 Adobe Community
Adobe Community
Copy link to clipboard
Copied
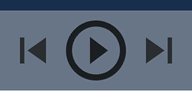
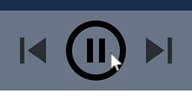
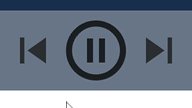
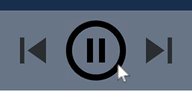
So I have a play and a pause button set up with states and advanced actions (to toggle between play and pause). By default both buttons are at 75% opacity. On rollover it changes to 100% opacity, and on click it turns a different color (also at 100% opacity). But when I preview in HTML5 (at least in Microsoft Edge), I sporadically get a flashing white box during the state changes. The buttons used are SVGs with a transparent background. Any ideas?

I also tested this in the Mac version of Captivate and previewing in Firefox. In that case I don't get the flashing white box artifact, but the button does tend to disappear for a split second when transitioning between normal and hover states.
 1 Correct answer
1 Correct answer
I would be blaming the SVGs. I've not so far found that they're worth the trouble and prefer PNGs. Have you experimented with using PNGs to see if this issue disappears with them?
Copy link to clipboard
Copied
I would be blaming the SVGs. I've not so far found that they're worth the trouble and prefer PNGs. Have you experimented with using PNGs to see if this issue disappears with them?
Copy link to clipboard
Copied
I changed the SVGs to PNGs as you suggested and now the visual glitching is gone. Happy to have a solution, unhappy that Captivate's SVG support is...not very supportive. ![]()
Thanks for your help!
Also, do you know you can't replace an SVG with a PNG via a button/menu? At least I haven't been able to find a way. It appears I'll have to delete each SVG entirely, bring in the PNG equivalent, and reprogram all the button functionality/states. This will be a lot of extra work that shouldn't be. ![]()
(Perhaps one of you who rubs elbows with the Captivate development team can suggest they improve the SVG handling?)
Copy link to clipboard
Copied
Which version do you use? Did you try other browsers? Did you test after publishing?