 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi,
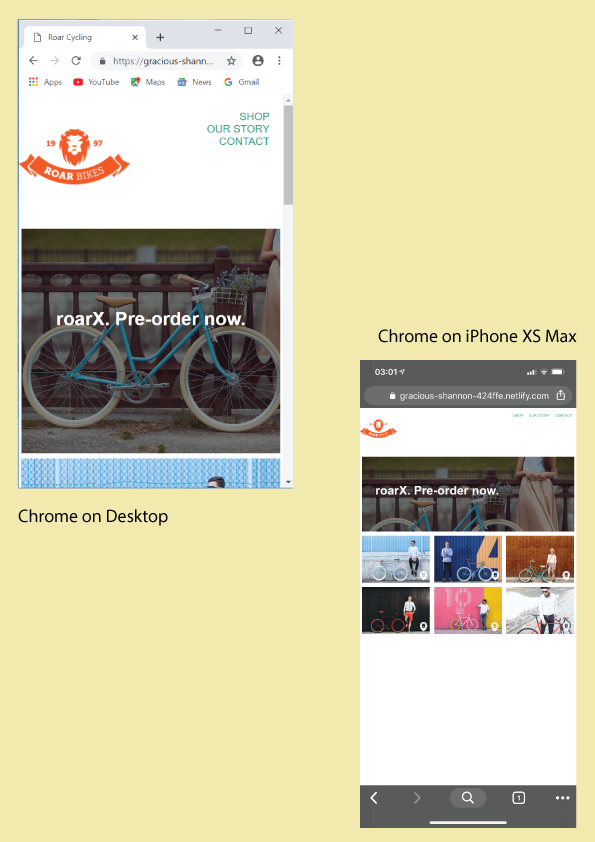
In the image below, Mobile View is seen on "Chrome on Desktop".
But it's not seen on "Chrome on iPhone".
How to fix the problem?
(I want to make Mobile View seen on iPhone.)
Hosun Kang

 1 Correct answer
1 Correct answer
You're missing the viewport meta tag for mobile devices.
Change your code on lines 1 - 5 from this:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Roar Cycling</title>
to this:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Roar Cycling</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Copy link to clipboard
Copied
Please post a link to the problem page online. The answers are in your code, not screenshots.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Could you tell me what is "post a link to the problem page online"?
Is my question beyond the scope of the Adobe Community Forum?
Copy link to clipboard
Copied
For quickest help in this web forum, please upload the page to your sits's remote server Then post the website address here so we can look at it with our browsers.
A distant 2nd option is to copy and paste all your code into a web forum reply. But we don't have access to your images and other assets so we can't see what you see. A link to your site is better for us to help you.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You're missing the viewport meta tag for mobile devices.
Change your code on lines 1 - 5 from this:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Roar Cycling</title>
to this:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Roar Cycling</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you very much.
Now, everything is OK.
Hosun Kang

