- Home
- Coding Corner
- Discussions
- Re: FYI: LESS AutoCompile in Brackets
- Re: FYI: LESS AutoCompile in Brackets
FYI: LESS AutoCompile in Brackets
Copy link to clipboard
Copied
I just installed this free extension for Brackets that auto compiles CSS when you save the LESS file.
It contains options for compiling to a separate file, compressing CSS, supressing, etc...
This is great!!
jdiehl/brackets-less-autocompile · GitHub
Nancy O.
Copy link to clipboard
Copied
Nancy O. wrote:
I just installed this free extension for Brackets that auto compiles CSS when you save the LESS file.
It contains options for compiling to a separate file, compressing CSS, supressing, etc...
This is great!!
jdiehl/brackets-less-autocompile · GitHub
Nancy O.
Yeah I been using it for a couple of weeks or more probably, time flies, as I test out brackets. Not going to use it in my mainwork flow for reasons you know but that doesnt detract from it's pretty cool for those that want to go down that route.
You can access it and install it directly from within brackets - click on the second icon down on the right and then type in 'less'
Copy link to clipboard
Copied
Cool & fast. Saved changes to the Less, / mixins / variables comes up instantly.
In terms of speed, Bootstrap's code editing really is awesome. I don't know why I haven't been using it more.
Nancy O.
Copy link to clipboard
Copied
Nancy O. wrote:
Cool & fast. Saved changes to the Less, / mixins / variables comes up instantly.
In terms of speed, Bootstrap's code editing really is awesome. I don't know why I haven't been using it more.
Nancy O.
Strangely it's now lost its ability to compile to the css file - just stopped working..... hummmmm. Was ok. I may have to completely unistall Brackets and reinstall a fresh version. I'll look at it tomorrow.
Ok well that extension is obviously a bit unreliable. I've dumped the site folder in 'Prepros' which seems a bit more robust and compiles the css from within Brackets, rather than go through a re-install of Brackets. No idea what happened one minute it worked the next it didn't, maybe a js file got corrupted or something
Copy link to clipboard
Copied
It's time Dreamweaver followed suit. I have been arguing for this and the Sass compiler to be included for several years.
Having said that, did you know that DMXZone has a free of charge Less compiler for Dreamweaver? See here http://www.dmxzone.com/go/21528/dmxzone-less-css-compiler/
Copy link to clipboard
Copied
Nice to know, Ben. Thanks for the link.
Nancy O.
Copy link to clipboard
Copied
I've been away for a few days but I did try Brackets quite a bit more while I was gone. It's a very sublime-texty experience the way the files are on the left, single-click edit/view with no commit, extensions like emmet and jslint working well and the black background I desire quite much.
I have to say, I like it. I like the way it handles auto-adding braces and quotes a bit more than ST which always assumes you want the next line down for them (braces that is). It overall felt (with several testing extensions installed) a lot faster overall. The auto-complete was quicker in general but I really did need to keep my mouse away from anything or it loved to spray me with hover text. That said, I do love hovering over direct image URLs and seeing a preview, that's very handy!
I'll be putting in some feature requests there because I do like the built in browser automation for quick testing, but I need a few things and I'm probably not going to get them.
I open a LOT of files at once. I was happy to see layouts (split horizontal/vertical) but I have 3 30" screens and I need to look at 5+ files at the same time without flipping around, so I need more splits. I also grew so oddly close to the 'code scrollbar' in ST where I can actually see the code in the blurry scrollbar image and find myself zipping around a lot faster by just knowing what my code looks like. I need some tabs rather than a list above the files, otherwise we're wasting a whole row of real estate here just to show a single filename. And curiously, the things I hate about ST (can't drag/drop a file somewhere else) plague this file viewer exactly like ST, almost like they're married. No refactoring or automation like function generators is really the killer for me in the end, I have way too many shortcuts remembered and I feel like I type faster, but type a lot more too.
I'm enjoying it so far and on some small projects I'm actually using it for the extreme speed and somewhat better code suggestions.
Copy link to clipboard
Copied
sinious wrote:
I'm enjoying it so far and on some small projects I'm actually using it for the extreme speed and somewhat better code suggestions.
I keep dodging back and forth between Brackets and Dreamweaver. I need to make up my mind and choose one or the other. DW has been around a long time so it feels right while Brackets still feels like it's finding it's way, even though there are more useful attributes that I would use in Brackets, somehow I'm finding it hard to prise myself away from the 'comfortable' environment of DW.
Copy link to clipboard
Copied
I have both DW and Brackets open right now .
For site management & FTP ease, I still prefer DW.
But my coding experience in Brackets is better & faster.
It doesn't have be an either / or. Why not use both?
N
Copy link to clipboard
Copied
I agree. I'm going with speedy Brackets until a project gets too large where I need to hunt down tons of injected dependencies, then back to DW.
Nancy hit a big problem for me too. I work on a lot of sites that are from micro up to mid size and they're all just using standard hosting. Why doesn't Brackets or Sublime Text support FTP? It makes it so much easier not to need to run a separate app to either perform basic FTP or repository integration. DW only supports Subversion to my knowledge (maybe there's an extension) but it definitely has useful, keyboard shortcut driven FTP. So there's another wish on my side for Brackets. Who knows, maybe there's an extension or one in the works for either, I'm too busy to look at the moment. If anyone else uses one feel free to share!
Copy link to clipboard
Copied
osgood_ wrote:
I keep dodging back and forth between Brackets and Dreamweaver. I need to make up my mind and choose one or the other.
You won't have to for much longer, Os.
In 2016 Adobe is changing the code editor in DW over to Brackets!!
Next Generation of Dreamweaver : Adobe Dreamweaver Team Blog
Nancy O.
Copy link to clipboard
Copied
Thanks for the info. The editor plus live view will make Dreamweaver much less bulky and a lot faster.
sinious wrote about FTP. I use eqFTP which is available through the Extension Manager.
Copy link to clipboard
Copied
Haven't found that, will try, thanks for the tip!
Copy link to clipboard
Copied
Thanks for that tip on the extension! I'm swimming in editors so I haven't given Brackets it's due time but any time automation comes up, I'm in!
Copy link to clipboard
Copied
Did you know Brackets is the built-in editor in Intel's XDK html5/css/js app development kit as well? I think it is a pretty good editor, but the instant my projects grow larger in scope, I find it a bit unwieldy, and I switch to Netbeans IDE (which has built-in SASS and LESS compilation anyway).
The split windows in Brackets work well with a couple of documents, but I agree with Sinious: I also open a lot of files simultaneously, and Brackets starts to slow down my workflow at that point. Then again, it is a bit unfair to compare it to a full-fledged IDE, of course.
Anyway, if anyone is interested in building apps out of their web apps, and enjoy Brackets, Intel XDK provides a very familiar environment. I love the live app preview, and the device preview which is automatically updated when changes are saved (meaning: while you work, you see the changes reflected on your actual device! Very handy!).
Copy link to clipboard
Copied
Herbert2001 ~ First time I've heard of Intel XDK. I see that it uses Apache Cordova like Phonegap but also comes with some built-ins like game management systems. I'm just curious, have you tried Phonegap? It seems to me on the outer surface basically a Phonegap + game engine. In that case I'd wonder if I were just making an app, if the game portions were optional. I'm trying to discern what the merits/differences between IXDK and Phonegap + [any game engine].
First thing that I wondered was is it a NodeJS powered system with something like gulp running (instantly update a browser when you save a file) like you were mentioning on the live preview. Sure enough it states in details "Built on Web technologies HTML, CSS, JavaScript*, and Node-Webkit back-end". That's one of my favorite uses of Node overall.
Thanks for sharing
Copy link to clipboard
Copied
Yes, I have worked with Phonegap as well, and built one or two apps with it over a year ago. For the last three~four years now I have been investigating and working with various platforms to convert html5 apps and games I created/am creating to mobile apps.
Currently, I prefer XDK because:
- the workflow is just... great! It provides an efficient integrated dev environment. Project management is very simple in XDK. After having worked with the CLI for many months, XDK's test and preview options, and click: build workflow is a bit of an eye-opener. Mind, I am used to the CLI, but XDK lets me focus on the html5 based app development, and spend less time fixing things in the CLI. It's actually fun working in XDK. I also have Netbeans running side by side for more complex projects.
- USB debugger which requires no internet connection. It supports third party Cordova plugins as well. Break points and profiling included.
- there are no limitations compared to Phonegap in terms of automated online building. With PhoneGap the free version is very limited. I also work with students, and this is an important aspect to me. Not everyone has a CC account.
- PhoneGap requires configuring things, while XDK is a simple one-time installation, and off you go. It just works. Also handy in a class environment where the machines' disk images are reset every single class the next day.
- the integration of Brackets is very nice. It is a good code editor.
- live views in Chrome and Firefox without the need to save is very nice to have for the initial stages of development . The live preview on my Android devices required no configuration - again, it just works (through USB). The running app on my device is automatically updated after a code change and a save.
- packaged web apps without Cordova can be built as well. Based on my last experience with PhoneGap, XDK seems to provide more build targets.
- aside from my daily programming, I use Construct 2 to work on small games - Construct exports directly to a Crosswalk based project which is then imported in XDK. Simple and fast. (PhoneGap supports this since last July, I believe, as well - have not tested it with Construct, though).
- profiler for Android devices. I find this quite handy to check memory consumption, etc. Again, a simple tab in the XDK environment.
One drawback is the reliance on an external server to build the apps. I also have Apache Cordova installed for local building (which I prefer over the proprietary Adobe PhoneGap).
Anyway, this is my experience.
Copy link to clipboard
Copied
Thanks very much for sharing your real world experience, especially in an academic environment. 2 cheers for Intel and Brackets! I will certainly give it a look.
Do note Phonegap became a cloud based build platform after time, whereas it's typically local build. I'll have to have a look at the latest to confirm if it's actually all cloud now. But you can't be surprised premium software has a price. I doubt jotting down GIMP over Photoshop will help land a job ![]() .
.
Copy link to clipboard
Copied
Please tell how to compile LESS into CSS by Brackets. I've already downloaded the respective extension.
Copy link to clipboard
Copied
Read the Compile Options below and set as required in your .less files
Save your .less file.
GitHub - jdiehl/brackets-less-autocompile: Automatic compilation of LESS files for Brackets
Nancy
Copy link to clipboard
Copied
I enjoyed that LESS autocompile for quite a while although I switched to SASS and really enjoy multiple configurations on watch folders. Is anyone using any SASS extensions along those lines?
Copy link to clipboard
Copied
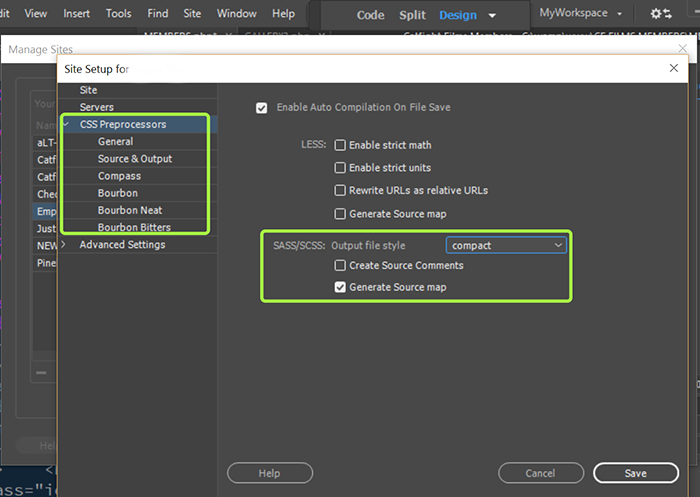
Now that Brackets & CSS Pre-processing is integrated into DW, I'm using CC 2017 now. I haven't looked at Brackets in a quite a while.

Copy link to clipboard
Copied
I think it's time to take a look back at DW again.. Thanks for the heads up Nancy!
edit:
While at first glance I don't think it's going to work for my needs, I'll give it a try. For example, one Wordpress MU I have set up has tons of themes. Right now with Koala I can set up each theme's separate SASS folder as a separate watch folder with it's own config. I defined a new site pointing toward the entire WPMS site (that's how I work on themes in Brackets, just files/folders). Now I only appear to have a single source and destination config for the entire WPMS and all themes.
In other words, it looks like it wants me to define a new site for each theme so I can get per-theme source/destination SASS mappings. Since I often use parent/child themes, I often need to access other themes files.
Is there a config I'm missing that'd let me separate the SASS source/destinations? Perhaps a header declaration that tells DW how to map it. That or I need to head over to the feature recommendation page ![]()
Copy link to clipboard
Copied
Help > Submit Bug/Feature Request

