Click to highlight elements
Copy link to clipboard
Copied
So I am trying to brain storm an idea to click an element in an pdf file that will "highlight" throughout the document.
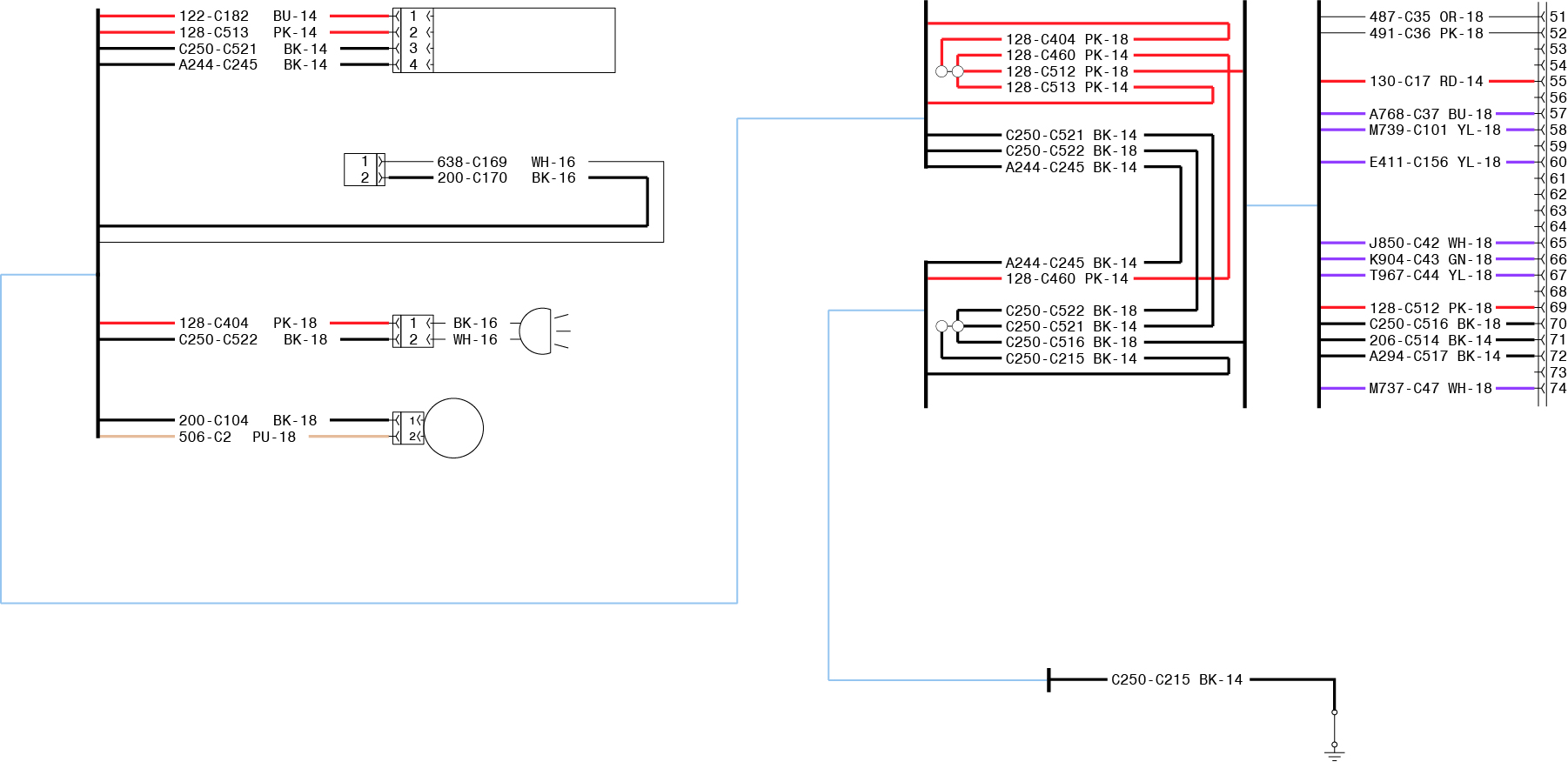
This is an example of a small electrical circuit that I will explain what I am looking for.

In the electrical drawing above (created in Adobe Illustrator and delivered in PDF format) If someone were to click on the red line on the right...next to number 55 labeled 130-C17 RD-14.... the red lines that match up to it would flash or the other lines would hide? Is this something that is even possible? Anyone have a good idea for what direction to start? Again these are in Illustrator and delivered as PDF files.
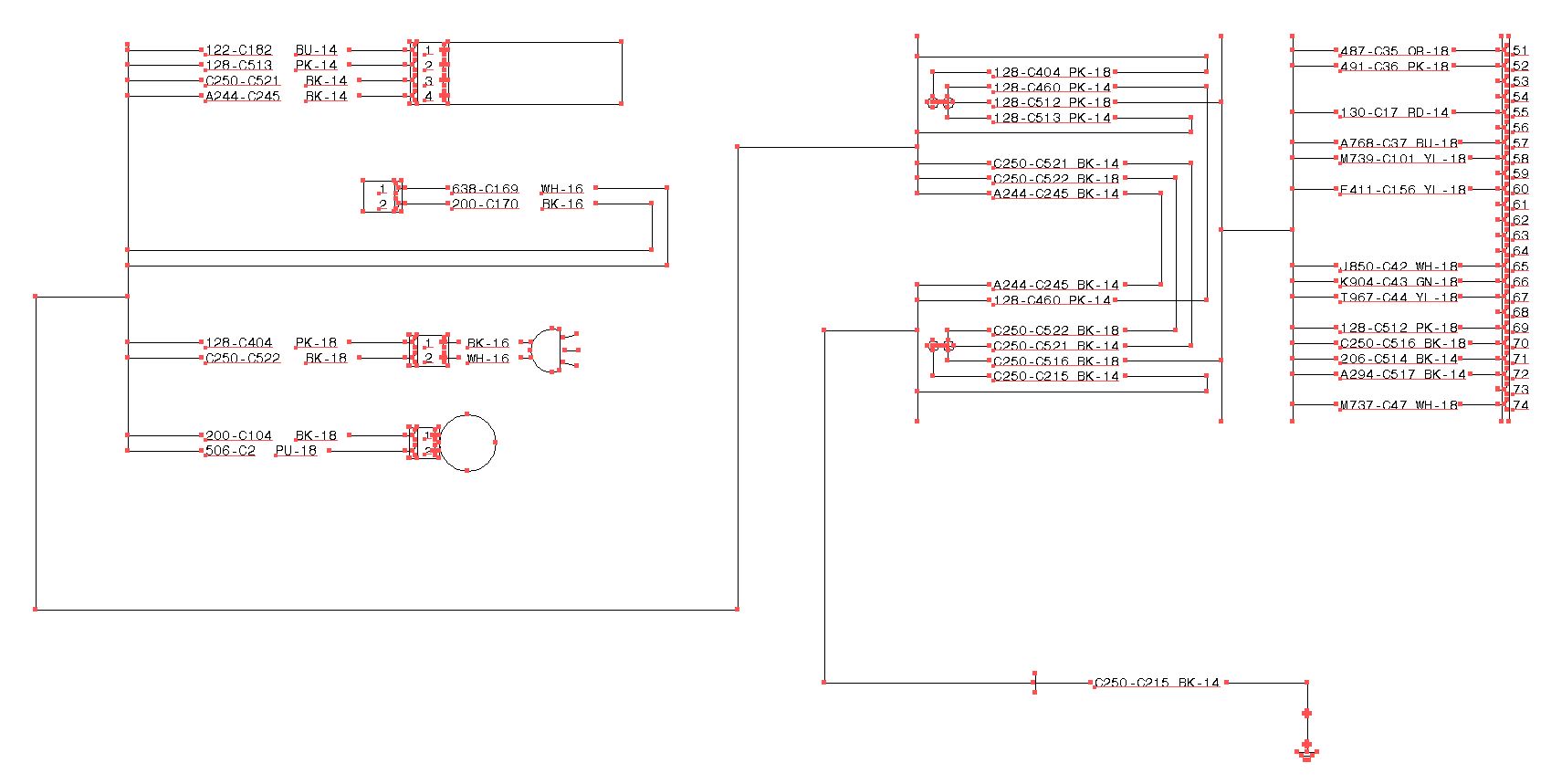
Here is an outline mode in illustrator so that you can see how the lines and text are broken up

Any thoughts or discussion on how this goal might be obtained would be appreciated!
Copy link to clipboard
Copied
While there are many answers to this question, being you seem to be fairly new to scripting in Acrobat then you may want to use a simple "layer" visibility approach because it's about the easiest method to do this.
If you create a layer on the same page for each button on the right and properly turn on layers you can achieve that effect. The layer show/hide (true/false) approach can be found in many places all over the web and here is a quick older Adobe post on using the getOCGs() method:
javascript example for showing/hiding OCG layer in Acrobat DC
Copy link to clipboard
Copied
You are correct I am not really fluent with Acrobat programming. Actually I have written a version of this that does exactly what you have described. The issue I am running into is this is just a stripped down version of a larger drawing. There are 100s of lines on a single document. So it isn't a practical application to layer these documents. It is way too time consuming. You said there are many of answers to this. I would LOVE to hear just a few options I could pursue! I am willing to learn and have the time. Any advice would be greatly appreciated.
Here is an example of a document that isn't stripped down.
Copy link to clipboard
Copied
The approach I would take would still be tedious in your scenario but I would use a drawing system (such as annotation) and draw the lines with JavaScript. After you add in all the buttons, you'll know the X/Y pixel points for each line that needs to be drawn on the image you displayed above. After a user presses a button you need only to erase any previous lines and then draw the correct lines for the button that is pressed.
Here is a documentation example of drawing a line using annotation (with some optional fields), but focus on the X/Y pixel position parameter supplied. You would have to draw each line necessary for any buttons solution which will most likely be running this function several times for a single button press. That's why I recommended using the layers option and doing all of this ahead of time.
Docs example on Annotation: https://help.adobe.com/livedocs/acrobat_sdk/11/Acrobat11_HTMLHelp/wwhelp/wwhimpl/common/html/wwhelp....
NOTE: Click the "addAnnot" link below that short example to see more information about the function.
There are several options there so just focus on what you need like color and position of each line. You can always make an array containing all your X1, Y1, X2, Y2 points to draw each line and loop over the array to draw each one using the same code, e.g.:
// create array of pixel positions for each lines start x/y and end x/y position
var lines = [
[ 0, 0, 100, 100 ], // line 1
[ 100, 100, 200, 200 ], line 2
[ 200, 200, 200, 300 ], line 3...etc
];
// loop over lines array
for ( var i = 0, i < lines.length; i++ ) {
// draw line
this.addAnnot({
type: "Line", // draw a line
page: 0, // page the drawing is on
strokeColor: color.red, // color choice
points: [
[ lines[0], lines[1] ], // start x/y pixel
[ lines[2], lines[3] ] // end x/y pixel
],
});//end addAnnot
}//end for
You would want to put that in a function and during the button press you should set up the lines array to contain every line necessary. The loop will just keep running the annotations line drawing function for all the lines you specify. It's also going to be a lot of work and I'm not certain it's less work than just creating a ton of layers to enable/disable.
You also would want to remove all annotations before adding more and that's already explained in another post here:
Code to destroy annotations doesn't seem to be executed
Do note how they iterate over the annotations in reverse in their loop. Make sure you read the first few replies to understand why.