them at exactly 100% or they will look fuzzy.
To my knowledge, until Adobe fixes the issues with SVGs, those are your only two real choices.
Copy link to clipboard
Copied
mikedashg.
I have had problems like this, and the solution was as RodWard suggested, stop using SVG. It was not my preferred solution, but it works and it is better than not having any image displayed.
Good Luck.
Peter
Copy link to clipboard
Copied
Even current versions of Captivate still do not handle SVGs flawlessly. I don't quite know what the problem is, but they always seem to be unreliable. The Cons outweigh the Pros in my opinion. So until Adobe fixes the issues and makes SVG rock-solid across all modern browsers I cannot risk using them in my projects.
I am however finding that Adobe Animate content, drawn as vectors and published as OAMs is both light and reliable. So I use that in all current projects. The downside of Animate OAMs is that it uses JSON coding that IE11 doesn't like because IE11 cannot understand the latest ECMAScript standard code Animate uses. If the client requires IE11 compatibility, there is a workaround that requires munching the JavaScript code in the OAMs through Babel. But that's a LOT more work just to support a browser that is now effectively a digital dinosaur.