- Home
- Dreamweaver
- Discussions
- Re: ALT+click in live view does not show css prope...
- Re: ALT+click in live view does not show css prope...
ALT+click in live view does not show css properties in php files.
Copy link to clipboard
Copied
Is there a way to use 'ALT+click" to show css properties in php files?
When I ALT+left click an element, on a php file with include(...) I only see:

Is this one of the limitations of working with php files?
Copy link to clipboard
Copied
It works as expected for me, but my .css links are standard html links.
I'd wager DW is having issues with php script in your css file paths, like it does with the Visual Media Queries Bar.
Copy link to clipboard
Copied
I have no problem seeing the properties in PHP files or the media queries bar if I turn it on.
The <head> of my php page comes from a server-side include file.
<?php include("includes/head.html"); ?>
The include file contains ordinary links to external CSS files, some hosted locally and some on CDNs. The local file paths are relative to my parent document which is at site root level.
<link rel="stylesheet" type="text/css" href="styles/style.css">
Copy link to clipboard
Copied
I guess than that it not the "include", it is the actual link i use.
To make sure I always get the right path I use:
<link href="<?php echo siteRoot()?>/css/bootstrap.rtl.css" rel="stylesheet" type="text/css">
How can i set the css relative to my site root?
When I try this:
<link href="<?php echo siteRoot()?>/css/main.css" rel="stylesheet" type="text/css">
The styles are respected but I can't see the properties.
When is use this:
<link href="/css/main.css" rel="stylesheet" type="text/css">
The properties are not respected and there are no styles to my page (same for "css/main.css").
Now the strange thing it that when I use both:
<link href="<?php echo siteRoot()?>/css/main.css" rel="stylesheet" type="text/css">
<link href="/css/main.css" rel="stylesheet" type="text/css">
The styles are respected andi can see the properties.
Can you explain this?
Perhaps it has to do with the fact your site is under the root of the testing server?
Copy link to clipboard
Copied
Is there an easy way to change my xampp root for each testing server i have?
e.g. 2 testing servers under:
c:\xampp\htdocs\test1 => root should be "http://localhost/test1
c:\xampp\htdocs\test2 => root should be "http://localhost/test2
Copy link to clipboard
Copied
your question does not seem clear to me....
what do you call having different test servers... are they different servers configured differently (different PHP versions, different config.ini, different servers (apache, nginx....).. etc...) or are they different applications to be tested?
Copy link to clipboard
Copied
Ok,
I simply have 2 sites in DW, each points to a different Local Testing server folder:
- Server Folder: C:\xampp\htdocs\test1 (DnD_B4 in the image)
- Server Folder: C:\xampp\htdocs\test2

When i use the testing sever i want the root to be correct for each site so that root relative files will be found.
c:\xampp\htdocs\test1 => root should be "http://localhost/test1
c:\xampp\htdocs\test2 => root should be "http://localhost/test2
Copy link to clipboard
Copied
yes ... I get it...
so you don't have to bother with pathname... just use
/ before your path, you'll be absolute to the root server, what ever it's name is...
and if you want to locate your work outside of C, which I recommand, use aliases to indicate to xamppp where your root folder is on other hard drive...
Copy link to clipboard
Copied
Thanks,
I have tried using / before the path but the file is not found.
When i try to "view in browser" and then use the "inspect" option in chrome. i see that:
"http://localhost/main.css" cannot be found. i guess this is because the root of the server is "c:/xampp/htdocs" and not "c:/xampp/htdocs/DnD_B4"
On the actual website "/" in front will work but i need it to work on my local testing server as well without any script to find the root.
How do I configure aliases?
Copy link to clipboard
Copied
well, to avoid any confusion and any untimely headache.... ![]()
as a starting point, could you please tell me the following points:
- the path of the local site on your (physical) hard disk
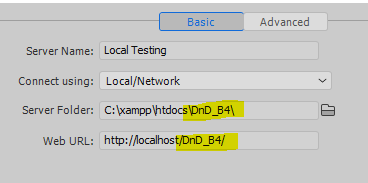
- the screenshot of your test server settings made in DW
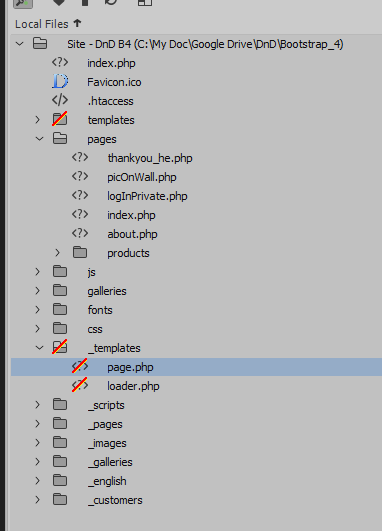
- the screenshot of the DW file panels
- the browser and URL address used to view the page
- copy of the HTML code to manage links and includes....
thanks
Copy link to clipboard
Copied
- the path of the local site on your (physical) hard disk
c:\My Doc\Google Drive\DnD\Bootstrap_4\ - the screenshot of your test server settings made in DW

- the screenshot of the DW file panels

- the browser and URL address used to view the page

- copy of the HTML code to manage links and includes....
I am opening the file under /_templates/page.php so teh root is one directory above
<link href="../css/main.css" rel="stylesheet" type="text/css"> this IS working
<link href="/css/main.css" rel="stylesheet" type="text/css"> this is NOT working
THANKS
Copy link to clipboard
Copied
karpiyon wrote
- copy of the HTML code to manage links and includes....
I am opening the file under /_templates/page.php so teh root is one directory above
<link href="../css/main.css" rel="stylesheet" type="text/css"> this IS working
<link href="/css/main.css" rel="stylesheet" type="text/css"> this is NOT working
The reason is quite simple
../ goes up one directory
/ goes to the root directory
Going up one directory will work in every ambient. The root directory in a local XAMPP server is www (localhost) and not your site, while on the remote it will be the www/httpdocs/etc part which is your site.
Edit: I just noticed that php - Root Directory of Website (using Xampp) - Stack Overflow has not been of much use to you. But the location of the XAMPP root directory is the cause of your problem. The problem disappears when you go remote.
Copy link to clipboard
Copied
BenPleysier a écrit
Edit: I just noticed that php - Root Directory of Website (using Xampp) - Stack Overflow has not been of much use to you. But the location of the XAMPP root directory is the cause of your problem. The problem disappears when you go remote.
that's why I was using aliases that directly point on the website root folder and not on the xampp root folder
Copy link to clipboard
Copied
and this is the error in chrome when i user the "/" infront of teh css file

Copy link to clipboard
Copied
did you manually change the HTTP port ?... from 80 to 55648...
Copy link to clipboard
Copied
Yes i am aware of this and this is what i stated - the problem is only locally.
Still, it was mentioned here that it should be possible to use the "/" even on the local site.
What I am trying to achieve is:
- Not to alter any of my code when i upload to the webserver.
- Be able to use live view options in DW & inspect locally on a browser
- Still use root related paths to for style (css) files. The reason is that is I use a php code to generate the site root the css property inspector does not work in DW (ALT+cilck on the element)
Copy link to clipboard
Copied
Have a look at this answer PHP XAMPP Server DOCUMENT_ROOT folder structure - Stack Overflow
Copy link to clipboard
Copied
Thanks!
This talks about using a variable or any part of code to deduct the root folder.
I've done this and my site is working fine, both locally on on remote.
However, using any kind of code to deduct root folder and than use this when i call a .css file disable the property inspector.
This is what i try to refrain from doing - no code for site root.
Copy link to clipboard
Copied
The only other way is to change the XAMPP root directory, but this would apply to all of your sites. Have a look at this answer php - how to configuring a xampp web server for different root directory - Stack Overflow
Copy link to clipboard
Copied
BenPleysier a écrit
The only other way is to change the XAMPP root directory, but this would apply to all of your sites. Have a look at this answer php - how to configuring a xampp web server for different root directory - Stack Overflow
using aliases resolve it too... (well I didn't read the article and perhaps that is what they explain to do...
anyway using aliases dosen't apply to all web site but it is a case by case...
Copy link to clipboard
Copied
Sorry Birnou, I just skimped over the replies, and yes, we seem to be going around in circles. aliases would solve the problem.
Copy link to clipboard
Copied
dont worry Ben, I think the same thing... the simplest would be a good old alias
Copy link to clipboard
Copied
Could you send a link which explains how to use alias xampp server please?
Copy link to clipboard
Copied
karpiyon a écrit
Could you send a link which explains how to use alias xampp server please?
here is a way to handle it, in the more evolutive and object way
- quit and close all xampp services that are running
- open the xampp folder and create at this root an empty folder, name this folder as you like (i.e alias)
- open the xampp/apache/conf folder, you will find a file called httpd.conf open it
- at the very end of this file add the following line
include "c:/xampp/alias/*"
(think to replace the word alias by the name that you choose for your folder created previously)
now when you want to create an alias
- open a code text editor (a real one.. not at all notepad)
- choose a name for your website root... (i.e mywebsite)
- create a file named by the name of your alias and using a .conf extension
in our example case, mywebsite.conf - save this file in the alias folder created previously
- open the file and add the following content (minimum)
Just after the Alias instruction, start by the name of the alias surrounded by two slashes, the indicate in between quotes the location of your local web site
then open a DIRECTORY tag and enter the only one needed instruction to give you access to it
Alias /mywebsite/ "D:/mywebsitelocation/"
<Directory "D:/mywebsitelocation/">
Require all granted
</Directory>
- that's it...
use the alias
- launch the xampp services
- open a browser and enter the url http://localhost/mywebsite
- here you are
added comment...
you can use and point to a Synology NAS as aliases, so in the CONF file enter the following (minimum)
Alias /mywebsite/ "//yourNASserver/mywebsitelocation/"
<Directory "//yourNASserver/mywebsitelocation/">
Require all granted
</Directory>
and you can add any additional instructions that you will need for this specific web site in the CONF file
Copy link to clipboard
Copied
As what I've came up with so far, and yes it does not look clean is this:
I load the php head:
require_once(phpRoot()."/_scripts/pageMake/heads.php");
in the head i cal the same file twice:
<link href="<?php echo siteRoot()?>/css/main.css" rel="stylesheet" type="text/css">
<?php if(isLocalSite()):?>
<link href="/css/main.css" rel="stylesheet" type="text/css">
<?php endif?>
I do this for each style sheet i want to appear when ALT+click as well as for the media queries.
If i neglect the /css/main.css in this case ithe properties are not show when I ALT+click.
If I on;y use /css/main.css i have no styles at all.
Why is this working?
Dan
-
- 1
- 2


