 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Import von Muse nach Dreamweaver
- Re: Import von Muse nach Dreamweaver
Import von Muse nach Dreamweaver
Copy link to clipboard
Copied
Gibt es eine Möglickeit, die in Muse erstellte Homepage in Dreamwever zu importieren?
Copy link to clipboard
Copied
Kurze antwort: nein
When you export the muse file as HTML, then you can work on it using Dreamweaver or any other HTML editor. See https://community.adobe.com/t5/dreamweaver/how-to-import-muse-into-dreamweaver/td-p/4759099?page=1
Copy link to clipboard
Copied
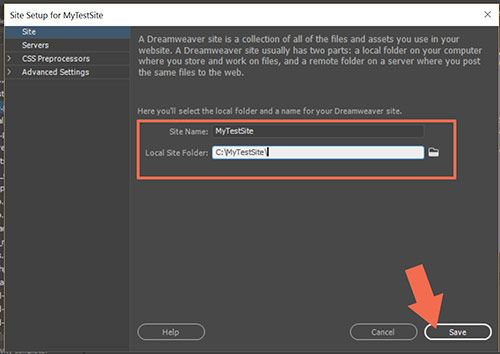
In MU, go to File > Export to HTML and save project files to a folder on your hard drive. For example, C:\MyTestSite.
Open DW. Go to File > New Site. Give your site definition a name and tell DW where your Muse project files reside on your hard drive. Hit the Save button.

Hopefully your MU home page is very simple and contains no widgets or breakpoints.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Ich habe entsprechend der Anleitung die Daten in einem Verzeichnis auf der Festplatte gespeichert.
Copy link to clipboard
Copied
Ich bekomme in DW aber keine vernünftige Seite angezeigt.
Copy link to clipboard
Copied
Versuch dasselbe mal mit Pinegrow. Die bieten zwar nur einen 7-tägigen Test an aber das sollte genügen, um festzustellen, ob alles am richtigen Platz ist, sobald Du eine Website als html exportiert hast und geladen hast in PW. Trotzdem erfordert es natürlich etwas Planung, ein bis zwei Video Tutorials sollten schon angesehen werden, damit man zumindest einige Grundlagen erkennt und begreift.
Bei mir wurden auch die Breakpoints sehr gut erkannt und umgesetzt - heißt, meine Website sieht in Pinegrow identisch aus, mit scrollmotion und so weiter. Das verschafft mir allerdings natürlich nur einen zeitlichen Aufschub, früher oder später werde ich meine Website eh neu machen und dann vermutlich in Pinegrow (Stand 22.02.2020).
Was mir an Pinegrow auch gefällt, Du kannst bestehende Websites als html herunterladen und bearbeiten/umarbeiten. Es gibt auch ein plugin um nur diverse Seiten und Bildschirminhalte herunter zu laden und für die eigenen Bedürfnisse zu verwenden (Urheberrechte müssen natürlich trotzdem beachtet werden - klar, oder?) Daß ich Dw nicht weiter empfehle, liegt daran, daß ich kein Vertrauen mehr in jegliche Subscriptions lege. PW bietet aber auch Bootstrap an und verschiedene andere "Systeme"an.
Wenn Du also mit Code kein grundsätzliches Problem hast, ….
Ich hoffe, das hilft?
Uwe
Copy link to clipboard
Copied
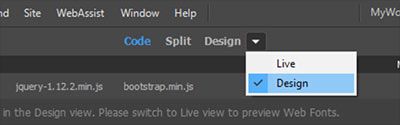
From your Document Toolbar, switch to Live view which gives the most accurate rendering.

Results may vary depending on how you created your layout in Muse and whether or not you used widgets.
Personally, I would rebuild the site in DW with Bootstrap responsive layout system. I don't like to work with the machine generated code that Muse creates because it's not human-friendly code.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

