Color management in Edge
Copy link to clipboard
Copied
The new Edge version that was just distributed seems to be fully color managed, at last. Everything displays correctly on my wide gamut monitor, even untagged images. Maybe because it's built on the Chromium engine.
In addition, Edge always had one thing going for it: it's fast. Much faster than Firefox.
I knew Microsoft could do it when they wanted to. The old Windows Picture Viewer had very reliable color management, until they broke it with Photos. So that's what we're waiting for now.
That is still no excuse for Photoshop Export to strip the profile and generally disable all color management! Please, get those boxes checked by default. Wake up, get with the times.
3kB, which is what the sRGB profile weighs in at, was once a very significant increase in file size - but that's a very long time ago. The very least we can expect in this day and age is that Export matches Photoshop. People are still completely thrown by this and don't understand what's happening.
Copy link to clipboard
Copied
3kB, which is what the sRGB profile weighs in at, was once a very significant increase in file size - but that's a very long time ago.
A page could easily be loading 100s of images—i.e., instagram or pinterest. This Pinterest thumbnail grid has well over 100 images, they are all JPEGs,and none have a profile embedded. The full size images also have no profile:
Copy link to clipboard
Copied
So? 😉
With all the background tracking scripts running on every vaguely commercial website today, images aren't what slows them down. That's not where the problem is. 300 additional kilobytes doesn't make a difference.
Besides, this isn't all the images on the internet - only those produced in Photoshop, where you can assume the creator has put some effort into getting it right.
If you absolutely don't want the profile, you can still uncheck the box.
Copy link to clipboard
Copied
Export As is explicitly for web work—the options are limited web formats PNG, GIF SVG, JPG. If for some reason you want to use a web format in print it is better to do a regular Save As. Over in the ID forum there is a frequently asked question about JPGs placing at 72ppi because an Export strips print resolution info, but Save As does not.
It might be 3k for a single image page, but in a large matrix, or downward scrolling page with a lot of content, it could be multiple megabytes.
I’ve been doing web work on both the coding and design side for 20 years and have never seen a browser display an sRGB profiled image differently than an untagged version, so I always Export to sRGB with no profile for web work. There are certainly enough variables in play that I could be wrong, so I would never say never, but then you should be able to build a sample HTML page that shows the appearance difference in a mainstream browser.
Copy link to clipboard
Copied
I never mentioned print, I don't know where that came from.
To be clear, I'm talking about the average user. Not people who know their way around these things. I'm perfectly capable of checking "embed profile", it's just a minor nuisance to have to do it every time. I'm talking about beginners who rely on the default settings. That's who defaults should be set up for. Defaults should be safe settings. It should just work, not cause endless confusion.
Firefox at default settings will display an sRGB profiled image differently than an untagged one. Untagged images are not color managed by default. You have to manually set it to mode 1 to get untagged images to display as sRGB. We've also seen cases where Chrome refuses to color manage untagged material. It's not supposed to behave like that, but sometimes it does.
But web browsers is the least of it. For one thing, people don't understand why the Export window does not match Photoshop. This is no small matter - we get confused posts about this on a weekly basis (one today BTW). And so they embark on a hunt for red herrings, usually ending up breaking Photoshop's color management too. The internet is full of lengthy articles about "the mysterious web color shift" and all the weird things people do to get Photoshop to match.
But that's not all. The untagged file, reopened into Photoshop, may go completely off the map at this point, depending on the working RGB. If that happens to be ProPhoto (no, I don't recommend that to beginners), the result is usually full panic. More trashing about in Photoshop's color settings. In the end it's a smoking ruin.
Copy link to clipboard
Copied
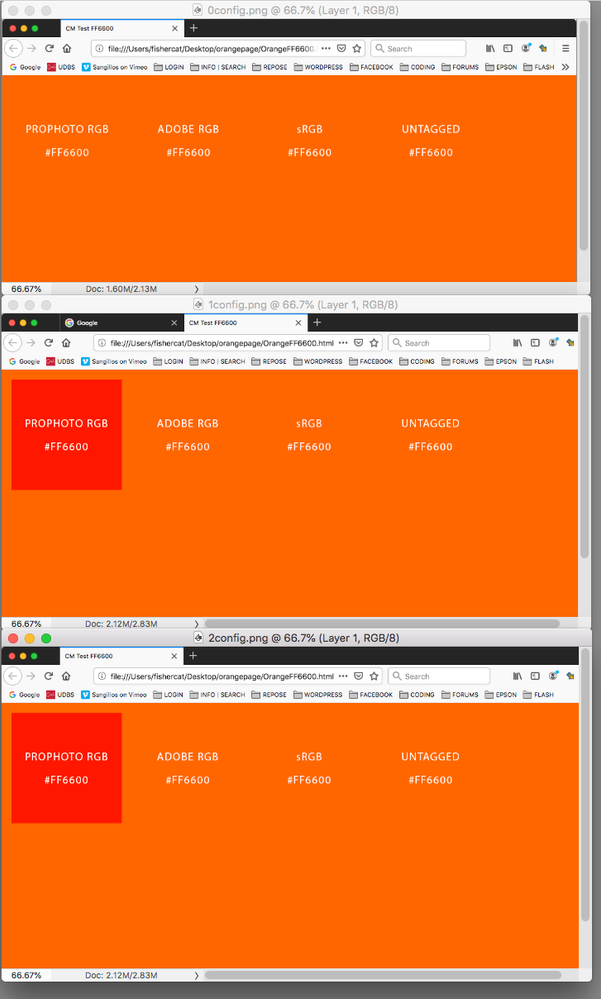
Thanks, I have an HTML page I use for checking browser CM, and had not noticed the Firefox change, which I think is relatively recent.
I’m actually not seeing untagged RGB displaying as sRGB with any of the modes—the image display is always monitorRGB. With the setting at 0, I get all color displayed as monitorRGB. With 1 the HTML coded color displays as sRGB, but untagged images displays as monitorRGB. And with 2 the HTML coded color and the untagged image display as monitorRGB:
Safari and Chrome have 82% of the market, and Firefox is at 4%, so it will be interesting to see if Chrome and Safari continue to display untagged RGB as sRGB, which is what I’m seeing on my test page.
Copy link to clipboard
Copied
I don't know what happened to Firefox there - it has never behaved that way here. This is how it's supposed to work:
- Mode 0 turns off all color management.
- Mode 1 color manages tagged images, and assigns sRGB to all untagged elements. Everything is correctly converted into the monitor profile and displays correctly.
- Mode 2 is the default. Tagged images are color managed, but untagged elements display as monitor RGB.
To me, Firefox mode 1 has always been very reliable. There's one thing to watch, though: in a dual monitor setup, it will always use the monitor profile for the primary display, whatever display it's on. This seems hard-wired. You can change it, but only on a permanent basis. I don't know if Chrome does that too.
Yes, it's true that browsers increasingly adopt this policy of an "sRGB working space", so that untagged images display with full color management.
Even more reason for Export to turn color management on by default. There's no reason to display Monitor RGB when browsers don't.
And then embed the profile for image/photo viewers and Photoshop itself.
Copy link to clipboard
Copied
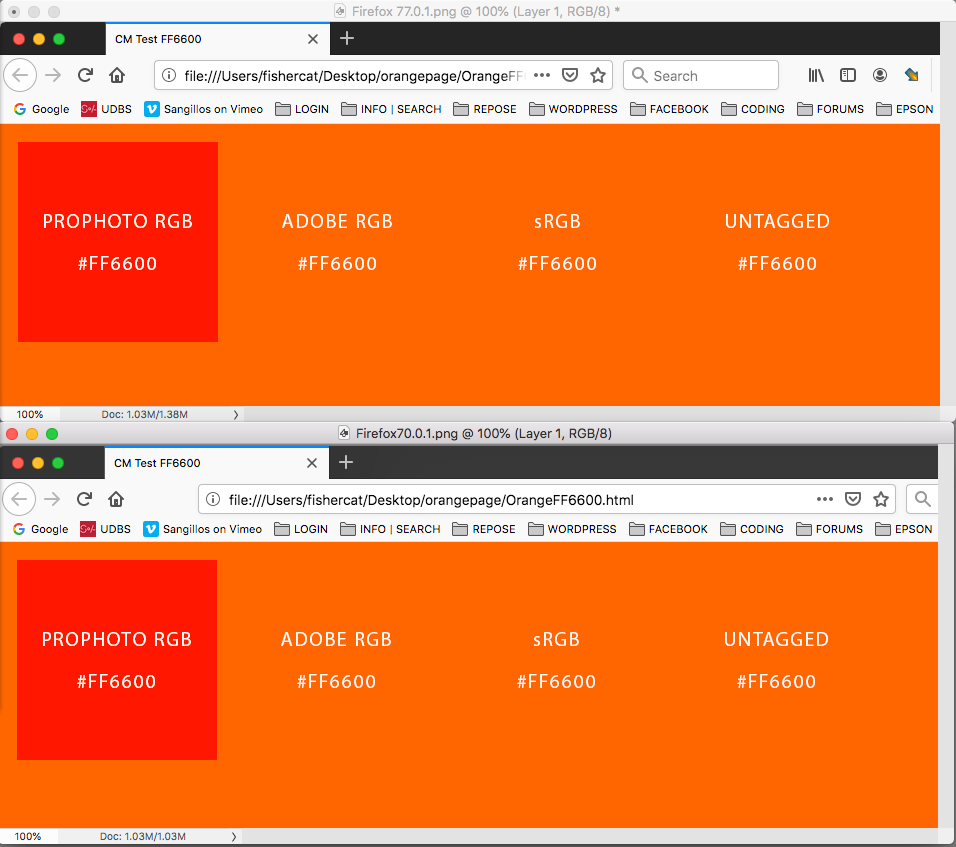
I have a clone of my OS that I use for testing, and it has an earlier version of Firefox (70.0.1). I checked my test page in that version, and the default mode 1 works as you described, which is the way the other major browsers work, HTML color and untagged images get assigned sRGB by the browser. So the change I’m seeing in 77.0.1 is recent, and it seems more like a bug than a feature—Firefox now displays untagged RGB color on the same page two different ways.
Here's the test page
http://zenodesign.com/forum/orangepage/OrangeFF6600.html
version 77.0.1 top, version 70.0.1 bottom
Copy link to clipboard
Copied
You're absolutely right. I see the same thing now. This must be a bug in the most recent release, IIRC it came just a day or two ago.
Good thing the new Edge just came to the rescue 😉
Yes, I could use Chrome, but I always resisted it. I don't trust Google; I don't want them to have my complete browsing history in addition to everything else they know about me... 😉
Copy link to clipboard
Copied
When I’m developing and testing a site its the marketshare rather than my personal preference that matters. Firefox is at 4% Edge is at 2% and they are not trending up.
https://gs.statcounter.com/browser-market-share#monthly-201601-202005
Copy link to clipboard
Copied
...and if you exclude mobile/tablet, Chrome has a whopping 64% share. Google will rule the world soon (if they aren't already).
Copy link to clipboard
Copied
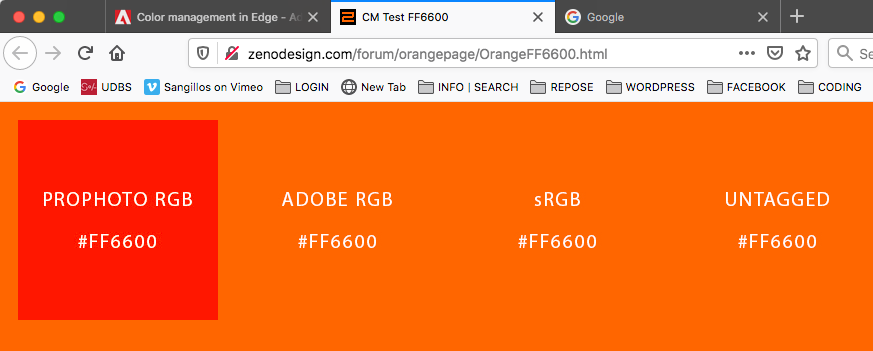
Looks like Firefox fixed the untagged color bug with the new 78.0.1 update—HTML coded hex colors, untagged RGB images, and sRGB profiled images now all display the same, which matches the behavior of the other major browsers.
http://zenodesign.com/forum/orangepage/OrangeFF6600.html
Copy link to clipboard
Copied
As an amateur Ï'm thinking this post relates to my problem. I have a laptop and a new monitor. I have calibirated both however they are displaying different colours on editing in LR/PS. Relying on my monitor for better authenticity of colour. Hoever when I export my images and then go to view my collection of jpegs in either BR or Windows Photo Viewer they show as over saturated. I'm completely lost as to what I should do now. Any suggestions? Please help...
Copy link to clipboard
Copied
Windows "Photos" is still not color managed. It ignores both the document profile and your monitor profile. It can not be trusted, it will never display correctly under any circumstances.
What you see in "Photos" is entirely up to the monitor characteristics. With a wide gamut unit it will be oversaturated.
Copy link to clipboard
Copied
Belinda
D. Fosse is right about the lack of colour management in Windows Photos,
you wrote:when I export my images and then go to view my collection of jpegs in either BR or Windows Photo Viewer they show as over saturated"
what is BR?
It could also be this issue you are seeing as you added a new screen:
Display profile issues on Windows
At least once a week on this forum we read about this, or very similar issues of appearance differing between applications.
Unfortunately, with Microsoft hardware: Windows updates, Graphics Card updates and Display manufacturers have a frustratingly growing reputation for installing useless (corrupted) monitor display profiles.
I CAN happen with Macs but with far less likelyhood, it seems.
The issue can affect different applications in different ways, some not at all, some very badly.
The poor monitor display profile issue is hidden by some applications, specifically those that do not use colour management, such as Microsoft Windows "Photos".
Photoshop is correct, it’s the industry standard for viewing images, in my experience it's revealing an issue with the Monitor Display profile rather that causing it. Whatever you do, don't ignore it. As the issue isn’t caused by Photoshop, don’t change your Photoshop ‘color settings’ to try fix it.
If you want to rule out pretty much the only issue we ever see with Photoshop, you can reset preferences, I never read of a preferences issue causing this problem though:
To reset the preferences in Photoshop:
https://helpx.adobe.com/photoshop/using/preferences.html
Note: Make sure that you back up all your custom presets, brushes & actions before restoring Photoshop's preferences. Migrate presets, actions, and settings
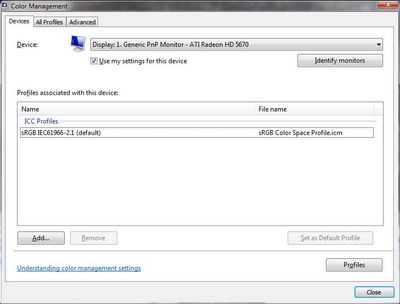
To find out if this is the issue, I recommend you to try setting the monitor profile for your own monitor display under “Device” in your Windows ‘color management’ control panel to sRGB. You can ADD sRGB if its not already listed.
And be sure to check “Use my settings for this device”.
(OR, if you have a wide gamut monitor display (check the spec online) it’s better to try Adobe RGB instead).
Quit and relaunch Photoshop after the control panel change, to ensure the new settings are applied.
If this change fixes the issue, it is recommended that you should now calibrate and profile the monitor properly using a calibration sensor like i1display pro, which will create and install it's own custom monitor profile. The software should install it’s profile correctly so there should be no need to manual set the control panel once you are doing this right.
Depending on the characteristics of your monitor display and your requirements, using sRGB or Adobe RGB here may be good enough - but custom calibration is a superior approach.
I hope this helps
if so, please "like" my reply and if you're OK now, please mark it as "correct", so that others who have similar issues can see the solution
thanks
neil barstow, colourmanagement.net :: adobe forum volunteer
[please do not use the reply button on a message in the thread, only use the one at the top of the page, to maintain chronological order]
Find more inspiration, events, and resources on the new Adobe Community
Explore Now