Adobe Community
Adobe Community
- Home
- Download & Install
- Discussions
- Re: Adobe Portfolio: How do I align logo left in M...
- Re: Adobe Portfolio: How do I align logo left in M...
Copy link to clipboard
Copied
I've been having trouble aligning my logo left for the mobile version. I have the theme MARTA and I've seen others with left logos using the same theme. How do I go about this?
Thanks!
 1 Correct answer
1 Correct answer
Sorry but your theme doesn't support mobile logo on the left. Suggest you try another theme like the Thomas theme which has logo on the left for all devices.
Currently, there are 12 Portfolio themes to choose from.
https://portfolio.adobe.com/themes
https://portfolio.adobe.com/examples
Copy link to clipboard
Copied
You need to go to the links below for Portfolio help
https://help.myportfolio.com/hc/en-us/requests/new?ticket_form_id=177168
https://helpx.adobe.com/creative-cloud/how-to/create-portfolio-website.html
https://help.myportfolio.com/hc/en-us/articles/216489627-Manually-configuring-a-custom-domain
https://help.myportfolio.com/hc/en-us
https://portfolio.adobe.com/themes
https://portfolio.adobe.com/
And Lighrtroom Integrations
https://blogs.adobe.com/jkost/tag/portfolio
https://lightroomkillertips.com/getting-images-lightroom-adobe-portfolio-just-got-lot-easier/
https://digital-photography-school.com/create-beautiful-online-gallery-lightroom-classic-cc-adobe-po...
Copy link to clipboard
Copied
There is no special positioning required for mobile devices. Marta's theme is aligned center from logo to footer by default.
https://medium.com/@AdobePortfolio/say-hallo-to-marta-our-newest-layout-466537656236
Please show us an example where logo is left aligned on mobile.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
How do I do this? Desktop version the logo is in the middle and I like that. For mobile, I want logo aligned left like this.
Copy link to clipboard
Copied
Sorry but your theme doesn't support mobile logo on the left. Suggest you try another theme like the Thomas theme which has logo on the left for all devices.
Currently, there are 12 Portfolio themes to choose from.
https://portfolio.adobe.com/themes
https://portfolio.adobe.com/examples
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks. If I switch to Thomas will I lose all content?
Copy link to clipboard
Copied
No content will be lost. But depending on how much customizing you did, those settings may be lost. PF allows you to create up to 5 sites. Why not make a new test site with Thomas theme to see how you like it?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
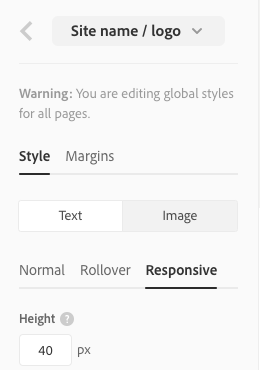
site name/logo > responsive > height - Input 60px for max size in the mobile view