Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello, all,
I've got a RegEx edit on email addresses that is acting weird. I could use a few more pairs of eyes on this.
Okay, so for those not aware, Gmail has a feature whereby one can add arbitrary characters to an email address, I assume primarily for the purpose of tracking who is making your email address available to marketers. For example, let's say someone registered "myname@gmail.com", and is filling out a form online for.. uh.. let's say a free meal at a local restaurant. Said user can enter "myname+restaurantname@gmail.com" and if that restaurant ever makes this user contact information available to marketers, then anyone sending an email to "myname+restaurantname@gmail.com" will alert the user to who gave out that information.
I am using a RegEx replace to filter out that "+whatever" in an email address, and for the most part it works great. However.. there is an odd quirk that I can't track.
It will filter out that +whatever if and only if the domain or TLD does _not_ have a hyphen in it.
My code:
inpt[i].value = inpt[i].value.replace(/^([^\s\!@#%^&\*\\(\\)=\\\\\/\?]+)(\+[^\s\W\!@#%^&\*\(\)=\\\/\?]+)(@[^\s\W\!@#%^&\*\(\)=\\\/\?]+\.)+([^\s\W\!@#%^&\*\(\)=\\\/_\?]{2,})$/,'$1$3$4') + "; ";
Essentially, what I'm doing is putting "myname" into back reference 1, +restaurantname into back reference 2, @domain into back reference 3, and the TLD into back reference 4, then doing a replace with back references 1, 3, and 4.
If the domain is "gmail-mail.com", it will not filter out the +restaurantname.
Any ideas?
V/r,
^ _ ^
 1 Correct answer
1 Correct answer
Possible solution: repeat the word in the third back-reference, placing 0 or more instances of [\-] in between.
That is, replace
[^\s\W\!@#%^&\*\(\)=\\\/\?]+
with
[^\s\W\!@#%^&\*\(\)=\\\/\?]+[\-]*[^\s\W\!@#%^&\*\(\)=\\\/\?]+
Copy link to clipboard
Copied
You say, "I am using a RegEx replace".
In which language is this a regex replace? Just wondering.
inpt[i].value = inpt[i].value.replace()
Copy link to clipboard
Copied
Sorry.. it's JavaScript. Five input type="text" for entering email addresses. Using JavaScript to validate, then (if necessary) remove the "+whatever" if it's entered.
V/r,
^ _ ^
Copy link to clipboard
Copied
To allow @word1-word2-word3-...-wordN, you could generalise to N repetitions of the pattern, [^\s\W\!@#%^&\*\(\)=\\\/\?]+[\-]*, then end with [^\s\W\!@#%^&\*\(\)=\\\/\?]+
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Possible solution: repeat the word in the third back-reference, placing 0 or more instances of [\-] in between.
That is, replace
[^\s\W\!@#%^&\*\(\)=\\\/\?]+
with
[^\s\W\!@#%^&\*\(\)=\\\/\?]+[\-]*[^\s\W\!@#%^&\*\(\)=\\\/\?]+
Copy link to clipboard
Copied
Mind officially blown. I ran into another issue, but I'll ignore it, for now. Still trying to wrap my head around how that fixed it. Thank you, BKBK!
V/r,
^ _ ^
Copy link to clipboard
Copied
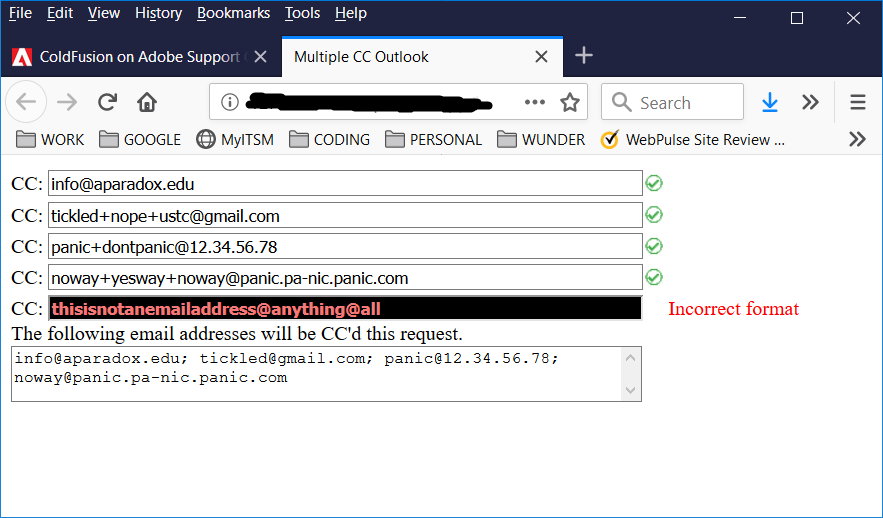
Okay, so I trimmed down the edit to disallow fewer things, it was kinda crowded, and was causing some other issues. Got those ironed out. Thought I'd post all of the code for others to review. I believe I have tweaked it as far as I can.
This is the standalone version. The request for this was not officially stated, so I did the work in a separate document and will drop it in to the production version after the official request is made.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title>Multiple CC Outlook</title>
<style>
span.muyBueno{
background-image: url(greenCheck.png);
background-position: 1px 4px;
background-repeat: no-repeat;
display: inline-block;
height: 25px;
line-height: 25px;
vertical-align: bottom;
visibility: hidden;
width: 20px;
}
span.muyMal{
color: #F00;
display: inline-block;
visibility: hidden;
}
input.malAddress{
background-color: #000;
color: #F47A7A;
font-weight: bold;
}
input#cct0, input#cct1, input#cct2, input#cct3, input#cct4{
width: 471px;
}
textarea#cct5{
display: inline-block;
height: 40px;
overflow-y: scroll;
resize: none;
width: 500px;
}
</style>
</head>
<body>
<form id="testing" name="testing">
<div>CC: <input type="text" name="ccThese" id="cct0" /><span class="muyBueno" id="bueno0"></span><span class="muyMal" id="mal0">Incorrect format</span></div>
<div>CC: <input type="text" name="ccThese" id="cct1" /><span class="muyBueno" id="bueno1"></span><span class="muyMal" id="mal1">Incorrect format</span></div>
<div>CC: <input type="text" name="ccThese" id="cct2" /><span class="muyBueno" id="bueno2"></span><span class="muyMal" id="mal2">Incorrect format</span></div>
<div>CC: <input type="text" name="ccThese" id="cct3" /><span class="muyBueno" id="bueno3"></span><span class="muyMal" id="mal3">Incorrect format</span></div>
<div>CC: <input type="text" name="ccThese" id="cct4" /><span class="muyBueno" id="bueno4"></span><span class="muyMal" id="mal4">Incorrect format</span></div>
<div>The following email addresses will be CC'd this request.<br /><textarea name="ccMultiple" id="cct5" readonly></textarea></div>
<div id="errMsg"></div>
</form>
<script>
var errMsg = document.getElementById('errMsg'),
inpt = [].slice.call(document.querySelectorAll('[name=ccThese]')),
cct5 = document.getElementById('cct5'),
ccAll;
inpt.forEach(function(ele,ind){
window['cct'+ind] = ele;
});
cct0.focus();
function isEmailValid(email){
return /^[^\s@]+@([^\s@]+\.)+[^\s@]{2,}$/.test(email);
}
function firstEmpty(){
for(var i=0; i < inpt.length; i++){
inpt[i].value = inpt[i].value.replace(/\s+/g,'').toLowerCase();
if(inpt[i].value.length === 0){inpt[i].focus(); break;}
}
}
cct5.addEventListener('focus',firstEmpty,false);
inpt.forEach(function(){try{
this.addEventListener('paste',function(jaxn){jaxn.target.value = jaxn.target.value.replace(/\s+/g,'').toLowerCase();},false);
this.addEventListener('input',function(jaxn){jaxn.target.value = jaxn.target.value.replace(/\s+/g,'').toLowerCase();},false);
this.addEventListener('change',function(et){
ccAll = "";
for(i=0; i < inpt.length; i++){
inpt[i].value = inpt[i].value.replace(/\s+/g,'').toLowerCase();
switch(inpt[i].value.length){
case 0: //Nothing entered, so clear error/success indicators if there are any.
window['cct'+i].classList.remove('malAddress');
window['mal'+i].style.visibility='hidden';
window['bueno'+i].style.visibility='hidden';
break;
default:
switch(isEmailValid(inpt[i].value)){
case true:
ccAll += inpt[i].value.replace(/^([^\s@\+]+[\-]*[^\s@\+]+)(\+[^\s@]+[\-]*[^\s@]+)(@[^\s@]+[\-]*[^\s@]+\.)([^\s@]{2,})$/,'$1$3$4') + "; ";
window['cct'+i].classList.remove('malAddress');
window['mal'+i].style.visibility='hidden';
window['bueno'+i].style.visibility='visible';
break;
case false:
window['cct'+i].classList.add('malAddress');
window['mal'+i].style.visibility='visible';
window['bueno'+i].style.visibility='hidden';
break;
}
break;
}
}
ccAll = ccAll.substring(0,ccAll.length-2);
cct5.value = ccAll;
ccAll = "";
},false);
}catch(e){errMsg.innerHTML = e;}
});
</script>
</body>
</html>
I'll also attach the image that is used with this.
V/r,
^ _ ^
UPDATE: