Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Enable code formatting for custom file extensions
- Enable code formatting for custom file extensions
Enable code formatting for custom file extensions
Copy link to clipboard
Copied
I work with a custom extension but the contents are just JavaScript.
I have managed to add the extension to Dreamweaver by eding the MM XML file and I've managed to instruct Dreamweaver to treat the file as JavaScript, and color it so (just makes everything easier as I'm sure you all know).
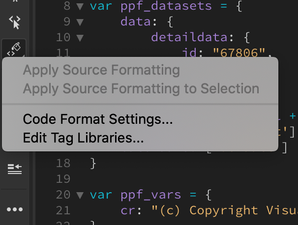
The final step I want to achieve is using the "Apply Source Formatting" feature with my custom extension. As you can see below they are greyed out even though the file is JavaScript, and associated so within Dreamweaver.
Any ideas?!
Copy link to clipboard
Copied
What happens if you rename the file with a .js extension?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I totally agree with Nancy, JavaScript files (or any file for that matter) should have the correct file extension. What you could do is give it a name like
myJS.myEXT.js