Adobe Community
Adobe Community
SVG not working as buttons
Copy link to clipboard
Copied
Hello!
I'm using Captivate 2019, Version 11.5.1.499
I want to use SVG icons as buttons, which should already be possible with the current version.
I can select the option "Use as button" but the corresponding action is not triggered. I also noticed that my mouse won't change to the Hand Cursor, even if I select the option and I also can't hear the click sound.
I do however see the change to the RollOver State. Does anyone experienced something similar and can give me some advice for a possible solution?
Copy link to clipboard
Copied
If you would look at my blog, you'd see that I am a big fan of SVGs used as buttons, using the same version you do. It looks very strange, didn't see this problem mentioned so far. Do you have the issue also with the 'icons' of the Assets panel, which are SVGs? Where did you get the SVGs? You do have the InBuilt Object states, and they appear when you edit them on Rollover and Down? Is the Hand cursor activated on the Actions tab? How did you test? If it is a non-responsive projec tyou have to test with Preview HTML in Browseer (F11) because SVGs as buttons are only possible in HTML output, the other Preview methods use SWF.
Copy link to clipboard
Copied
I got the icons from the material design library (https://material.io/resources/icons/)
After closing and opening Captivate a couple of times it is working now. I haven't done anything different so I don't know what solved the problem. I also read your blog post, which is a great ressource!
Copy link to clipboard
Copied
Double-checked that site, lot of the icons are also available in the Assets Library.
I had no problem whatsoever to use them as buttons. Beware: Hand cursor is not activated by default, you need to do it in the Actions tab.
Copy link to clipboard
Copied
I'm experiencing the same problems again and I can't find any solution.
I have four SVG objects on the first slide of my project for menu, help box, and to toggle sound on and off. The objects are displayed for the rest of the project. They appear as buttons with the shrinking effect but in a normal content slide the buttons are not triggering the desired action. I did notice that it works on the question slide but I have no idea why. There are no additional actions when I enter or exit the slide.
I uploaded a few slides here:
https://learndynamics.s3.eu-central-1.amazonaws.com/Demo/index.html
Any help is highly appreciated!
Copy link to clipboard
Copied
Please show the advanced action for the Toggle buttons. Hope you did take out the pausing point of those shape buttons.
The questions in your demo: are those custom questions? If they are based on default quiz master slides, you did delete too much embedded objects.
I am using SVGs - multistate all the time for toggle buttons. With the provided information I cannot guess what is awry in yout setup.
Copy link to clipboard
Copied
After deleting the svg objects and inserting them again it's working now.
Only the audio on/off button has an advanced action. The menu and help button jump to a different slide.
The questions are based on default quiz master slides but I placed the objects outside of the slide as I use the following slide for the feedback.
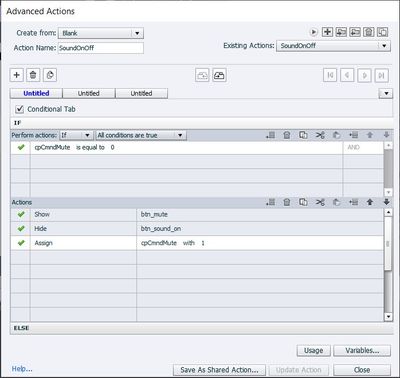
Here the advanced action for the audio on and mute button:
Copy link to clipboard
Copied
You are using two buttons in the advanced action, hope they are not in the same location? It is much better and safer to have a multistate button where you ad a custom state (which will replace the Normal state ). Having two interactive objects in the same location can lead to problems. Have a look at:
http://blog.lilybiri.com/1-action-equals-5-toggle-buttons
Do never delete embedded objects (and dragging them outside of ths tate is the same as deleting) on quiz slides. You talk about 'objects' but which ones do you mean?