Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- HTML - Windows 10 Dreamweaver Not Recognizing div ...
- HTML - Windows 10 Dreamweaver Not Recognizing div ...
Copy link to clipboard
Copied
I'm building a very simple web page in my web development class. I use a windows 10 laptop instead of the Macintosh computers provided in the lab. The exact code that works on the macs doesn't run correctly on mine.
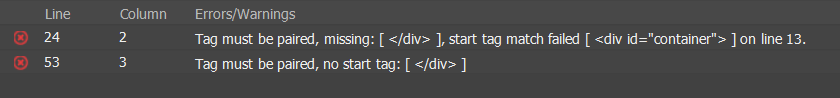
The issue is with the container div. For some reason I'm receiving these errors, even though the tags are very clearly paired:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>What We Do</title>
<link rel="stylesheet" href="CSS/styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@100;300;400;700&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div id="container">
<div id="logo"><a href="index.html">LOGO</a></div>
<div id="header-phone">
<p>Call Us: ---.---.3500</p>
</div>
<nav>
<ul>
<li><a href="whatwedo.html"> What We Do</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</nav>
</header>
<h1>Our Services</h1>
<p>Our team is proficient in an array of services that can help elevate and empower your company or organization. We work with you to build comprehensive, thoughtful, and purpose-driven identities and experiences. Let’s talk about how our services can add value to your company.</p>
<section>
<img src="images/branding-icon.png" alt="Branding header icon">
<h2>Branding</h2>
<p>New brands and evolving brands have different needs. Our process accommodates wherever our clients might be in the branding life cycle. Our goal is always the same — to consistently reflect the essence of a company.</p>
<p>Research leads our creative process. As the shorthand for your brand, your logo must be a well-crafted, accurate representation. When concepting, we value quality over quantity. Our best work comes from honest collaboration with our clients. The combination of your industry knowledge and our design expertise ensures results that are both timeless and versatile.</p>
</section>
<section>
<img src="images/strategy-icon.png" alt="Strategy header icon">
<h2>Strategy</h2>
<p>Before creative work begins, we dedicate time to understanding your business, your brand, and your vision. We document our discovery and deliver a report tailored to the project objectives that serves as a reference tool for the duration of the project and beyond.</p>
<p>Content strategy is planning that combines information architecture, user experience, content best practices, and a sense of storytelling. This strategy delivers a multi-disciplinary road map that sets a course for success no matter how large or small the project. What are your key messages? What media will we use to deliver those messages? Our strategy includes a plan for content creation — video, illustrations, copy, photos, and more.</p>
</section>
<section>
<img src="images/web-design-icon.png" alt="Web Design and Development header icon">
<h2>Web Design & Development</h2>
<p>For most organizations, their website is their most valuable marketing tool. This is why we approach websites from a design and a business perspective. We dedicate ample up-front time to learn, plan, and discover. This allows us to make the design and development time more productive, and the end result more impactful.</p>
<p>We work with e-commerce brands that have a lifestyle focus. With a lifestyle brand, the marriage of great design and a stellar shopping experience is essential. Our first step includes in-depth market research and a review of your analytics to understand current buying trends and user patterns. From there, we use our expertise in design and user experience to create a site that not only elevates your brand but is focused on conversions.</p>
</section>
<footer>
<p>© 2021 LOGO. All Rights Reserved</p>
</footer>
</div> <!-- end of container -->
</body>
</html>It's worth noting that whenever I modify the container div in CSS, the changes are only applied to the material in the header.
Any help would be appreciated!
 2 Correct answers
2 Correct answers
You could probably just move your opening <div id="container"> to before your opening <header> as below:
<div id="container">
<header>
I dont know what css is applied to the 'container' but maybe its supposed to be a container wrapper for the whole html structure?
</footer>
</div> <!-- end of container -->
</body>
This </div> should be placed between </nav> and </header>
</nav>
</header>
Copy link to clipboard
Copied
I'm getting the same error when I run your code through the w3 validator ( https://validator.w3.org ) so this definitely is not a windows/mac thing. DW works the same as a text editor when it comes to HTML for both.
Inside your <header> you did not close your container div and then you have a stray closing div after your footer. To maintain proper struture, your container div should start after your closing header and end before your opening footer. This is because headers/footers are structure like your div so inside them all of your elements must open and close and your div is breaking the rules by opening in the middle of one and closing outside of the other.
Copy link to clipboard
Copied
You could probably just move your opening <div id="container"> to before your opening <header> as below:
<div id="container">
<header>
I dont know what css is applied to the 'container' but maybe its supposed to be a container wrapper for the whole html structure?
Copy link to clipboard
Copied
Try this:
<!DOCTYPE html>
<html>
<body class="container">
<header>
This is my header
</header
<nav>
This is navigation
</nav>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<section>
This is section 1
</section>
<section>
This is section 2
</section>
<section>
This is section 3
</section>
<footer>
This is footer
</footer>
</body>
</html>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
</footer>
</div> <!-- end of container -->
</body>
This </div> should be placed between </nav> and </header>
</nav>
</header>