 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- How to move the cursor past the closing tag when i...
- How to move the cursor past the closing tag when i...
How to move the cursor past the closing tag when in Design View?
Copy link to clipboard
Copied
I am using Dreamweaver CS6 on Windows 10 and always have difficulty moving the cursor past the closing tag when working in Split View and typing in Design View. Let's say that, in a table, I have a line that reads <td>text... <a href="link">link text</a><\td> in Code View. I want to move the cursor past the </a> to add something before the </td>. If I press Right Arrow, the cursor moves to the next cell or row. My technique is to move the cursor to the code line at the bottom of the window, click on the closing tag of my choice, press Right Arrow, and resume adding text. A related case is moving the cursor to the start of a table cell before the <a> in order to add text; again I have to click on the tag in the line of codes at the bottom of the screen.
My question is thus: is there a simpler way to achieve the cursor positioning I want without having to move my cursor to the bottom of my screen to click on code and press Left/Right Arrow before entering my text? Thanks in advance.
Copy link to clipboard
Copied
Enter = <p>
Shift + Enter = <br>
1. You are using outdated software from 10 years ago. 😖 Not good.
2. Why are you using Tables? Tables have one purpose -- displaying tabular data like charts and spreadsheets.
3. Modern responsive websites use CSS layouts and work well on ALL devices. You can't do that with tables. See below for examples.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for this reply. The keystrokes you mention at the top of your reply do not guarantee that the cursor is positioned where I need before pressing them. What I would like is to position the cursor while in Design View, as precisely as if I were in Code View. I fear that I am asking too much of the software!
If it had been possible to purchase updates for a decent price (this just for Dreamweaver) rather than having to go for a full yearly licence, I would glady have done so years ago, but my needs are still fully covered with what I have.
I am fully aware of the "legitimate" purpose of tables, but in my case, which is extensive alphanumeric data that is later sorted with the jQuery plugin DataTables, this presentation is the only one appropriate in my context.
Copy link to clipboard
Copied
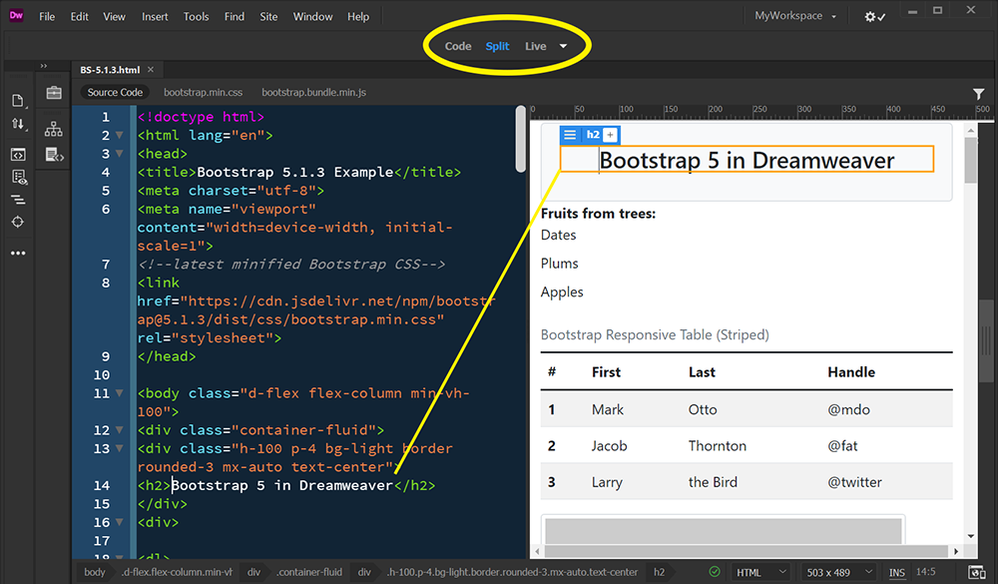
If you used modern software (and you should), DW CC has an improved Live View mode that is superior to Design View.

But alas you're still using discontinued CS6, so it is what it is.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
The only way I know of to break from an anchor is open the Properties Panel and remove link from Link field. Another option would be to type all unlinked text first, add the link second.
Before:
<td>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </td>
After:
<td>Lorem ipsum dolor sit amet, <a href="#">Linked Text</a> consectetur adipisicing elit. </td>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
