 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Responsive site. How to implement to already b...
- Re: Responsive site. How to implement to already b...
Responsive site. How to implement to already built site?
Copy link to clipboard
Copied
I am a complete novice. Did course in Dreamweaver built my first web site (nearly finished) Never taught about responsive web sites. How do I make my site responsive or do I need to start again? Thanks
Copy link to clipboard
Copied
The normal way to create a responsive site is to start with the mobile view. This is because the realestate for a mobile is the most restrictive. Once the mobile view has been created, it is simple to change the other views according to their realestates using media queries.
Alternatively, start with the desktop view and, using media queries, change the layout to suit the smaller devices. This task is usually more extensive than mobile first.
In other words, you can make your existing site responsive using media queries. I suggest that you start again using the mobile first method.
See for more https://helpx.adobe.com/au/dreamweaver/how-to/responsive-web-design-basics.html
Copy link to clipboard
Copied
Depends how complex your current website is. Im assuming you have used fixed widths for your containers otherwise it would be responsive. If you have used a lot of fixed widths in your construction its probably easier and cleaner to start again. Responsive needs to be taken into account at the outset of a project - its not that difficult once you understand the concept which anyone can learn in a couple of hours.
Copy link to clipboard
Copied
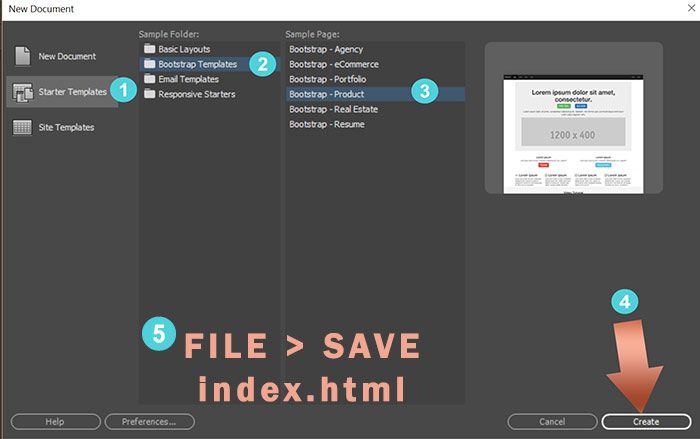
To make your site mobile friendly requires careful planning and consideration about how mobile users interact with their devices vs desktop users. For example, forms & link targets need to be optimized for adult fingers to access. Mobile users don't have a mouse, so interactive elements must be triggered by onClick instead of hover or mouseOver. And then there is the matter of content. Owing to limited data plans and less real estate, how much content can the mobile user be expected to consume? For those reasons, I think you should start over with one of the Responsive Starter Pages in Dreamweaver CC. See screenshots.

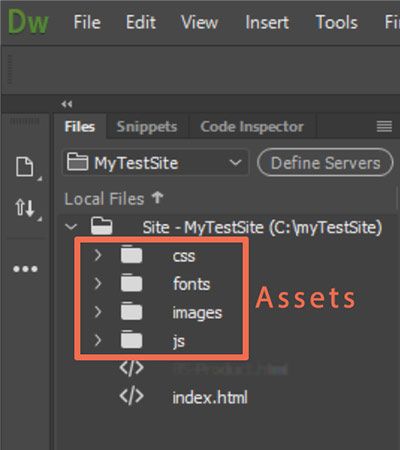
When you save your file for the first time, DW will create Assets folders and files for you as shown in your Files Panel (F8).

Post back if you have more questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
An alternative option to consider, Adobe Portfolio is FREE with paid Creative Cloud plans. Portfolio themes are responsive out of the box. There are 12 themes to choose from. See examples below.
Portfolio hosting is included, no extra fees & no coding skills required. You could have a new site up and running in under 30 minutes.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media

