 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Unable to navigate past the quiz slide on revisiti...
- Unable to navigate past the quiz slide on revisiti...
Copy link to clipboard
Copied
Requesting help! I have quiz question slides distributed across my Captivate 10 project. The reason for making them quiz slides instead of KC slides was that I am scoring the learner on how they perform throughout the course and I am displaying the final score at the end of the course. I have disabled "skip" and "quiz review" options and I have allowed single attempt at the quizzes.
The issue I am facing is that, when a learner revisits the course and comes across the first quiz slide (on their second visit) they are not able to proceed further from that point onwards to the remaining content. Is there a way to display the "Skip" button only after the first attempt so that they are not stuck on the quiz slide on revisiting the course? Thanks in advance for any suggestion.
I do not want learners to re-attempt the quiz on revisiting the course. I just want them to be able to navigate forward to other content placed after the quiz slide.
 1 Correct answer
1 Correct answer
Give each question a meaningful label, please. You'll have to define one user variable for each quiz slide, would label them v_quest1 where you use the label for the slide in the user variable. Set its default value to 0. It will be a Boolean, toggled to 1 when the slide is visited. Here is a screenshot, only two variables:

Create the two shape buttons SB_Next and SB_Back on the first quiz slide, time them for the rest of the project, always on top. You can group them in Gr_Buttons.
Select all th
...Copy link to clipboard
Copied
The Review buttons are meantt to be used for navigation when in Review mode. In former versions the Skip button doubled as Next button but that is no longer the case. When a user has answered a question and leaves that question slide, it is blocked now. You do want free navigation even after the quiz slides have been answered? You don't want to go into Preview mode? You could show the Playbar, which has the necessary buttons when revisiting the slide. That would need a user variable for each slide to check if it has been visited, and a conditional action to check the value of that variable and Hide/Show the playbar. Similar workaround would be to show a Back and a Next shape button that are initially hidden.
You talk about 2 attempts: is that on Question or on Quiz level? If it is on Quiz level, and you want to allow revisit only after attempts are exhausted on quiz level, could propose another workflow.
Copy link to clipboard
Copied
Hey Lilybiri, thanks much for your reply. I am a fan.
I do see a potential solution in this option you mentioned.
Lilybiri: "Similar workaround would be to show a Back and a Next shape button that are initially hidden."
"That would need a user variable for each slide to check if it has been visited, and a conditional action to check the value of that variable and Hide/Show the playbar." (In my case show/hide the Back and Next shape.)
I am quite novice with Captivate, do you have an existing post you can point me to or any help which shows how to create a user variable for each slide to check if it has been visited, and a conditional action to check the value of that variable and show/hide the Back/Next shapes.
Really appreciate your help. Thanks
(The show/hide playbar workaround would probably not work for me as I intend to upload the published SCORM package to an instance of the Captivate Prime LMS and as far as I know, the fluidic player in the Captivate Prime LMS includes its own Forward/Next buttons which we don't have much control over.)
Copy link to clipboard
Copied
Give each question a meaningful label, please. You'll have to define one user variable for each quiz slide, would label them v_quest1 where you use the label for the slide in the user variable. Set its default value to 0. It will be a Boolean, toggled to 1 when the slide is visited. Here is a screenshot, only two variables:

Create the two shape buttons SB_Next and SB_Back on the first quiz slide, time them for the rest of the project, always on top. You can group them in Gr_Buttons.
Select all the content slides following that first quiz slide (where the buttons are) and use the On Enter event to 'Hide Gr_Butttons' to be sure they'll not appear on the content slides.
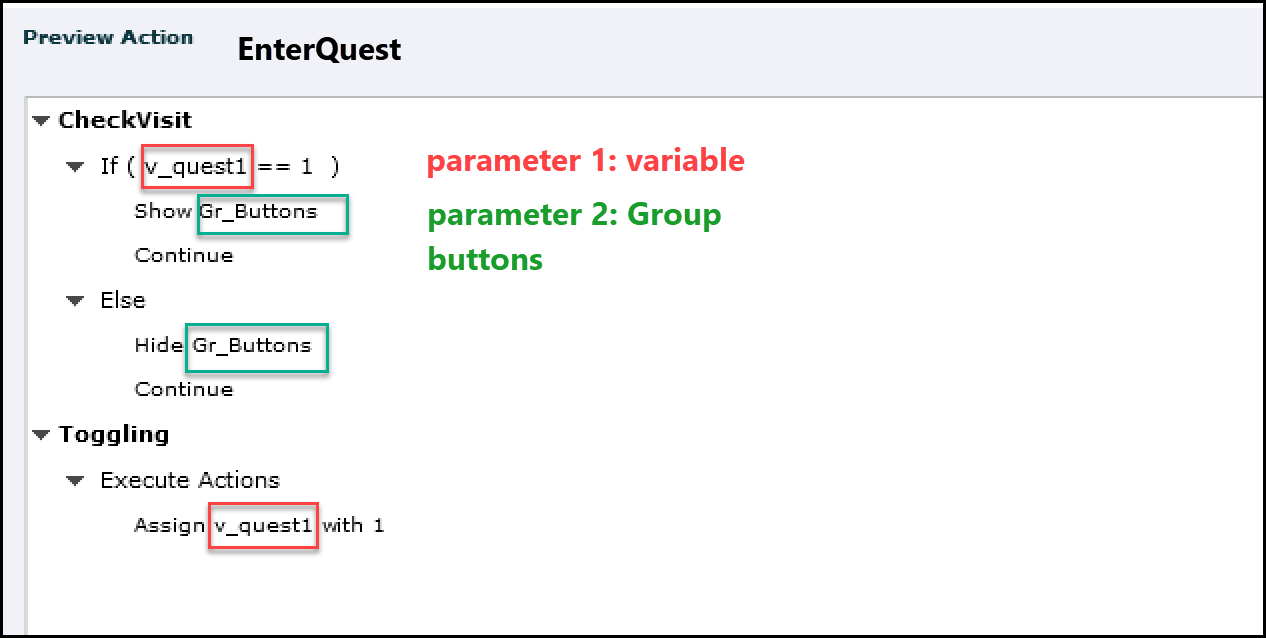
For the quiz slides you'll need a shared action with two decisions and two parameters:

Use the On Enter action of each quiz slide to trigger this shared action. Make sure to indicate the correct variable (first parameter). The group will always be the same, that is easier.

Copy link to clipboard
Copied
Hear Lilybiri, Thank you so much, the solution you provided worked like magic! Really appreciate your time. And sorry for my delay in replying, it was a huge course and I wanted to test it thoroughly before replying.
Copy link to clipboard
Copied
Nothing magical, except Captivate! Glad it helped ![]()
Copy link to clipboard
Copied
Hey Lilybiri, I am encountering the same problem. But I am not very good at using shared action. Is it possible to send me the captivate file with the example so that I can take a look to see how it is done? Thanks.
Copy link to clipboard
Copied
Sorry I don't offer projects for free.