Adobe Community
Adobe Community
- Home
- Character Animator
- Discussions
- Transform Transforms Background As Well
- Transform Transforms Background As Well
Copy link to clipboard
Copied
I've been following along on the Character Animator New Features Part 1 video with my own puppet. I dragged the Position X Transform into the Control Panel, but when I push the slider, unlike the puppet in the demo, my background moves with my puppet. I'm guessing I have my background incorrectly placed in relation to my puppet, but I'm not clear how. I don't see the background listed anywhere in the demo's array. Any ideas anyone?
Martin
 1 Correct answer
1 Correct answer
Replied on YouTube as well, but backgrounds are usually different puppets added into your scene. https://youtu.be/thDlCEuLzuY?t=11m43s
Copy link to clipboard
Copied
Replied on YouTube as well, but backgrounds are usually different puppets added into your scene. https://youtu.be/thDlCEuLzuY?t=11m43s
Copy link to clipboard
Copied
The way I understand it is if the background is part of the puppet file (e.g., psd) then it has to be in its own group. In this case the overall psd transform behavior is deleted, and the puppet group and the background group each have their own transform behavior.
I find it easier to not do it this way. Instead I import the background into CH as a png, and then drag that into the scene behind the puppet. Then each automatically have their own transform behavior.
Copy link to clipboard
Copied
OK, but what if I'd like to use triggers to change the background. For example, in the Beta version, I had a puppet singing a song and, at key moments, I would hit keyboard-mapped triggers and graffiti of the lyrics would appear on the wall behind the puppet. I know I could export the recording as a PNG series with no background and then cut the different backgrounds in in Premiere, but is there a way to do this here?
Martin
Copy link to clipboard
Copied
That's an interesting idea.
I'm going to try it by putting several backgrounds in my puppet psd. The backgrounds will be in their own group, and then be triggered individually. Seems like that should work. I'll let you know.
Copy link to clipboard
Copied
Yeah, it worked fine in beta, but I wasn't moving my puppet around. This is really just a crude first pass, but you'll get the idea. It takes a while before any of the background changes happen.
Martin
Copy link to clipboard
Copied
I made a quicky with three backgrounds. I like the idea and will work some more on it tomorrow

Copy link to clipboard
Copied
So can you animate the foreground while cycling the background?
Copy link to clipboard
Copied
It seems easier to do it separately. I prefer doing the background first, and then animating the characters in the foreground to put them where is best against the background. But it can also be done the other way around.
Copy link to clipboard
Copied
you are amazing. I wish to learn how to make it.
Copy link to clipboard
Copied
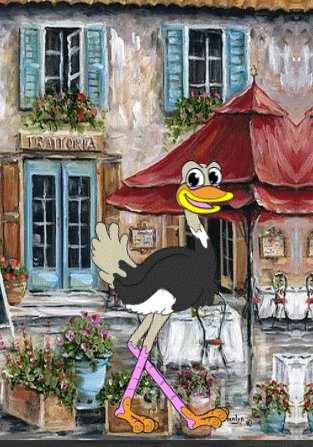
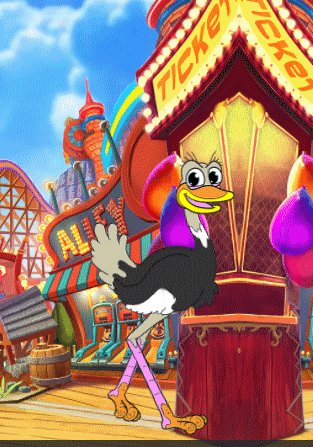
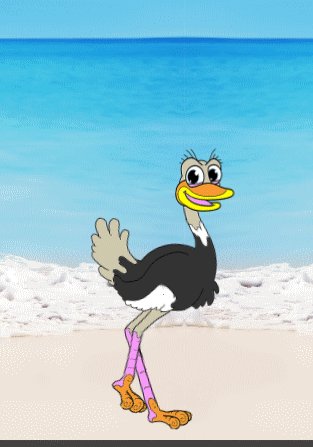
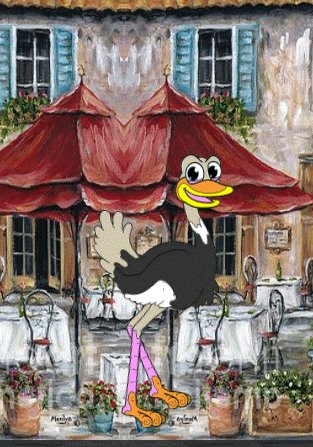
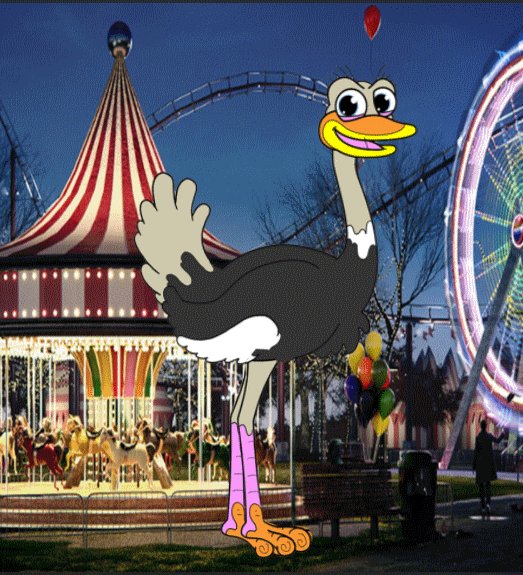
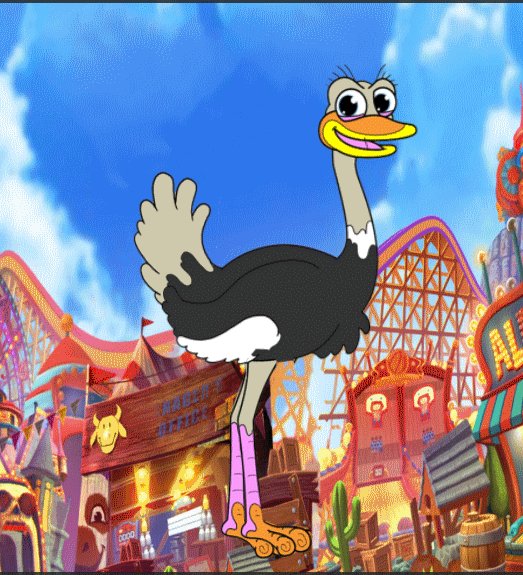
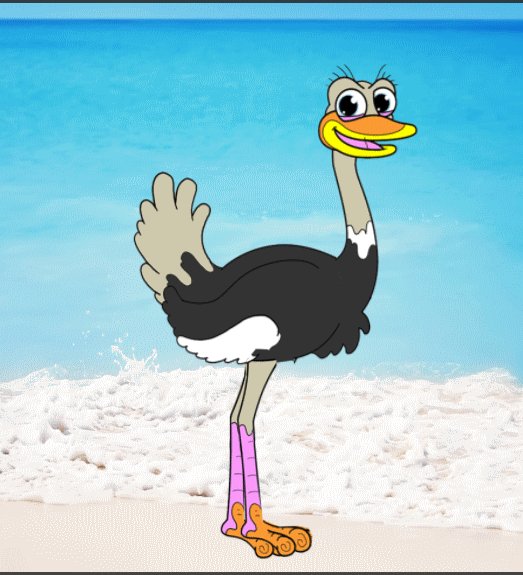
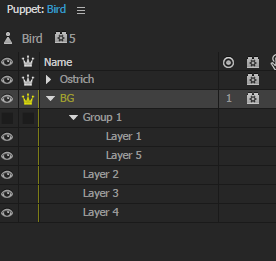
If you mean animate the background and foreground independently, you need to have them in separate groups. Then you can add behaviors to each that do not affect the other. Here is an example:

The BG group has its own transform, cycle layers and walk behaviors. The Ostrich group has its own walk and transform behaviors, and also the nutcracker jaw. I used the walk behavior on the background to make it crawl.