- Home
- Coding Corner
- Discussions
- Re: How do I center the nav buttons?
- Re: How do I center the nav buttons?
How do I center the nav buttons?
Copy link to clipboard
Copied
Sorry to ask so many questions, but I'm finding Bootstrap tricky. Everything I knew how to do is now harder, it seems, and the way I knew doesn't work anymore.
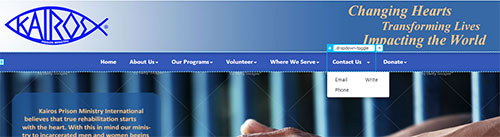
Anyway -- I want to center the nav buttons (see screenshot below). I have tried everything I can think of. It would be nice if there were a property to align="center" for items, but apparently no one but me thinks it would speed things up.
Is it hidden in the Bootstrap CSS, or can I create an ID or class?

The code (without all the nav links) is:
<div class="container-fluid" id="wrapper">
<!-- Header -->
<header>
<div class="row"><img src="images/header.jpg" class="center-block image-fill" alt="Kairos Prison Ministry"></div>
</header>
<!-- Navigation -->
<nav class="navbar navbar-default dkblue col-lg-8 col-lg-offset-0">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#defaultNavbar1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse dkblue" id="defaultNavbar1">
<ul class="nav navbar-nav bg-primary">
<li> </li>
<li> </li>
<li><a href="#" class="whitetext">Home</a></li><li><a href="#" class="whitetext">Home</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle whitetext" data-toggle="dropdown" role="button" aria-expanded="false">About Us<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Our Core Values</a></li>
</ul>
</ul>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
Copy link to clipboard
Copied
You could try:
.navbar-nav {
width: 100%;
text-align: center;
}
.navbar-nav li {
float: none;
display: inline-block;
}
Nancy O.
Copy link to clipboard
Copied
My buttons are now nicely centered, but it's created a new issue. See screenshot. It only does this on the "About Us" and "Contact Us" dropdowns. The others, coded exactly the same, work fine.

I tried adding:
.dropdown-menu li {
text-align: left;
}
And I tried looking at the code on Chrome but I just can't see
1) Why some lists that are longer display perfectly while two others, coded exactly the same, don't, and
2) Why the Divider has disappeared (not a huge deal, but it's supposed to be there)
Code:
<!-- Navigation -->
<nav class="navbar navbar-default dkblue col-lg-12 col-lg-offset-0">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#defaultNavbar1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse dkblue" id="defaultNavbar1">
<ul class="nav navbar-nav bg-primary">
<li> </li>
<li> </li>
<li><a href="#" class="whitetext">Home</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle whitetext" data-toggle="dropdown" role="button" aria-expanded="false">About Us<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Our History</a></li>
<li class="divider"></li>
<li><a href="#">Our Core Values</a></li>
<li class="divider"></li>
<li><a href="#">Board of Directors</a></li>
<li class="divider"></li>
<li><a href="#">Kairos Foundation</a></li>
<li class="divider"></li>
<li><a href="#">News</a></li>
<li class="divider"></li>
<li><a href="#">Videos</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Our Programs<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Kairos Inside</a></li>
<li class="divider"></li>
<li><a href="#">Kairos Outside</a></li>
<li class="divider"></li>
<li><a href="#">Kairos Torch</a></li>
<li class="divider"></li>
<li><a href="#">Our Impact</a></li>
<li class="divider"></li>
<li><a href="#">Testimonies</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Volunteer<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Ways to Serve</a></li>
<li class="divider"></li>
<li><a href="#">Creating Agape</a></li>
<li class="divider"></li>
<li><a href="#">Kairos Kalendar</a></li>
<li class="divider"></li>
<li><a href="#">Interest Form</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Where We Serve<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">35 States</a></li>
<li class="divider"></li>
<li><a href="#">9 Countries</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Contact Us <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Email</a></li>
<li class="divider"></li>
<li><a href="#">Write</a></li>
<li class="divider"></li>
<li><a href="#">Phone</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Donate<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Donate Online</a></li>
<li class="divider"></li>
<li><a href="#">Cash Gifts</a></li>
<li class="divider"></li>
<li><a href="#">Planned & Estate Gifts</a></li>
</ul>
</li>
</ul>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
Copy link to clipboard
Copied
Add this ccs to correct your 'dropdown' sub menus:
.dropdown-menu li {
float: left;
width: 100%;
}
Copy link to clipboard
Copied
Thank you! That resolved it.
I was so close: I had done:
.dropdown-menu li {
float: left;
}
It's that 100% I didn't think of. Thanks for your help.
Copy link to clipboard
Copied
kpmi wrote:
Thank you! That resolved it.
I was so close: I had done:
.dropdown-menu li {
float: left;
}
It's that 100% I didn't think of. Thanks for your help.
Actually if you want to write this correctly and not use the Bootstrap rubbish (simply awful html and css - as poor as I've seen) add the below css selectors:
.dropdown-menu {
margin: 0;
padding: 0;
}
.dropdown-menu li {
float: left;
width: 100%;
margin: 0;
padding: 0;
border-bottom: 1px solid #ccc;
}
.dropdown-menu li a {
display: block;
padding: 10px 15px;
}
Then get rid of all those ridiculous <dividers> between the links so your dropdown-menus look like below (much cleaner and less uneccessary code)
<ul class="dropdown-menu" role="menu">
<li><a href="#">Our History</a></li>
<li><a href="#">Our Core Values</a></li>
<li><a href="#">Board of Directors</a></li>
<li><a href="#">Kairos Foundation</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Videos</a></li>
</ul>
Copy link to clipboard
Copied
This has been mentioned in your other posts but a reminder to please try to keep all of these changes in a separate CSS file that you include after Bootstrap rather than editing Bootstrap's file directly, so your changes remain intact if you update Bootstrap.
Your issue with list items was they align side by side so if there is enough room to fit 2 or more, they will, so they stack side by side. Making them 100% width assures no room left to stack side by side as long as they are inline-block. clear:both would do the same.
Aside that don't forget Bootstrap has a lot of pre-made helper classes, like text alignment. Sometimes the browser to browser fixes it performs requires them. So instead of a CSS text-align:center you may want to use your libraries built-in alignment class="text-center" (http://getbootstrap.com/css/).
Copy link to clipboard
Copied
I agree. If you're going to use Bootstrap, use it correctly. BS has a whole library of built-in classes that you need to get familiar with in order to use it effectively. If I were trying to build a centered menu system, I think I would use Pills instead of navbar.
Center Align Bootstrap Nav Pills or Tabs
Nancy O.
Copy link to clipboard
Copied
I'm trying to use it, believe me, and bless you ALL for your help.
Nancy -- I am using the navbar because it seemed (at the time) an easy way to do the dropdowns because it was already built in. Not so easy after all and in hindsight I should have done it the "normal" way.
But I have to agree with osgood that this is NOT an intuitive way to create websites. I have been using Dreamweaver since 1999, coding HTML and CSS, and this makes no sense to me.
I understand the need for responsive design, I really do -- but man what a steep learning curve! I want to center three 3-col rows, but that's 9 and leaves 3 cols left over so it's not even. I know there's a fix and you guys have given me a good start on learning how to do it, but heaven help someone just starting out!
I'll put back the original Bootstrap so if it updates I won't lose my "fixes," but then I have to try and figure out what and how I need to fix -- again -- and put it in a separate css. There goes my early start to Labor Day Weekend! ![]()
Copy link to clipboard
Copied
For what you want, try using col-offsets.
Offsetting Columns
Move columns to the right using .col-md-offset-* classes. These classes increase the left margin of a column by * columns:
Example
<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">
.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div>
</div>
Copy link to clipboard
Copied
kpmi wrote:
But I have to agree with osgood that this is NOT an intuitive way to create websites. I have been using Dreamweaver since 1999, coding HTML and CSS, and this makes no sense to me.
Personally I think you'd be wiser investing your time getting to know the Bootstrap grid, in your sleep, it's by far and away the most useful aspect of the framework and it is not that bad, even I could live with that if needs be - thankfully I don't have to though.
What I detest most are the components - the nav, the carousel, the modal window etc - all are poorly coded and use obtuse css and bloated html which makes it problematical to re-style or re-position, even the most effiecient at coding will struggle as I have witnessed by viewing literally dozen of youtube videos about Bootstrap.
For me the best workflow would be use the grid and then feed in your own html and css - that way you know exactly what does what and where to solve issues while the grid works 'silently' in the background. Of course you need to know some basic coding to do that.
What you will find if you look at a lot of 'Bootstrap' sites is they are just using the grid, everything else is bespoke coding.
Of course what we are seeing is something being used to design wesbsites which was never its intention in the first place, much the same as Wordpress began life as a blogging tool then suddenly took over the world - it doesn't make it agood tool - just popular with those that know very little coding.
Anyway I have left you in no doubt which camp I'm in.
Whatever go with your gut instinct BUT you must know exactly what the tools do that you are using.
Copy link to clipboard
Copied
osgood_~ I'm not sure why you hate Bootstrap so much when most of it can be eliminated entirely by their simple Customize section: http://getbootstrap.com/customize/
Just realize, you don't need to use it, so why complain about it? It's not useful here.
Copy link to clipboard
Copied
sinious wrote:
Just realize, you don't need to use it, so why complain about it? It's not useful here.
It's very useful because it informs those with less knowledge exactly how badly coded and written it is, if that is not useful then I might as well jump on board and say this is good mark-up:
<div>
<div>
<div>
<div>Hello World</div>
</div>
</div>
</div>
But hey to Bootstrappers they would probably lap that kind of mark-up up - times change right?
Copy link to clipboard
Copied
Osgood -- I agree with you. I'm going back to coding the way I know how, but based on the grid system. It may take some time to figure that out, but I'll manage. And I feel better knowing other coders are struggling. I have been feeling like a complete noob and an idiot because someone pre-coded in Bootstrap what they think I want, and now I have to figure out how to undo it.
Nancy: I wasn't referring to the nav when I mentioned the columns. That's elsewhere in my site -- one col on each of our 3 different programs. I do understand about offsets, but my point was, what if the number of columns doesn't add nicely up to 12 or a dividend of 12? Like I said, I have 3 3-col rows which I want to center with space in between. The 12-col-grid doesn't like that. I'm working on figuring it out. (But if you have a quick answer, I'm all ears! ![]()
I'm under pressure on this site because I am new here and sold myself on knowing how to build basic websites. I can use CS6 with my eyes closed. And then they buy me CC and suddenly I have to ask you guys how the heck do I code this? Sigh. I need this long weekend.
Copy link to clipboard
Copied
If you want centered navigation with drop-down menus, try the code below. This method uses stacked pills instead of navbars. There's nothing obtuse here. It's actually very simple code.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 3.3.5 Starter</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--Bootstrap-->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<style>
/**Bootstrap drop-menus**/
.centered-pills {
text-align: center;
background: #EEE;
}
.centered-pills ul.nav-pills { display: inline-block; }
.centered-pills li { display: inline; }
/**change stacked nav on md-lg displays**/
@media (min-width: 600px) {
.nav-stacked > li { display: inline-block }
.nav-stacked > li + li {
margin-top: 0;
margin-left: 2px;
}
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<nav class="centered-pills">
<ul class="nav nav-pills nav-stacked">
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 1 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-menu 1a</a></li>
<li><a href="#">Sub-menu 1b</a></li>
<li><a href="#">Sub-menu 1c</a></li>
</ul>
</li>
<li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 2 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-menu 2a</a></li>
<li><a href="#">Sub-menu 2b</a></li>
<li><a href="#">Sub-menu 2c</a></li>
</ul>
</li>
<li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 3 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-menu 3a</a></li>
<li><a href="#">Sub-menu 3b</a></li>
<li><a href="#">Sub-menu 3c</a></li>
</ul>
</li>
<li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#">Menu 4 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Sub-menu 4a</a></li>
<li><a href="#">Sub-menu 4b</a></li>
<li><a href="#">Sub-menu 4c</a></li>
</ul>
</li>
</ul>
</nav>
<!--end row--></div>
<!--end container-fluid--></div>
<!--Latest jQuery Core Library-->
<script src="http://code.jquery.com/jquery-latest.min.js">
</script>
<!--Bootstrap-->
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
There is an issue with that which jumps out at me.
Why the need for the ugly white space top and bottom of the 'dropdown-menu'. By default the padding should be set to 0.
It's not a big fix for those that know but its an annoying inaccuracy for those that are just picking up Bootstrap
.dropdown-menu {
margin: 0;
padding: 0;
}
There are no navigation <dividers> which again is not a big fix unless its done by the Bootstrap engineeers
<li class="divider"></li>
<li class="divider"></li>
<li class="divider"></li>
<li class="divider"></li>
This framework isnt fit for purpose - well only for those that dont care I guess..
YIKES - it doesnt look that good on mobile either.
Copy link to clipboard
Copied
kpmi ~ On my phone at the moment so forgive any typos please.
How I would approach your 3 column circumstance is by realizing Bootstrap does not NEED to be used 100%. You can make 3 divs floated side by side and put your content in containers inside, centered. Sometimes the Bootstrap blinders can get you.
If you want to use Bootstrap then you will need to do something very similar. Make 3 columns of the width 4 (3*4=12), e.g. <div class="container-fluid"
><div class="row"><div class="col-sm-4">col 1</div><div class="col-sm-4">col 2</div><div class="col-sm-4">col 3</div></div></div>). Inside each, put the same 3 fixed percent or responsive pixel width columns, margin:0 auto;float:none; to get them centered in the grid columns.
Edit:
osgood_: Good thing Bootstrap doesn't do that. Yes, there is a ton of tags, but when you consider the sheer amount of components that need CSS isolation, you know why the hierarchy is there. You can't write everything 1 level deep and keep maintainable CSS.
Clearly you do not need Bootstrap. That shouldn't get you to to try to convert existing invested users over to the purist angle. You can teach, and you can complain. I hope you stop choosing the latter.
Copy link to clipboard
Copied
sinious wrote:
osgood_: Good thing Bootstrap doesn't do that. Yes, there is a ton of tags, but when you consider the sheer amount of components that need CSS isolation, you know why the hierarchy is there. You can't write everything 1 level deep and keep maintainable CSS.
Well it does - take a look at the navigation or carousel mark-up - uses about two-thirds more <divs> than is necessary - why would I want all that extra junk in my page? Thats just a non-agruement I can write a navigation or carousel using about 30% of the html mark-up that Bootstrap uses - you know that and so do I.
sinious wrote:
Clearly you do not need Bootstrap. That shouldn't get you to to try to convert existing invested users over to the purist angle. You can teach, and you can complain. I hope you stop choosing the latter.
I think its my duty to advise the ill informed - after that it's their choice. Granted in most cases I will be wasting my time because most uses in the DW forums are 'amatuer' or 'occassional' users who will choose sloppy over correct. It's like a bottle of wine - if I can afford the best I buy the best if I can't I buy the cheapest. There are more bottles of cheap wine sold than expensive.
Sorry you dont like my angle - you're not alone.
Copy link to clipboard
Copied
Sinious: OK I’ll try that with the columns. I was using the Bootstrap Thumbnail option, and trying to center them.
BTW the Bootstrap site is really really helpful – thanks for the recommendation.
And I truly didn’t mean to start an argument for or against Bootstrap.
Copy link to clipboard
Copied
kpmi wrote:
And I truly didn’t mean to start an argument for or against Bootstrap.
It's not really an argument - just an airing of strong views, always has been when Bootstrap is mentioned although I seem to be the only one around here that dislikes it or it could be that I'm much more familar with it than some of those that are using it.
I think its a shame when people turn to a framework to either save time or are forced to through company policy. I dont think frameworks are conducive to personal progress concerning coding ability myself and are quite restrictive in what they have to offer. You can eventually start becoming lazy and design to the restrictions of the framework rather than explore more interesting solutions.
You should at least stick with it and see if it suits your workflow before making an abrupt decision - who knows you might eventually think its the best thing since sliced bread.
Copy link to clipboard
Copied
osgood_ ~ (still on a phone waiting on my overdue car, forgive typos) Let me be really happy to say, you are absolutely in the correct forum. That was our purpose. Create a judgement free zone to express yourself with zero bias to product or technology.
Just do it in your own thread.
Feel completely free to post ALL of your thoughts on every single tech, framework, library or anything else related to development. I look forward to discussing all of this with you and everyone else. Heck I even posted a perpetual "while (true) {" post about anyone's daily stress, lessons or banter because I think eventually it will help me.
Just don't do it here.
The OP needs an answer to keep progress moving. Let's fix the problem, all eyes on the goal, within the existing situation.
Copy link to clipboard
Copied
sinious wrote:
The OP needs an answer to keep progress moving. Let's fix the problem, all eyes on the goal, within the existing situation.
I provided an answer to the OPs issue along with the pros and cons and even some positive aspects of Bootstrap too. You don't expect me to sit back and say I think what you are doing is correct surely? That would not be helping at all in my opinion. After all if you go over to the DW forum everytime Muse is mentioned you find people expressing their opinion about that - usually 'don't use it' from the very same people here using Bootstrap - hummmm why is everyone trying to pretend an ugly bloated framework with numerous coding oddities is acceptable, beats me.
No-one has ever provided answers when I flag up the ridiculous mark-up and css in Bootstrap, why do you think that is? It's called turning a blind eye when it suits or simple because they are using something they have not written and have no idea why and most likely don't care.
As for posting in a seperate thread as you have seen its pointless because it generates little interest and only attracts opnions from the die-hards of the forums like the Nancies, the Bens - not really much help unless you can get some kind of interesting response going.
Copy link to clipboard
Copied
No worries. You didn't cause this controversy. Osgood & I have gone on record in multiple discussions about the pros & cons of Bootstrap. I like Bootstrap. Osgood doesn't. That's OK. I don't take his remarks personally.
Nancy O.
Copy link to clipboard
Copied
Nancy O. wrote:
I agree. If you're going to use Bootstrap, use it correctly.
Nancy O.
haha very funny - who knows truly what its correct use is. At best its a hack solution at worst its dust.
