Copy link to clipboard
Copied
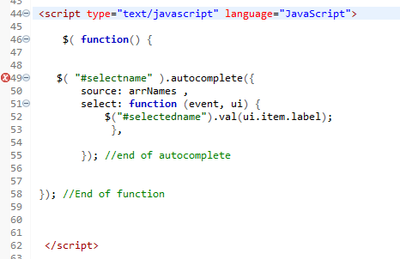
Within a cfm, I have a script section and the pre-compiler is throwing this error - it is not recognixing that $("#selectname") is valid invalid token at the second ". Any ideas on how to go around the problem?
 1 Correct answer
1 Correct answer
If the Javascript is not part of CF code, then use single #.
If the Javascript is part of CF code (for example, within cfoutput tags), then use ## instead of #.
testPage1.cfm
<!---
If Javascript is not part of CF code, then use single #
--->
<script type="text/javascript" language="Javascript">
$( function(){
$("#selectname").autocomplete({
source: arrNames,
select: function(event, ui) {
$("#selectedname").val(ui.item.value);
},
});
});
</script>
testPage2.Copy link to clipboard
Copied
Use ## where you are using #.
While your code is all fine js code, if this is in a cfm page, cf sees the # as the start of a variable or expression. That's where it would complain.
Using two #'s would "escape" the use of a single one.
Let us know of that solves things.
/Charlie (troubleshooter, carehart. org)
Copy link to clipboard
Copied
If the Javascript is not part of CF code, then use single #.
If the Javascript is part of CF code (for example, within cfoutput tags), then use ## instead of #.
testPage1.cfm
<!---
If Javascript is not part of CF code, then use single #
--->
<script type="text/javascript" language="Javascript">
$( function(){
$("#selectname").autocomplete({
source: arrNames,
select: function(event, ui) {
$("#selectedname").val(ui.item.value);
},
});
});
</script>
testPage2.cfm
<!---
If Javascript is part of CF code (for example,
within cfoutput tags), then use ##
--->
<cfoutput>
<script type="text/javascript" language="Javascript">
$( function(){
$("##selectname").autocomplete({
source: arrNames,
select: function(event, ui) {
$("##selectedname").val(ui.item.value);
},
});
});
</script>
</cfoutput>
Copy link to clipboard
Copied
Thanks for the quick replies - have yourselves a great day.
Dave