<cfdocument> css, pdf, and table borders
Copy link to clipboard
Copied
I'm using <cfdocument> to generate a PDF that contains tables. I have all of my style declarations within the <cfdocument> and those styles are being read properly.
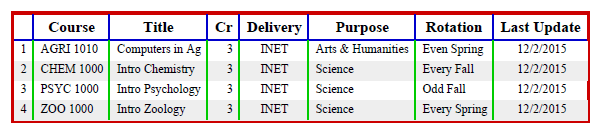
My problem is that if I set a background-color for a row, that color overflows onto about half of the right and bottom table borders. Here's an image of what I'm seeing on the PDF document, colors are for visual identification of each border. The PDF prints with the same anomalies.

The table border is 1.5pt red line, which you can see on the left and top just fine, but the right and bottom borders are thinner. The rows numbered 1, 2, and 4 all have a class applied to the <tr> providing a background-color (#fff or #eee). To prove what I thought was happening, I adjusted row 3 so that there is no background-color declared at all. Note that row 3 has the proper width for the right table border. Other testing has shown that the background-color is affecting the bottom table border as well.
Can I do something to the <tr> classes (.even and .odd) to prevent this from happening?
Here's my style declarations:
| <style> | ||
| table.courselist {border: 1.5pt solid #c00;} | ||
| table.courselist th.top {border-right: 1pt solid #00C; border-bottom: 1pt solid #00c; padding: 2px 5px;} | ||
| table.courselist th.topright {border-bottom: 1pt solid #00c; padding: 2px 5px;} | ||
| table.courselist th.main, td.main {border-right: 1pt solid #0C0; padding: 2px 5px;} | ||
| table.courselist th.right, td.right {padding: 2px 5px;} | ||
| .xsmall {font-size: small; color: #000;} | ||
| .even {color: #000; background-color: #eee;} | ||
| .odd {color: #000; background-color: #fff;} | ||
| </style> |
Thanks!
Copy link to clipboard
Copied
Which version of ColdFusion are you using? (It may not actually matter.)
My clients noticed this and many other rendering issues when using CFDocument, so we experimented with generating HTML files (using CSS with absolute positioning, SVG images, WebFonts, etc) and then used the free command-line program WKHTMLTOPDF to convert it to a PDF. Using this method, we were even able to add HTML to headers & footers. We could also force sections to stay together by using CSS "page-break-inside:avoid". In addition to looking better, generation time was faster (or could be offloaded in the background without using a CFThread) and the file sizes were smaller.
Generating PDFs using ColdFusion & WKHTMLTOPDF
http://gamesover2600.tumblr.com/post/125851537339/generating-pdfs-using-coldfusion-wkhtmltopdf
Copy link to clipboard
Copied
So, use a smarter tool. Interesting. Thanks for the blog link ![]()
Copy link to clipboard
Copied
It's been the best decision for us as it provides consistent quality irregardless of which version of ColdFusion we are using. I can also use a scheduler and batch process static HTML files in the background without having to use ColdFusion. (The EXE files appear to be portable too.) It uses a headless WebKit browser to render the pages... so if it looks good i Chrome, your PDF will look good too.
You can test WKHTMLTOPDF by downloading it to your PC and then running the simple command line to convert any webpage to a PDF:
wkhtmltopdf http://google.com google.pdf
NOTE: Use "WKHTMLTOImage" to save the webpage as an image.
From there, you can experiment and add many other parameters to customize/optimize the PDF that CFDocument doesn't provide.