 Adobe Community
Adobe Community
- Home
- Dimension
- Discussions
- Create realistic screen mockups in Dimension
- Create realistic screen mockups in Dimension
Create realistic screen mockups in Dimension
Copy link to clipboard
Copied
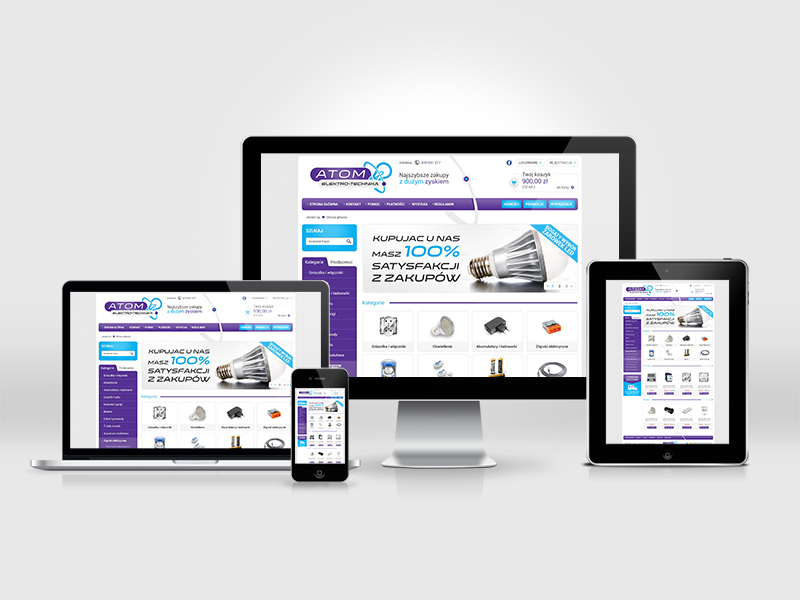
Ive been looking around for quite some time on how to create those 3d renders of your UX./UI templates however I just cant seem to find anything on it. I installed dimension because I thaught it could finally do the job, however I dont know how to do it or even if Dimension is the right way / software to do it. What I want to do is just create 3d representations of my designs however I have no idea how to or even what software to use. Attached is an example of what I am trying to go for i.e. my UI placed within a phone/ tablet/ PC case ? Thanks.

Copy link to clipboard
Copied
Hi Sean! This is definitely something you can do in Dimension, if it's appropriate. You could also use a 2D Photoshop/Illustrator template, so I'd say think about what you need, then decide what's the best way to do it.
If you just need a single static image like above, a 2D template might be enough. If you do a search for "Photoshop device mockups" you'll get a ton of results for templates that you can quickly insert your images into standard devices.
If you need something more custom (specific colors of devices, specific angles) or you want to have multiple shots of the same device/screen, then 3D can be a great tool and Dimension might be a good option for you.
The Dimension workflow would be:
- Open Dimension CC
- In the Assets Panel add the device you want (we ship with a phone, tablet, and laptop model, but you can find more 3D models on Adobe Stock 3D
- Once the model is in your scene you can control the materials and lighting. You can learn a bit more about how to use Dimension with this series of 1-minute Quick Tip videos.
- After customizing your model, you can add your design by drag-n-dropping it onto the screen and resizing it. Depending on the model you may need to 'hide' the glass pane to place your image onto the 'LED screen' behind the glass cover.
Here's a really quick example I made and how the scene was set up in Dimension. You can see I attached the decal image to the screen, not the glass. I only let this render for about a minute so it's very grainy, but should get the idea across of what you can do in Dimension.


