 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
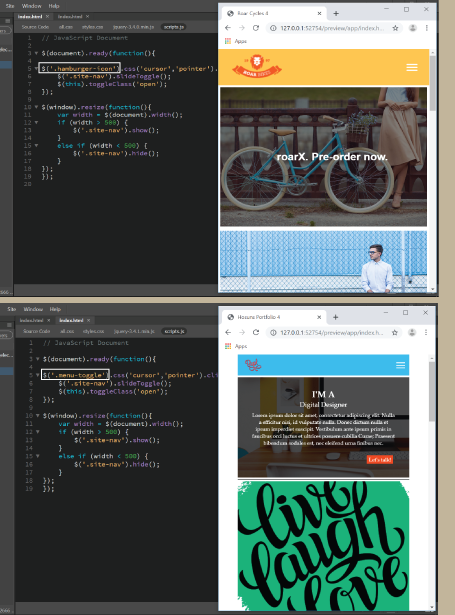
Long ago, I got scripts.js from osgood_ for Roar Cycles 4.
I applied the same js to Hosuns Portfolio 4 with the change in line 5.
But it doesn't work.
Would you help me?
Hosun Kang
In the beginning, I wrote.
$('.menu-toggle').click(function(){
$('.site-nav').toggleClass('site-nav--open');
$(this).toggleClass('open');
})
But osgood's version makes the menu spread out more smoothly.

Message was edited by: Ben Pleysier to call out osgood_
 1 Correct answer
1 Correct answer
In your 500px media query.
Change this:
.site-nav {
background-color: darksalmon;
width: 100%;
height: 0px;
overflow: hidden;
}
To this:
.site-nav {
background-color: darksalmon;
width: 100%;
display: none;
}
Copy link to clipboard
Copied
In your 500px media query.
Change this:
.site-nav {
background-color: darksalmon;
width: 100%;
height: 0px;
overflow: hidden;
}
To this:
.site-nav {
background-color: darksalmon;
width: 100%;
display: none;
}
Copy link to clipboard
Copied
Hi,
Thank you very much for your reply.
I have another different question.
Long ago, I exchanged Q&A below.
In my work, I just put in "hover" only.
What is the best combination, USUALLY?
1. hover
2. hover+focus
3. hover+active
Hosun Kang

Copy link to clipboard
Copied
I only use hover. I don't use focus and active, other developers will have a different workflow.
Copy link to clipboard
Copied
I use all 3 for better accessibility.
a:hover,
a:active,
a:focus { }
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
A larger image to the previous question.
Hosun Kang

Copy link to clipboard
Copied
I agree with Osgood here, "Best" is pretty subjective. I find it "best" to use a:link, a:visited and a:hover in my projects.
As long as the ones you decide to use are in the correct order...
a:link
a:visited
a:hover
a:active
If any of these are in the wrong order, you'll get unexpected results on your site.
a:focus is not part of the "must be in the right order" group, but can be a helpful tool if you need to cater more to keyboard navigation.


