Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Dw Templates Linking not working
- Re: Dw Templates Linking not working
Copy link to clipboard
Copied
Hi all,
I hope ye can help, I help run a website and I have built a dreamweaver template to create pages from. All these pages work 100% localy when I test them (open in brwoser) but when I Put them to the remote server these links break e.g.
xyz.com/page/contact.html = correct address
But when I visit the page online it give me a 404 & the address is:
xyz.com/pages/pages/contact.html
Other pages not created from the template work 100%
Hope ye can help,
Pat
 1 Correct answer
1 Correct answer
OK. Looks to me like you've added pages to the path but the parent page is already inside the pages folder which throws a 404 error when you click on FAQ.
<div class="responsive_menu"> <ul class="main_menu"> <li><a href="../index.html">Home</a></li> <li><a href="about.html">About</a> <ul class="sub-menu">...
<li><a href="about.html">About Us</a></li> <li><a href="apprenticeship.html">Apprenticeship</a></li> <li><a href="facilities.html">Facilities</a></li> <li><a href="testimonialss.html">Testi
Copy link to clipboard
Copied
By the sound of things, you have put child pages spawned from the Template into a duplicate pages folder. Until you resolve that problem, nothing will work right.
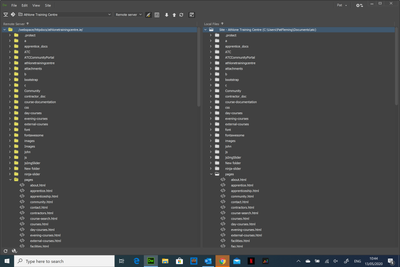
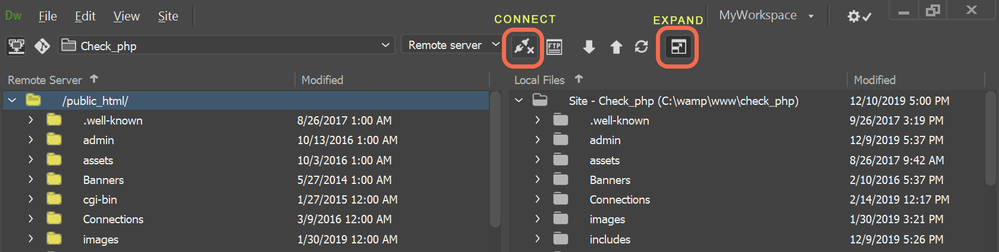
Please expand your Files Panel (F8) to show Remote Server and Local Files side-by-side. They should be nearly identical in structure except that your Remote server has a Root Directory (public_html, www, htdocs, etc...) which varies by hosting plan and your Local Site does not. Can you post a screenshot of your expanded Files Panel? See my screenshot below as an example.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nacy,
Thank you so much for your reply, below is a screen shot of my Expanded view. I'm probably blind but every ting looks a 100%.
The site in questions is: http://www.athlonetrainingcentre.ie/
Thanks a mill,
Pat
Copy link to clipboard
Copied
We need to see your Template.dwt and a child page spawned from that Template.
From the link you posted, I can't find a problem except that Google Maps is not working on your contact page.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy,
Thanks again. It's late here so I'll post the dwt tomorrow.
If you visit this page (created from a template):
http://www.athlonetrainingcentre.ie/pages/apprenticeship.html
and from it visit the for example the Wellbeing or Links page (also both from template you should see the issue. If you visit either Wellbeing or Links pages from Home or About the links works perfect (neither from a template).
I've tried re-created the links many times in Design (3 ways) & Code View (2 way). In live view I struggle to re-do the responsive hamburger menu but redid the normal navigation 3 ways as well.
Honestly can't figure the google map thing & too busy to spend time figuring out what's wrong
Again thank you sooo much.
Stay safe.
Pat
Copy link to clipboard
Copied
OK. Looks to me like you've added pages to the path but the parent page is already inside the pages folder which throws a 404 error when you click on FAQ.
<div class="responsive_menu"> <ul class="main_menu"> <li><a href="../index.html">Home</a></li> <li><a href="about.html">About</a> <ul class="sub-menu">
<li><a href="about.html">About Us</a></li> <li><a href="apprenticeship.html">Apprenticeship</a></li> <li><a href="facilities.html">Facilities</a></li> <li><a href="testimonialss.html">Testimonials </a></li> <li><a href="http://ec.europa.eu/avservices/video/player.cfm?ref=I071595&videolang=en&sitelang=en" target="_blank">Funding</a></li><li><a href="pages/faq1.html">FAQ</a></li></ul>
<li><a href="faq1.html">FAQ</a></li></ul>
Your site structure is rather complicated. Some files are at root level while others are inside folders. The link path will change depending on where you saved the child page -- site root level or inside pages/. You will need to be on the watch for that.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy,
So good of you to take your time looking at this problem. I made a break through this morning. As you were pointing out the relative paths were wrong on the live site, but the maddening thing was that these were perfect on the local site.
I started to compare the links againd an noticed that one new menu item was missing on the pages created from the template on the live site. I always make sure I update from Template if I change anyting, so locally all looked good. However if I've done a tempalte change or a lot work in on sessions I use the site syncronise & update the live site that way. I did a sync again and all was ok. I then manually put all my pages accross to the live site and voila all are working.
You have been fantasitc in your support & ideas which kept me pushed on & motivated.
Thank you so much & stay safe in these uncertain times,
Pat
ps I try and tackle the google map next week - I'm dreamweavered out.
Copy link to clipboard
Copied
Hi Nancy,
Just to be clear the file structure was not the issue and the local site work 100% & all relative paths were correctly created & work locally. As you pointed some links on the live site had an extra "pages/" in its relative path. My issue was I had no idea where this was coming from as it was not there (correctly) on the local site. Dreamweaver (or possibly the server) added the extra "pages/" to the relative when that page was FTP'd.
I dont think that having your pages in a "pages" subfolder over complicates the site, but even of it does, DW Templates should easily be able to handling that relative path addressing as per having an images folder.
What fixed this problem for me was not relying on DW built in Site Syncornisation feature but to manually "Put" each page to the live site. When I did it this way the Live Site to correctly mirror the local site whose linking alway was perfect.
I just want to clarify this to ensure that if the very rare & unusal problem occurs to someone else, what worked for me here might help them.
Again you have been fantastic in your help.
Thank you,
Pat
Pat