 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Toggle between two states based on variable
- Toggle between two states based on variable
Toggle between two states based on variable
Copy link to clipboard
Copied
Hello,
I'm trying to get a blinking effect on an object by having it toggle between two states based on two variables:
Blink (The variable that toggles between "0" & "1", which also changes the state of the object based on the value.)
runBlink (The variable that runs the WHILE loop, causing the previous variable to toggle between "0" & "1".)
When I preview the slide, the runBlink variable successfully toggles the Blink variable between "0" & "1". However, the Blink variable isn't changing the state of the object as it is supposed to be.
Am I doing something wrong, or is there a better way to accomplish this?
Copy link to clipboard
Copied
It would be helpful if you show a screenshot of your action - please click the Preview icon above the action name to make it easier to see the whole action.

Copy link to clipboard
Copied
Can you please post a Preview of the used advanced action? I want to see how you set up the While loop.
Copy link to clipboard
Copied
Just a thought about the technique you are trying to achieve - if you are required to make the content ADA compliant - flashing or blinking objects are not really supported by accessibility standards.
Copy link to clipboard
Copied
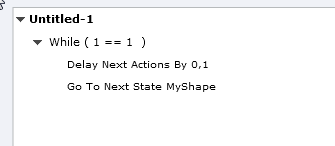
Maybe I'm oversimplifying this, but the loop here does what you describe.
Copy link to clipboard
Copied
Could even be more simple, you don't need to identify the state, just use 'Go to Next State'. I don't know how quick the blinking should happen, that is why I asked for a screenshot of the AA.

Copy link to clipboard
Copied
Yes, that would work too. In my simple example I had a Normal state in addition to the Green and Red states; that's why I elected to call the two custom states explicitly.
Copy link to clipboard
Copied
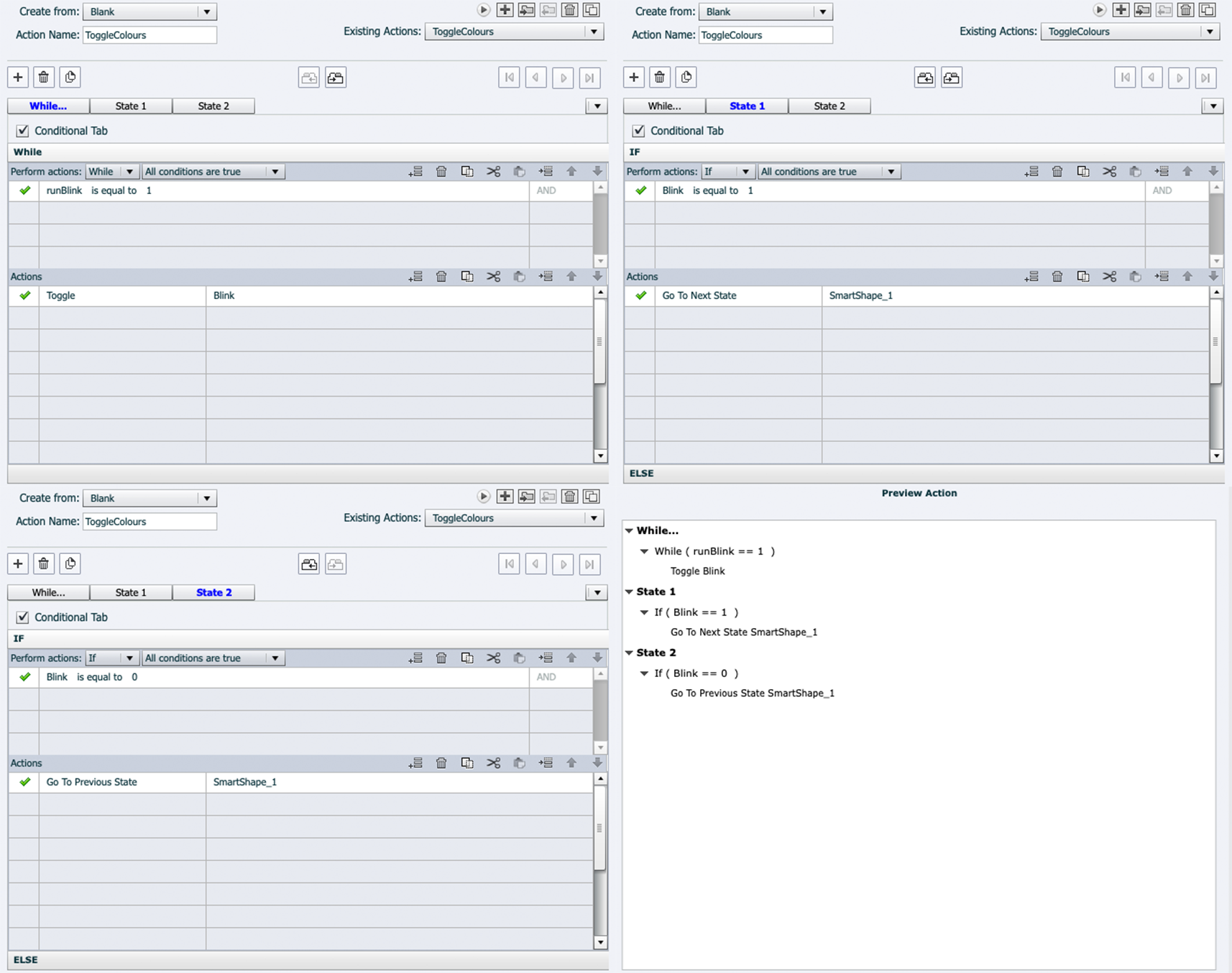
Here is a snapshot of the advanced action:

Copy link to clipboard
Copied
If you only want a blinking effect, why would you need that variable at all? I offered a two-line while loop which is toggling between two states of a multistate object.
You seem to have some misunderstanding about advanced actions. You have an action with 3 decisions. The While loop will be executed only once, if the variable has the value 1, not at all if it is 0. To have a n eternal loop you need the condition "IF 1 is equal to 1'. But that wouldn't solve your problem because all decisions are executed in sequence from top to bottom and from left to right. That means that the state will never change, whether the While condition was done or not, since the third decision is overriding the second one: Go to Next State followed by Go to Previous State is the same as doing nothing.
Blinking is something that happens in the time. In the action I showed in a previous answer I used the delay of 0,1secs. The multistate object had only two states. Go to Next State is looping automatically.