Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi Everyone,
I am creating a non-responsive, scalable project in Cp 2019 (v11).
I am using images as buttons.
Client sent me a PPT with images and I did a right click on each image and saved each as an SVG. (He wants to use SVGs because this is something that will be going up on the web and quality is better.)
Everything looked fine as I was working in Cp and when I previewed in HTML5. What I saw in the output was not what I expected. (I have screenshots below.)
I researched and played around with images and settings and I think the cause of what I am seeing might have to do with saving images as SVGs, but I'm still not sure how that is causing the issues I'm experiencing or how to resolve it. Sidenote - I really don't have any experience with using or creating SVGs.
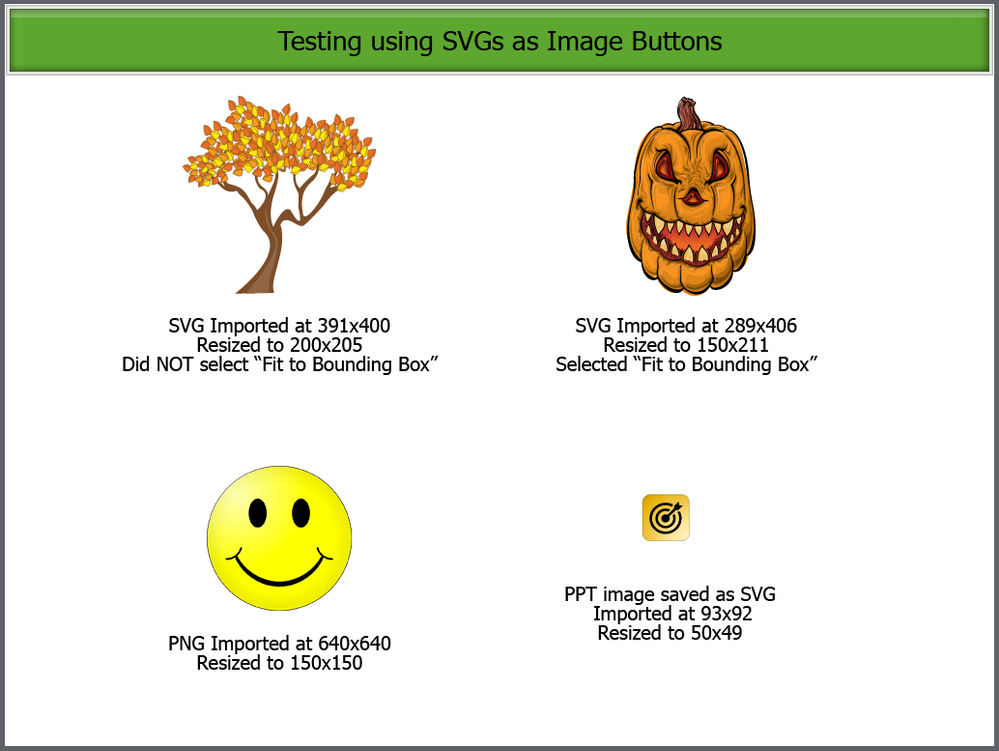
This is what I'm seeing as I work in Captivate: All Good
(Note - The resizing happened within Captivate in the Properties panel)
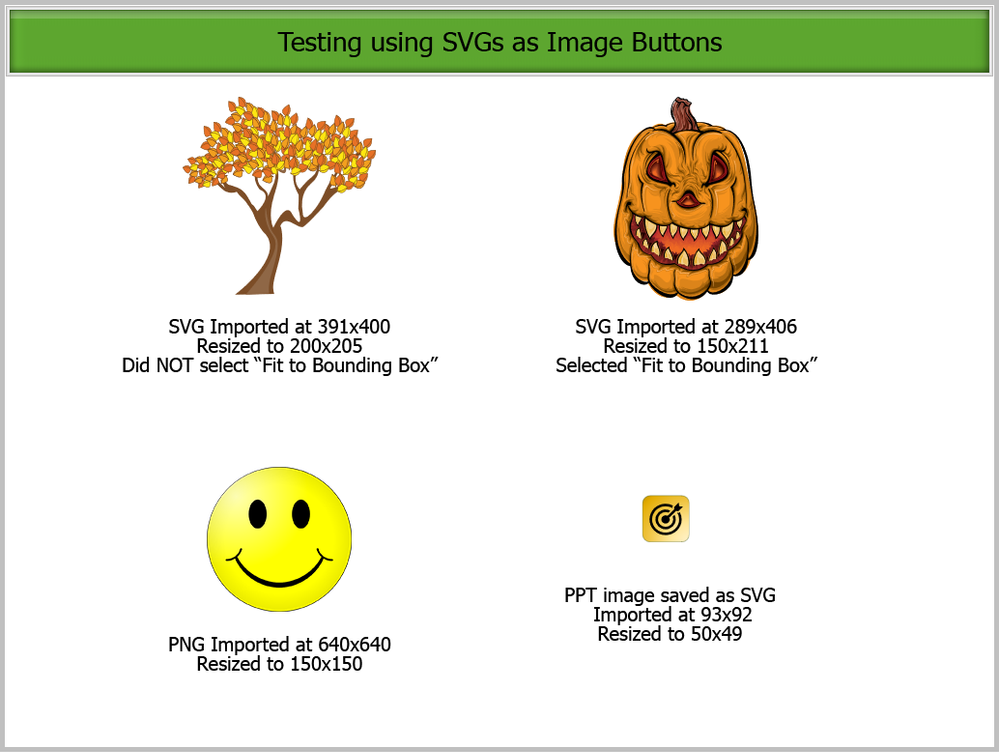
This is what I see when I preview in HTML5: All Good
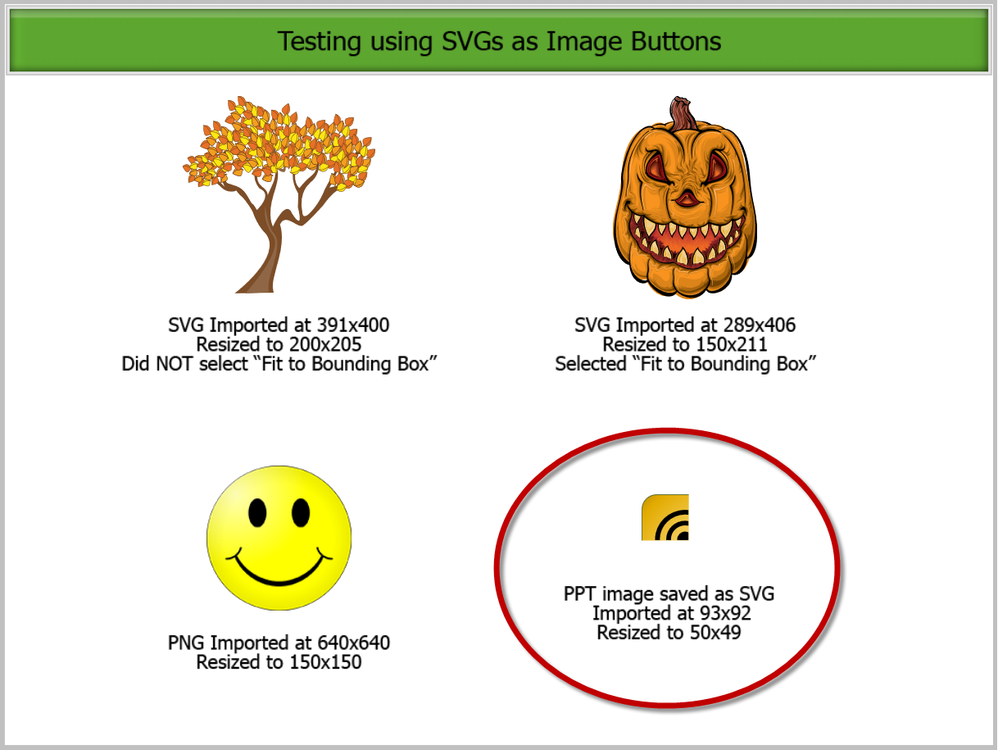
This is what I see when I publish the project:
See button in bottom right corner. It's like it wants to display at the original size, but it's only showing the amount of the resize. I've tried selecting and deselecting the option of "Fit to Bounding Box" and get the same result.
Does anyone know why this is happening or how to resolve it?
Thanks,
Bernadette
 1 Correct answer
1 Correct answer
Sorry but I edited the title because it has wrong terminology: Image buttons are on of the three old-style buttons, they never can be filled with SVGs. Only in 11.5 is it possible to use SVGs directly as buttons.
Strange images to be used as buttons. I suspect the workflow, MS has never been very good with handling images. Save the image as a bitmap image and convert it to a SVG with a better application. I always use Illustrator for that purpose.
I don't know how you resized the SVG in Captiv
...Copy link to clipboard
Copied
Sorry but I edited the title because it has wrong terminology: Image buttons are on of the three old-style buttons, they never can be filled with SVGs. Only in 11.5 is it possible to use SVGs directly as buttons.
Strange images to be used as buttons. I suspect the workflow, MS has never been very good with handling images. Save the image as a bitmap image and convert it to a SVG with a better application. I always use Illustrator for that purpose.
I don't know how you resized the SVG in Captivate. Have a lot of examples where I use SVGs as buttons, and I did resize them. You never define both width/height, but only one of them since the ratio width/height is always fixed.
Here are some examples of SVGs used as buttons:
http://blog.lilybiri.com/svgs-for-color-based-quiz
http://blog.lilybiri.com/sequence-check-slides-updated-version
Overview of all types of buttons in 11.5:
Copy link to clipboard
Copied
Thanks for chaning the title. I'm grateful for getting educated in the proper use of the terms used for Captivate or ID in general. 🙂
In terms of the images in my example, those aren't the real images I'll be using. I just pulled some sample SVGs in order to display the issue I was having. The difference between using original SVGs and doing "Save As" SVGs, if that makes sense.
I don't have Illustrator, but I'm sure there is something free out there I can use.
Here is a step by step of what I did. Can you replicate?
1. Received ppt with some images.
2. Right click on an image and select "Save as Picture"
3. On the dialog box, edit the "Save as Type" to SVG.
4. Open/Create a non-responsive project in Captivate.
5. From the ribbon at the top, select Media > SVG and select the image you saved earlier.
6. Expand the Properties panel for the image and select Options.
7. Keeping "Constrain Proportions" selected, edit the width to something smaller (the height will automatically change).
8. From the ribbon at the top, select Publish and select the Output Format of HTML5 and select Scalable HTML content.
9. Extract the files and click index.html to run.
10. What does that image look like?
Note - Actually I would even say edit the title of this conversation to just "Using SVGs" because it doesn't even matter if you are using it as a button. This is happening to any image that I "Saved As" an SVG and then edited the size in Cp.
I'll try your suggestion about saving as bitmap and then SVG and see if that works.
Thanks!
Bernadette
Copy link to clipboard
Copied
Captivate is not using MS interface, has no ribbon at all. The Big Button Bar is fixed, doesn't adapt to the selected item or workflow.
Constrain proportions has no use, that is only for bitmap images. IMO it should be dimmed, SVG always keeps ration width/height. Drag any handle on the bounding box of the SVG and you'll see that it is true.
My first suspicion is indeed 'Save as SVG' from MS which I never trust with images.
Copy link to clipboard
Copied
Not sure what you mean by "The Big Button Bar is fixed, doesn't adapt to the selected item or workflow." Can you clarify?
I followed your suggestion and it seemed to work!
I went to the ppt and, instead of saving as SVG, I saved as BMP. Because I don't have Illustrator, I used https://onlineconvertfree.com/ to convert the bmp into an SVG. I then imported the SVG into Captivate and the size was bigger than I wanted so I resized. (I dragged the handle, but I saw that the width and height in the Properties panel changed as I dragged the handles of the SVG.) When I published, I didn't get the weird result I got before.
Thanks for the suggestion! And terminology help!
Copy link to clipboard
Copied
It is not an official terù: the horizontal bar below the menu, which starts with Slides, Themes.... has big buttons, always the same, although some may be dimmed when they cannot be used. Whereas the 'ribbon' in MS apps are context sensitive. That is also the case for the panels Properties, Timing, Position Properties in Captivate, but not for the top meny bar or that bar with the big buttons. I have been teaching and coaching so many software applications in my career, and I do relaize that terminology is very important.
Glad it workedµ. Remember: MS andimages never a good combination....
Copy link to clipboard
Copied
SVG stands for Scalable Vector Graphic, the image type is very efficient if your artwork can be described by lines, points, curves and fill colours. By contrast, BMP is a type of Raster image that describes individual pixels. SVG is only ever going to be an advantage for certain types of images that can be scaled without loss of resolution.
If you have started with some type of artwork in PowerPoint, then that might also have been a vector graphic (e.g. Windows Metafile or WMF) which could be converted to SVG without becoming essentially a raster image.
However, if you have converted the image to BMP, then it's become raster, and converting that image again to SVG is of no real benefit. SVGs only ever give better quality on the web for vector graphics. If you're actually dealing with a raster image, one of the other formats would likely be less problematic. Use JPG for photos of any kind. Use PNG for images that have large areas of flat colour.
Copy link to clipboard
Copied
Rod, it worked fine for the user. I use always SVGs when possible for projects that are scalable or responsive. Replacing them by a PNG doesn't solve the problem with images becoming buggy. I also convert all Characters from the Illustrated category to SVGs. They cannot be very complicated, using the Appearance panel in Illustrator can lead to problems when converting ot SVG, but you don't need that type of complex images for eLearning buttons. The biggest advantage of SVG as button is that you can limit the clickable area to the image, instead of the bounding box. That is impossible with the other button types.
As I learned after decades with MS, their approach to images is messy. This proves it again, they have a 'Save as SVG' but the SVG proves not to be usable in all circumstances. If the original image was indeed vector, would still use another application to convert to SVG.
Copy link to clipboard
Copied
I'm not saying that an SVG created from a raster graphic won't work for the end user. What I'm saying is that it's not going to be giving you infinitely scalable graphics (as a vector image would) because the underlying image will still pixelate at some point.
Windows Metafile (WMF) and Enhanced Metafile (EMF) formats are vector formats that may or may not also contain raster images. So if you converted a graphic from PowerPoint into an SVG, it might be a vector, or it might not. It depends what the original format of the source image was.
The bottom line is that SVG should be used where it makes sense. Not just because you CAN.