- Home
- Coding Corner
- Discussions
- Need help with picture and text in colored section
- Need help with picture and text in colored section
Need help with picture and text in colored section
Copy link to clipboard
Copied
Hi Helpful People:
My website is www.kairosprisonministry.org.
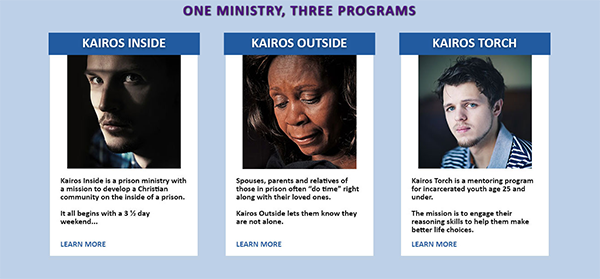
I have three program images in a Bootstrap Jumbotron, centered in a <div>. The background color is a light blue, and the images have a photo on top, and are in a white box with text as part of the image.
I did this to get the site up, because I don't know how to do what I really want. It would be much better to have the text as real text, so it's searchable, but still have the boxes look the same. I'm pretty sure it has something to do with creating a div and using the picture as a background, but I can't for the life of me figure it out. Other sites seem to be able to do it.
And if I did that, would it work in a responsive design? I need the text to stay below the picture, obviously.
Thanks for your help.
Here is a screenshot:

Have something to add?