Dreamweaver Localhost Setup
Copy link to clipboard
Copied
Hello Everyone,
It has been some time since I used Dreamweaver. I am Web Development and Design student and don't know all of the details around servers yet. Anyhow, my assignment is to develop a CMS in PHP. I purchased MAMP Pro to set up my development environment and set it up in a server called Localhost. MAMP uses the document root of Application/MAMP/to put all files to be rendered in the browser. When I opened up Dreamweaver the system allowed me the opportunity to choose where to set up my local files. I decided to set them up in htdocs as I should so that the files can be uploaded to the browser correctly. Or at least that is my assumption. However, I am questioning this because Dreamweaver also asked for the root of where the files should be placed. I also made the choice to have them all out in the root of the htdocs folder of MAMP. My question is should they be separate? As I am coding PHP the details are rendering fine in the browser but when I entered the line <link rel "stylesheets" media="all" href="../stylesheets/staff.css" /> and it should have linked the stylesheet staff.css from the stylesheets directory to index.php in the staff directory. Unfortunately, the CSS file did not render. I am wondering if this has to with the local files being located in the same root as server files. Maybe there is an issue for that reason. I included a screenshot from Dreamweaver on how the file structure is put together. Please let me know if you have any answers to this question. I need to get going on this project. Thanks. Regards, Greg.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
I'm not really sure I understand what your end goal is, but with regards to the setup of a localhost, that should be your htdocs folder, or a subfolder of that if you intend on running multiple sites within your setup. The other questions DW would ask about are a testing server, which can be your htdocs folder. The remote server should typically be something that is not on your computer that you would want to transfer files to so they can be seen online.
With regards to your site not rendering in live view, is your server running when you try to render? Personally speaking when it comes to a CMS, unless you are doing develop (ie: plugins/addons/etc), you typically don't need to do any work in Dreamweawver as the data is contained in the database and accessible via the CMS UI.
Copy link to clipboard
Copied
All of my local root folders, for every one of my websites, reside in my local server installation's htdocs folder. Something like this...
htdocs
site1
index.php
everything else...
site2
index.html
everything else...
site3
and so on
...if you're only ever going to have one site, putting the index.php file and the rest directly into the htdocs folder is fine.
The way I do it allows me to use the address localhost/site1 or localhost/site2 to preview my sites from my local machine. I can also use my machine's local IP address/site1 or /site2 to view my sites from any other device on the same network, as long as the server is running.
In the link: <link rel "stylesheets" media="all" href="../stylesheets/staff.css" /> it's showing that the "staff.css" file is inside a "stylesheets" folder that is one level above the current file. Essentially it would mean the page you are working on would need to be inside a folder that is on the same level with the stylesheets folder, something like...
index.php
pages
thepage.php
stylesheets
staff.css
..if you are working on your index.php page, in the same structure as above, the ../ would need to be removed from your stylesheet link, because there can't be a folder up one level from the index.php page, since that would take the file out of the publicly viewable htdocs folder.
Copy link to clipboard
Copied
Hey, Jon that really helpful. So you said that the ../ needs to be removed so instead I would need this line in the <head></head> section.
<link rel "stylesheets" media="all" href="stylesheets/staff.css" />
I will try that and hopefully, that will work. It shows you what a newbie I am when it comes to development.
Thanks for all of the help again.
Regards,
Greg
Copy link to clipboard
Copied
Copy link to clipboard
Copied
It's hard to say exactly what could be gong on here without more info.
Could you post a screen capture of your files window for the site definition you're working in?
Also, what is the css file supposed to be doing, to what html?
(posting both will help too)
Copy link to clipboard
Copied
1. DO NOT use Real-Time Preview with your local testing server. You don't need it. Right-click on the open document tab and select Open in Browser. This bypasses RTP. You can also disable RTP from your DW Preferences.
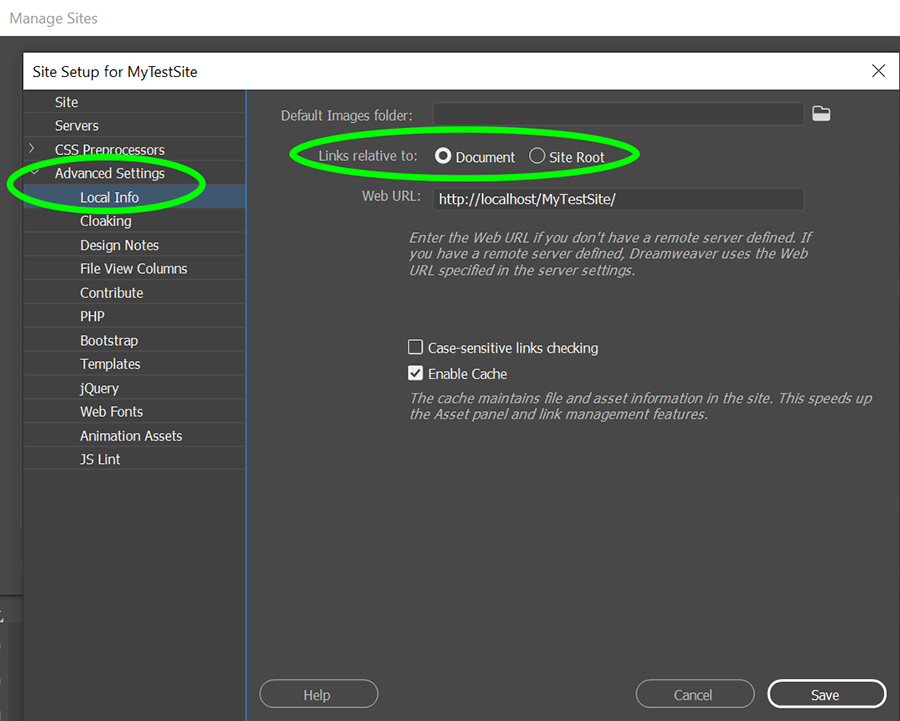
2. Are you using Document relative links or Site Root relative links. You define this in your site definition settings. See screenshots below.

If you're using document relative links as I am above, the path to an external CSS file depends entirely on where the parent document resides in relation to your CSS file's location.
In the screenshot below, my CSS files reside in a sub-folder (css) and my index page is at site root level. This is a customary set-up for most websites.

Document Relative Link:
css/stylesheet_name.css
Site Root Relative Link:
/css/stylesheet_name.css
Absolute Link (where example . com is your site's domain):
https://example.com/css/stylesheet_name.css
Post back if you have further questions.
Copy link to clipboard
Copied
if you ask 10 developers, you will get 10 different answers.
None is better than the other, each one fits the various workflows based on the agency, team or solo work of the approach.
Personally, I work with various structures and each time I have to adapt my own solutions.
Often I have encountered the problem of path, root or not, and also related to the various configurations specific to each server, and also according to their configuration ...
since I replace all my include, link and other paths by something like (i.e pure fictive exemple)
<?php
include_once('/'.trim( $_SERVER['DOCUMENT_ROOT'], '/' ).'/php/__SESSION__.php');
?>
and all my src, href in the code HTML are relative to the root of the site.
<link rel "stylesheets" media="all" href="/stylesheets/__staff.css" />
I never encounter anymore any trouble
my 2 cents
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
