 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am a novice so please be gentle.
Have downloaded a trial of the latest Dreamweaver after having used version 8 for the last decade or so and am trying to get my head around bootstrap. But whenever I insert rows and columns it stacks the columns on top of each other even on a large pc screen. I have tried testing it with a very basic 2 column design 1 word in each column and it still does it, I also saved one of the template pages and uploaded it with no changes and this did not work. I should say everything looks fine on the previews but then changes after I have uploaded. (123-reg if that makes any difference) I have also had issues with images resizing perfectly on the preview (scanning the qr code on my phone) then not acting the same when live. I have found work arounds for these but can't find anyway round the bootstrap grid. I also downloaded bootstrap directly and tried a very basic html page without using dreamweaver and it worked fine, but I do not have the coding skills to do what I want to do from scratch. Have tried searching for answers but though it seems I'm not the only one having the problem the solutions are going way above my head. So if someone can help it would be appreciated.
 1 Correct answer
1 Correct answer
Ill ask the obvious question:
Did you upload the Bootstrap css file to your remote server?
It sounds more like it could also be due to corruptly formatted code since you say you downloaded Bootstrap directly and that worked.
Provide the url to the troublesome page and someone will take a look at the code and try and identify what the problem is or failing that paste your 2 column code in the forum.
Copy link to clipboard
Copied
This will help https://www.w3schools.com/bootstrap4/
Copy link to clipboard
Copied
Thankyou that will be useful I'm sure even though (as suspected) it was me being stupid and not having uploaded the bootstrap.css file to my hosting.
Copy link to clipboard
Copied
Bootstrap is a mobile-first framework. The default layout is XS.
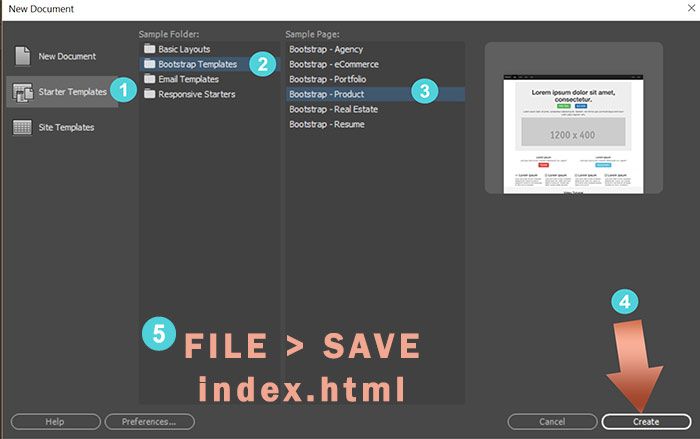
To give you an idea how Bootstrap's 12-box grid system works, try one of the built-in Starter Templates. Go to File > New > Starter Templates > Bootstrap Templates. See screenshot.

Save the file and name it.
Right click on the open tab and select Open in Browser.
To test the layout, rescale your browser window.
Post back if you have any questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thankyou for your time osgood actually guessed right and it was me being stupid and not having uploaded the bootstrap.css file to my hosting.
Copy link to clipboard
Copied
Ill ask the obvious question:
Did you upload the Bootstrap css file to your remote server?
It sounds more like it could also be due to corruptly formatted code since you say you downloaded Bootstrap directly and that worked.
Provide the url to the troublesome page and someone will take a look at the code and try and identify what the problem is or failing that paste your 2 column code in the forum.
Copy link to clipboard
Copied
Thank You for asking the obvious question as that is exactly what I'd not done. If it had been an image not showing that would have been the first thing I checked, but was too busy panicking about the bits I don't get yet to think logically on the bootstrap. Thankyou
Copy link to clipboard
Copied
Hi Alex,
No problem, we've all been there, no matter how much or little experience we have. I make those kinds of errors all the time, even after years of coding. Happy coding....onwards and upwards.
Copy link to clipboard
Copied
Did you define a local site folder in DW before you began this project?
Without a defined site, your asset paths all point to your local computer which might explain why things don't work online.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

