Copy link to clipboard
Copied
Hey there,
I am trying to manipulate the size of some buttons. I am able to change the complete design stuff at runtime, but I can't find a way to change the area that recognizes the mouse events like mouse over or mouse down.
The original smart shape has the dimension of the green rectangle and this is the area where the mouse events fire as well. But in the rest of the dark blue object nothing happens.
Hopefully someone of you can help me to solve my problem!
Thank you!
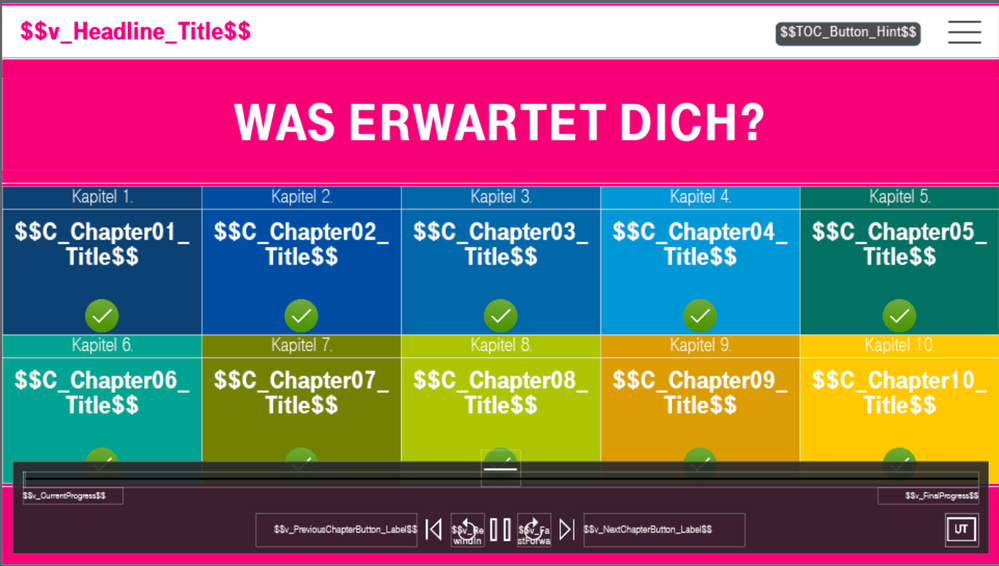
To prevent questions like: "Why you don't do the whole stuff in Captivate?" - I've added a second screensot of my Captivate project. I'm trying do create a template that allows the not advanced captivate user to create an overview slide by filling some variables like - how many chapters (like in my example screensot 4 chapters) - and the rest will be created automatically at runtime.
 1 Correct answer
1 Correct answer
I don't have an easy answer for you on this one but I do have a suggestion.
I have struggled with this very thing myself for a long time and have not yet discovered a reliable solution.
My suggestion is to work with the click box instead and see if you can achieve what you want with that.
I have had much better luck with this. It means a more lines of code to animate them but my experience is that it has been more stable.
So instead of resizing just your button you will resize your shape and your c
...Copy link to clipboard
Copied
I don't have an easy answer for you on this one but I do have a suggestion.
I have struggled with this very thing myself for a long time and have not yet discovered a reliable solution.
My suggestion is to work with the click box instead and see if you can achieve what you want with that.
I have had much better luck with this. It means a more lines of code to animate them but my experience is that it has been more stable.
So instead of resizing just your button you will resize your shape and your click box over the top.
Copy link to clipboard
Copied
Thanks for your suggestion.
This helped me to solve my problem.
Copy link to clipboard
Copied
I haven't tried to resize a smartshape used as a button, but I have moved one off the screen. Smartshapes have three elements:
SmartShape_1
SmartShape_1c
re_SmartShape_1c
Try resizing all 3. You also may have to wrap your code in a short timeout to make sure the objects are rendered in the DOM.
Copy link to clipboard
Copied
I have tried that too and it does not seem to work for me either.
It seems like when you mess with the button that when you simply mouse over the area of the original button location that it will snap back to the original location/dimensions. It is really weird. It does seem fine if you completely animate it off but if you simply animate the button to another spot still on the stage it will snap back if you hover over the original spot and the click ability does not seem to follow. I think those three elements are also tweaked differently. Some will respond to relative positioning and others are absolute.
Modifying a click box in this way has been much easier to work with.
Copy link to clipboard
Copied
Thanks for your answer, this is something I tried before, but without success.
The visible shapes moved to the correct positions and they were desgined correct. But the mouse event only works on the source destination.