Adobe Community
Adobe Community
- Home
- Creative Cloud Services
- Discussions
- Re: Adobe Portfolio: How to add a button when it's...
- Re: Adobe Portfolio: How to add a button when it's...
Adobe Portfolio: How to add a button when it's not showing up?
Copy link to clipboard
Copied
Hi!
I want to add a button for making a "subscribe to newsletter". I've been directed to this little video showing how to add it, but the plus sign shown simply doesnt show up, mo natter where i'm at the page.
https://help.myportfolio.com/hc/en-us/articles/360036484193-Button-module
There's only a plus icon in top menu for making a collection, lightroom import etc..
I've tried different Themes, but it's the same story. I'm using the theme Mercedes at the moment.
Any help would be appreciated a lot 🙂
Regards,
Thomas Agatz
Copy link to clipboard
Copied
Sorry, no forum here... unless some other Portfolio user has an answer
See Employee Dave's reply "Portfolio team asked us to close up shop here"
-this link has all of the currently available information on Portfolio
-https://community.adobe.com/t5/download-install/is-portfolio-still-being-developed/td-p/11583268?pag...
Copy link to clipboard
Copied
Hi John,
Thanks for the answer. I don't want to sound rude, but.. I'm paying monthly for a Adobe package which includes Portfolio, and I've done that for 6 years now. The service is actually excellent when it comes to the Photoshop & Lightroom part of the package. When it comes to Portfolio it's like... figure it out yourself, or choose something else. If that's the attitude from Adobe, then dump the project.
I love the Adobe package and product. Would love all products in the package had the same support, and actually an answer when creating a ticket for the portfolio team 😉
Have a great weekend 🙂
Copy link to clipboard
Copied
I apologize for my colleague's terse response. We are product users just like you. Some of us know and use Portfolio while others don't. So we all do the best we can.
That said, let me ask you a couple of questions.
1. Which browser are you using?
2. Are you trying to add your button to a work/project page or a collection/gallery?
3. To which part of the page are you trying to add the button -- optional Masthead, Footer or Navigation menu?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
@Nancy OShea No that's fine, I'm very grateful you'll help me out, even Portfolio is not part of the Adobe Support Community 🙂
1. I'm using the latest version of Chrome.
2. My Portfolio homepage is basicly just a mirror of my Behance profile [link removed by moderator] which means all my project is in one long collection. This collection is the loading page, and I would like to have a "subscribe to newsletter" button on the main loading page - somewhere in the top.
3. Masthead or somewhere in the top of the page. But, I can see, that if I'm going into one of the projects, then the Plus icon appears and it is actually possible to add a button, but not from the mainpage. Any clue how to fix that? 🙂
Regards,
Thomas Agatz
Copy link to clipboard
Copied
I like your work. But due to the provocative content, I had to remove your link because this a general audience forum. I hope you understand this is no reflection on you or your work. We just have to keep this space child & parent-friendly.
You're basically working with a Behance created collection which isn't the same as building your site from scratch in Portfolio.
1. In the left side menu, under Essentials, click on Pages.
2. Scroll down and click the blue + sign.
3. From the context menu, click on Link.
4. Enter your desired link text and URL. When done, hit the blue Create Link button.

Hope that helps.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
@Nancy OShea Thanks a lot 🙂 No problem. I didnt see it as a problem, since people needs a logged in Behance profile, and actively uncheck blocking of adult content. 🙂 But cool, it was just for showing the clear link between my Adobe Portfolio and Behance profiles :))
I just follwed your clear guide. Unfortunately, it doesnt work, because Adobe Portfolio will not accept Mailchimp links. Is there another service like Mailchimp Adobe recommend us to use? Mailchimp is the only one I know in this category 🙂
Regards,
Thomas Agatz
Copy link to clipboard
Copied
It should work as an external link. Did you follow these directions?
To create and add a MailChimp contact form:
- If you don't already have a MailChimp account, you can sign up for free here
- Click into "Lists"
- Click a list or create a new one
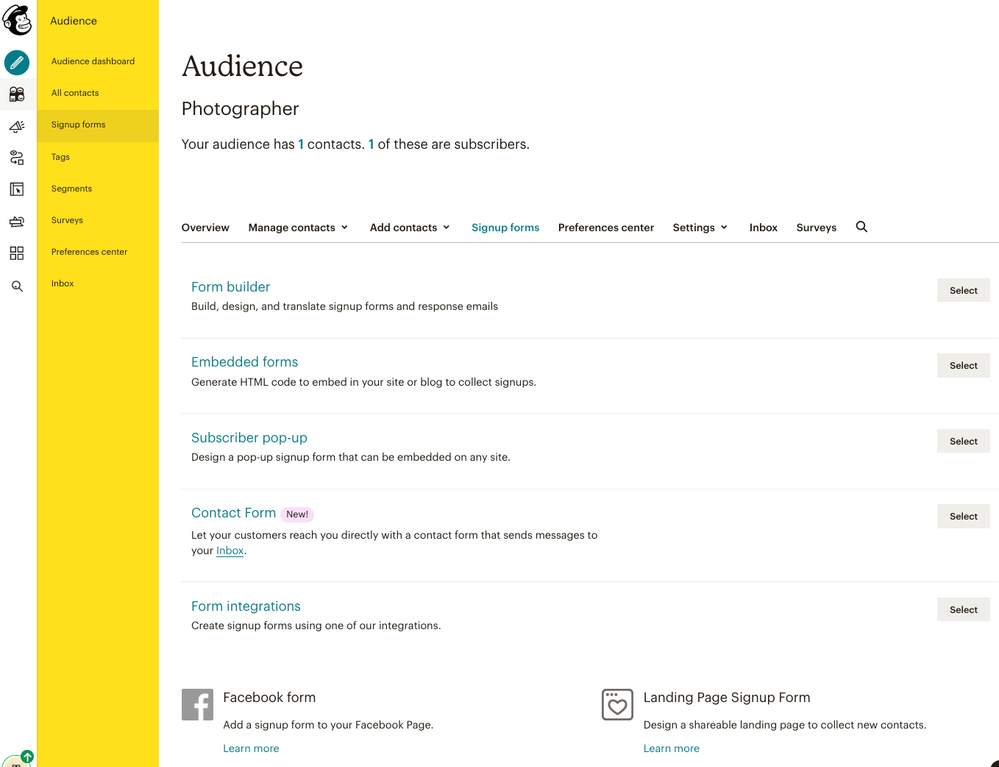
- To create a form, click "Signup forms":
- Within Signup forms, click "General forms"
- After you're done editing your form and are ready to add it to your Portfolio site, copy the Signup form URL
- Add it as a text link to your Footer, Custom Page, or Navigation
Can you show me the MailChimp URL you're pasting into your Portfolio console?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi @Nancy OShea 🙂
Yes, I followed the guide. Well, seems like Mailchimp have reorganised a bit. "Lists" is called Audience now, and there arn't any "General forms", so I've tried with Embedded forms. Output looks like this.
<!-- Begin Mailchimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<style type="text/css">
#mc_embed_signup{background:#fff; clear:left; font:14px Helvetica,Arial,sans-serif; }
/* Add your own Mailchimp form style overrides in your site stylesheet or in this style block.
We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
</style>
<div id="mc_embed_signup">
<form action="https://thomasagatz.us7.list-manage.com/subscribe/post?u=929d52d0ef9804ef2b30e094b&id=864af45c18" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div id="mc_embed_signup_scroll">
<h2>Subscribe for newsletter about workshops and books of my work. It will only be rare updates, NO spam, and I will NOT give your email adress to anybody!</h2>
<div class="indicates-required"><span class="asterisk">*</span> indicates required</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email Address <span class="asterisk">*</span>
</label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div class="mc-field-group">
<label for="mce-FNAME">First Name </label>
<input type="text" value="" name="FNAME" class="" id="mce-FNAME">
</div>
<div class="mc-field-group">
<label for="mce-LNAME">Last Name </label>
<input type="text" value="" name="LNAME" class="" id="mce-LNAME">
</div>
<div class="mc-field-group size1of2">
<label for="mce-BIRTHDAY-month">Birthday </label>
<div class="datefield">
<span class="subfield monthfield"><input class="birthday " type="text" pattern="[0-9]*" value="" placeholder="MM" size="2" maxlength="2" name="BIRTHDAY[month]" id="mce-BIRTHDAY-month"></span> /
<span class="subfield dayfield"><input class="birthday " type="text" pattern="[0-9]*" value="" placeholder="DD" size="2" maxlength="2" name="BIRTHDAY[day]" id="mce-BIRTHDAY-day"></span>
<span class="small-meta nowrap">( mm / dd )</span>
</div>
</div> <div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_929d52d0ef9804ef2b30e094b_864af45c18" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</div>
</form>
</div>
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script><script type='text/javascript'>(function($) {window.fnames = new Array(); window.ftypes = new Array();fnames[0]='EMAIL';ftypes[0]='email';fnames[1]='FNAME';ftypes[1]='text';fnames[2]='LNAME';ftypes[2]='text';fnames[3]='ADDRESS';ftypes[3]='address';fnames[4]='PHONE';ftypes[4]='phone';fnames[5]='BIRTHDAY';ftypes[5]='birthday';}(jQuery));var $mcj = jQuery.noConflict(true);</script>
<!--End mc_embed_signup-->

Copy link to clipboard
Copied
No, no, no, no, no. Portfolio won't accept embedded code. No copy & paste form code. And no custom HTML, CSS or JS code allowed.
You need a hosted signup form that resides on MailChimp's servers. Simple as that. See MailChimp help for details.
https://mailchimp.com/help/create-a-hosted-signup-form/
Then use the MailChimp URL in your Portfolio Link Panel.
Does that make more sense now?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media