Copy link to clipboard
Copied
I'm trying to embed a PDF on my Squarespace site using the API PDF Embed tool.
I've spent hours trying to figure this out, but no matter what I do I get this error message. It all seems to stem from the url. When I use a different url/PDF source (Google Drive, a seperate page on my website, etc.) I get another error that wants me to force reload the page. Sending the url to documentcloud.adobe.com has been the closest I've gotten to making this work, but still nothing. Any help is appreciated.
Here's my code:
<div id="adobe-dc-view" style="height: 360px; width: 500px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function () {
var adobeDCView = new AdobeDC.View({
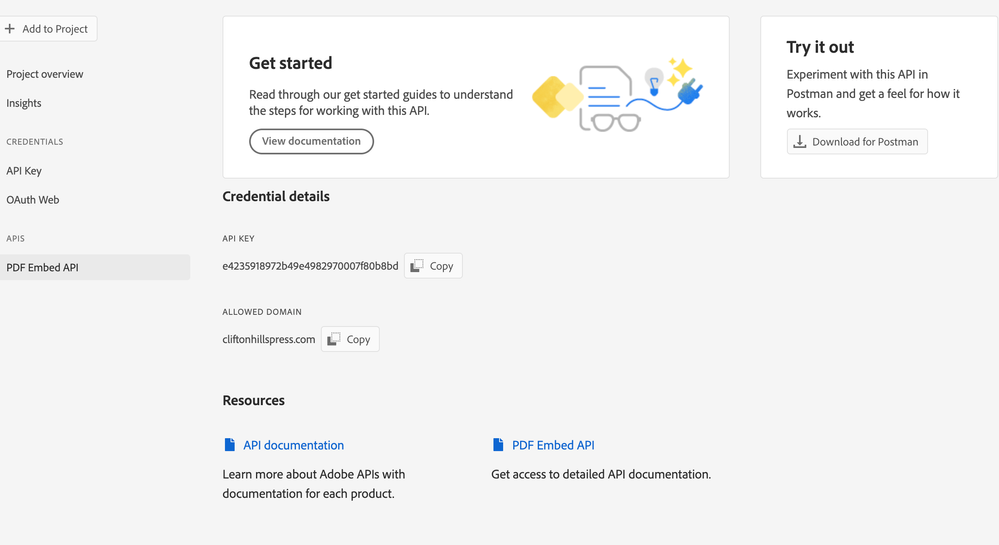
clientId: "e4235918972b49e4982970007f80b8bd",
divId: "adobe-dc-view"
});
adobeDCView.previewFile({
content:{ location: {url: "https://documentcloud.adobe.com/link/track?uri=urn:aaid:scds:US:6d5449b0-b543-494d-ad59-d39a92f4f1da"} },
metaData: { fileName: "Pop Music USA" }
}, {
embedMode: "SIZED_CONTAINER",
showDownloadPDF: false,
showPrintPDF: false
});
});
</script>
 1 Correct answer
1 Correct answer
Your url is not a link to a PDF file. It is a share link that displays a PDF file. The url needs to be a direct link to a PDF which, unfortunately, is not possible when you store the file in Adobe's Document Cloud... ironic... I know... sigh. Anyway, you can construct a direct link to a PDF that is stored in Dropbox. I've created a CodePen here that shows how. Be sure to read the comments to see how to turn the Dropbox link into a direct link.
Copy link to clipboard
Copied
Your url is not a link to a PDF file. It is a share link that displays a PDF file. The url needs to be a direct link to a PDF which, unfortunately, is not possible when you store the file in Adobe's Document Cloud... ironic... I know... sigh. Anyway, you can construct a direct link to a PDF that is stored in Dropbox. I've created a CodePen here that shows how. Be sure to read the comments to see how to turn the Dropbox link into a direct link.
Copy link to clipboard
Copied
Joel,
THANK YOU. After 10+ hours of bashing my head into the wall...
That did it!
Copy link to clipboard
Copied
Hi Joel, can you do this with Google Drive files?
Copy link to clipboard
Copied
Yes - sort of. Google doesn't let you get or even construct a direct link. You need to use the Google Drive API to get the file contents as a Blob but then you can just pass it to Embed API after converting it to a ByteArray. Same with Box.net
I'm actually behind on creating that sample.
Copy link to clipboard
Copied
I would be very much interested in this tutorial/codepen for adapting to Google Drive
Copy link to clipboard
Copied
Thank you @Joel Geraci. This snippet helped me, though after a few modifications; I was able to apply it on my site - ashutoshtripathy.com.
Copy link to clipboard
Copied
Hi Joel,
I am not a coder, so please be gentle.
I'm trying to embed the API onto a Squarespace site using a pdf on Dropbox. I'm just getting a blank page. Please help????
Here's my code:
Copy link to clipboard
Copied
I'm trying for hourrs to make this pdf embedding work. I got the demo working (after deleting the < >). But now I'm walking into the next problem. I think it has to do with the dropbox link I use. Could you help me with the right code to use in combination with a dropbox link? I cannot find the comments your talking about in the answer above. Hope you can help me!
Copy link to clipboard
Copied
I get the same error if I try to use link to PDF from a different domain. I found in documentation that it might be a problem due to CORS https://www.adobe.io/apis/documentcloud/dcsdk/docs.html?view=view
Try to use a direct link to pdf from the same domain. It helped me