Adobe Community
Adobe Community
Copy link to clipboard
Copied
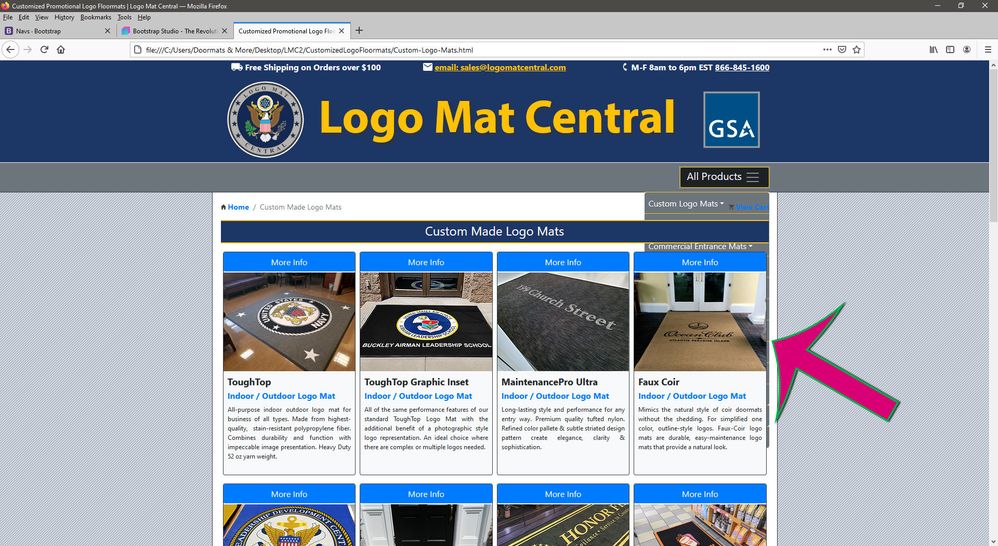
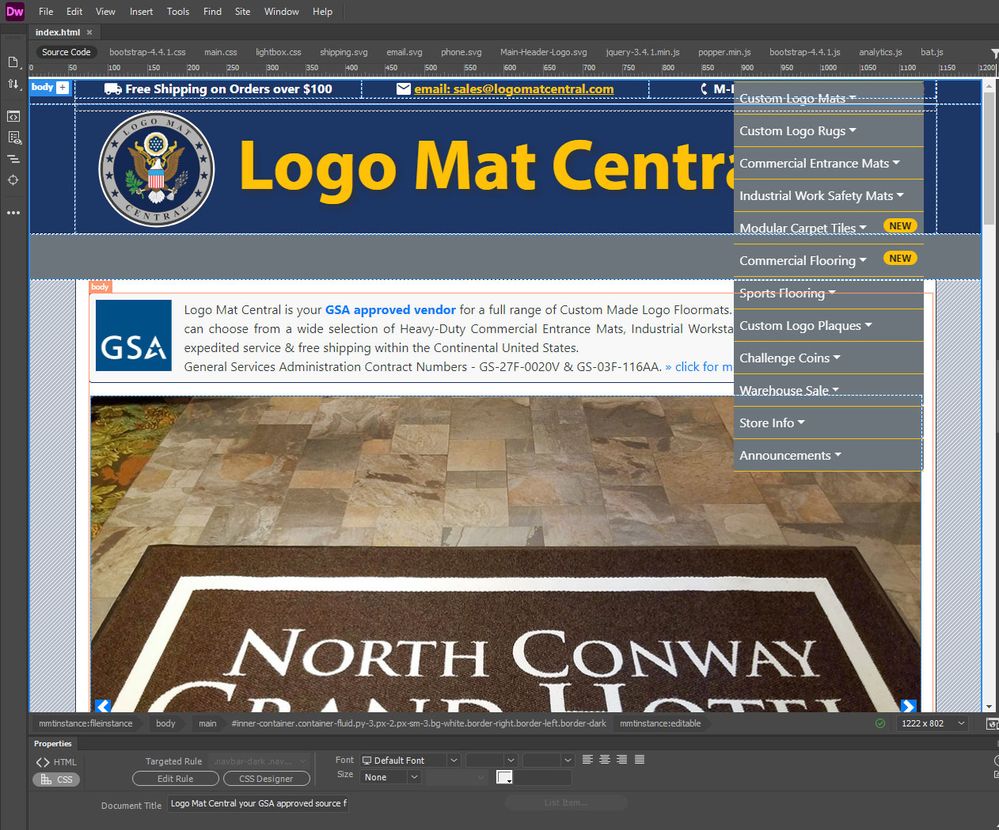
Does anyone know how to get a Bootstrap Menu created in Dreamweaver from appearing below my page content. I have tried adding a Z-Index property of 10 to my navbar elements but they still appear under the page content. Attached is a screenshot.
PAGE HTML:
<div class="container-fluid">
<div class="row">
<div class="col-12 bg-secondary border-top border-white" id="main-nav-row">
<nav class="navbar navbar-dark" id="main-nav">
<div class="container-fluid justify-content-end pr-0 pr-lg-3" id="main-nav-outer-container">
<button id="menu-button" class="navbar-toggler bg-dark text-white pr-3 border border-warning" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1"
aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation">All Products <span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse p-0 mt-2" id="navbarSupportedContent1">
<ul class="navbar-nav ml-auto" id="CustomLogoMats">
<li class="nav-item dropdown border-top border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 rounded-top text-white" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Custom Logo Mats</a>
<div class="dropdown-menu bg-primary rounded-0 my-0 " aria-labelledby="navbarDropdown1"> <a class="dropdown-item" href="../CustomizedLogoFloormats/Custom-Logo-Mats.html">Custom Logo Mats</a> <a class="dropdown-item" href="../CustomizedLogoFloormats/FlockedCoaster.html">Custom Logo Coasters</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="CustomLogoRugs">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Custom Logo Rugs</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown2"> <a class="dropdown-item" href="../CustomizedLogoFloormats/HighDefinitionLogoRugs.html">Custom Logo Rugs</a> <a class="dropdown-item" href="../CustomizedLogoFloormats/Tradeshow-Rugs.html">Tradeshow Event Rugs</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="CommercialEntranceMats">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown3" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Commercial Entrance Mats</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown3"> <a class="dropdown-item" href="../CommercialMats/Commercial-Entrance-Mats.html">Commercial Entrance Mats</a> <a class="dropdown-item" href="../CommercialMats/CarpetMatRunners.html">Carpet Mat Runners</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="WorkSafetyMats">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown4" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Industrial Work Safety Mats</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown4"> <a class="dropdown-item" href="../AntiFatigueMats/AntiFatigueMats_Index.html">Antifatigue Traction Mats</a> <a class="dropdown-item" href="../Grid_Matting/GridMatting.html">Elevated Grid Matting</a> <a class="dropdown-item" href="../IndustrialSafetyMats/KitchenUtilityMats.html">Kitchen Utility Mats</a> <a class="dropdown-item" href="../IndustrialSafetyMats/AntiSlipRunnerMatting.html">Antislip Runner Matting</a> <a class="dropdown-item" href="../IndustrialSafetyMats/GreaseProofWorkMats.html">Grease Proof Mats</a> <a class="dropdown-item" href="../IndustrialSafetyMats/SparkResistantMats.html">Spark Resistant Mats</a> <a class="dropdown-item" href="../IndustrialSafetyMats/ElectricalSafetyMats.html">Electrical Safety Mats</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="ModularCarpetMats">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown5" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Modular Carpet Tiles</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown5">
<a class="dropdown-item" href="../Modular-Carpet-Tiles/Dura-Lock_Grizzly-Grass.html">Turf Tiles</a>
<a class="dropdown-item" href="../Modular-Carpet-Tiles/Peel-and-Stick-Carpet-Tiles.html">Peel & Stick Carpet Tiles</a>
<a class="dropdown-item" href="../Modular-Carpet-Tiles/Commercial-Entry-Tiles.html">Glue-Down Carpet Tiles</a>
<a class="dropdown-item" href="../Modular-Carpet-Tiles/Special-Event-Flooring.html">Special Event Flooring</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="CommercialFlooring">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown6" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Commercial Flooring</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown6"> <a class="dropdown-item" href="../Vinyl-Tile/index.html">Luxury Vinyl Tiles</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="SportsFlooring">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown7" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Sports Flooring</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown7"> <a class="dropdown-item" href="../Rubber-Flooring/Rubber-Flooring-Index.html">Rubber Gym Flooring</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="LogoPlaques">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown8" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Custom Logo Plaques</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown8"> <a class="dropdown-item" href="../Specialty-Items/Custom-Logo-Plaques.html">Custom Logo Plaques</a> <a class="dropdown-item" href="../Specialty-Items/Custom-Retirement-Plaques.html">Retirement Plaques</a> <a class="dropdown-item" href="../Specialty-Items/Logo-Tail-Flashes.html">Logo Tail Flashes</a> <a class="dropdown-item" href="../Specialty-Items/Logo-Desk-Name-Plates.html">Logo Desk Name Plates</a> <a class="dropdown-item" href="../Specialty-Items/Logo-Shadow-Boxes.html">Logo Shadow Boxes</a> <a class="dropdown-item" href="../Specialty-Items/Logo-Tables.html">Logo Deployment Tables</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="ChallengeCoins">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white" href="#" id="navbarDropdown9" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Challenge Coins</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown9"> <a class="dropdown-item" href="../Specialty-Items/Challenge-Coins.html">Challenge Coins</a> <a class="dropdown-item" href="../Specialty-Items/Challenge-Coin-Holders-Index.html">Challenge Coin Holders</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="WarehouseSale">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white rounded-bottom" href="../Warehouse-Sale/index.html" id="navbarDropdown10" role="button" aria-haspopup="true" aria-expanded="false">Warehouse Sale</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown10"> <a class="dropdown-item" href="../Warehouse-Sale/index.html">Warehouse Sale</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="StoreInfo">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white rounded-bottom" href="../UtilityPages/Contact-Us.html" id="navbarDropdown11" role="button" aria-haspopup="true" aria-expanded="false">Store Info</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown11"> <a class="dropdown-item" href="../UtilityPages/Contact-Us.html">Contact Us</a> </div>
</li>
</ul>
<ul class="navbar-nav ml-auto" id="Announcements">
<li class="nav-item dropdown border-bottom border-warning"> <a class="nav-link bg-secondary dropdown-toggle p-2 text-white rounded-bottom" href="../Blog/index.html" id="navbarDropdown12" role="button" aria-haspopup="true" aria-expanded="false">Announcements</a>
<div class="dropdown-menu bg-primary rounded-0 my-0" aria-labelledby="navbarDropdown11"> <a class="dropdown-item" href="../Blog/index.html">Blog</a></div>
</li>
</ul>
</div>
</div>
</nav>
</div>
</div>
</div>
ASSOCIATED CSS:
#------MAINNAV-STYLES------ {}
#main-nav {
height: 56px;
}
#main-nav-outer-container {
max-width: 68rem;
}
#menu-button {
border: 4px dashed #FFC107;
z-index: 104;
}
#main-nav ul {
width: 15rem;
}
 1 Correct answer
1 Correct answer
You are (mis)using the toggler as a dropdown. You should be using the real dropdown as per
Copy link to clipboard
Copied
Actually, I figured it out, Z-Index property was on wrong element, needs to be on the wrapper element. However, I have another question: Anyone know how to get the menu to appear & dissapear on rollover rather than mouse click. Right now the menu needs a click to get it to rollout & then another click to get it to roll back up, I'd like to just rollover it & have it roll out for my desktop version of the site.
www.logomatcentral.com is the URL
Copy link to clipboard
Copied
You're forgetting something basic & important. Websites have to work on ALL devices. The majority of users don't have a mouse. They're on touch screens.
To that end, Bootstrap's mobile-first framework and responsive navbars work correctly out of the box without any interference from you. Trust the code as prescribed. Don't mess things up with desktop contrived rollovers. It's quite unnecessary and could pose major usability issues for people. Test your work on actual mobile phones & tablets throughout development.
❄ ☃ ❄
Happy Holidays!
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
[To avoid confusion, moderator merged this with original topic on Bootstrap Navbar.]
Does anyone know why a bootstrap menu would not rolldown from the top of the Menu Button. My menu items roll up instead of down, so when expanded the first menu item is located above the top of the screen on a mobile device.
Copy link to clipboard
Copied
Have you tested on real devices yet or is this just based on what you see in DW's Live view?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Yes, this is tested on various devices. Half of the menu rises above the screen.
Copy link to clipboard
Copied
To be honest, your navigation is unwieldy and complicated. There's not enough real estate for everything. Even on my desktop computer, I can see only 6 items. The bottom half is truncated and scrolling doesn't help me.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy, You're forgetting something basic & important: I am asking for technical assistance with a technical issue. I am not requesting opinions.
Copy link to clipboard
Copied
"I am asking for technical assistance..."
OK. For starters, take care of your code errors. Remove fixed positioning from your <header>.
https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.logomatcentral.com%2F
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
You are (mis)using the toggler as a dropdown. You should be using the real dropdown as per
https://getbootstrap.com/docs/5.0/components/dropdowns/