Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Set Dreamweaver to recognize .svg as image
- Set Dreamweaver to recognize .svg as image
Set Dreamweaver to recognize .svg as image
Copy link to clipboard
Copied
For a slideshow-type site, I use a few thumbnails created as .svg files so that overlying text labels stay sharp.
Dreamweaver on macOS doesn't recognize these as images, showing a broken image icon.
I have a fairly easy workaround, using a .jpg as the thumb until I'm ready to upload, then I switch the .svg instead of the .jpg, ignore the broken image icon and upload.
My question: Can I change a setting so that Dreamweaver macOS recognizes .svg files as images? I understand there's a setting in Windows file dialogs to do this, but that's not a choice in mac file dialogs.
Copy link to clipboard
Copied
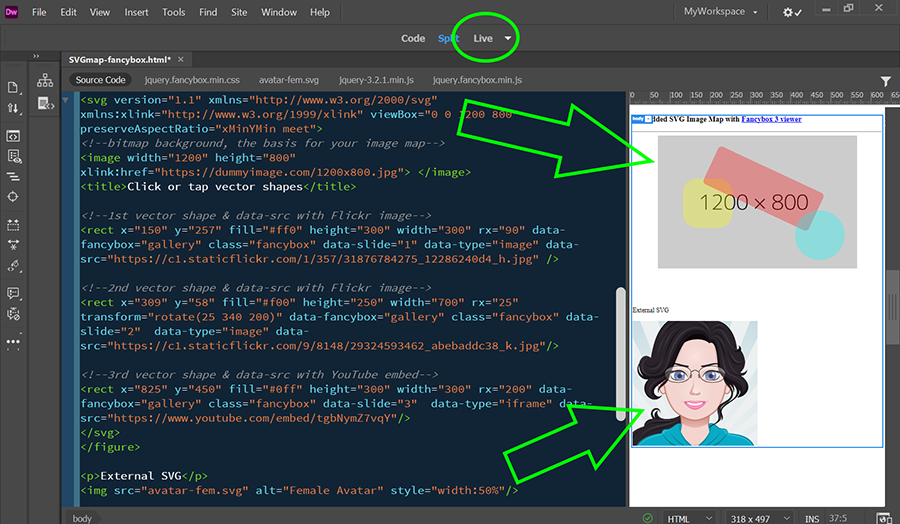
Switch to Live View from your Document Toolbar. As shown in my screenshot below, I can see BOTH embedded and external SVGs from Live View. However, Design View is a holdover from the old Macromedia days and predates SVG capability.
Hope that helps.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks. You are exactly right. I can see the .svg in Live view.
And I can switch from .jpg to .svg in Design view Properties tab before uploading, sort of tricking Dreamweaver.
The problem comes when I'm using Project Seven Magic Box. If I try to save changes with an .svg chosen as a thumbnail, the Dreamweaver file dialog rejects the .svg.
I had a forum conversation with Al Sparber of Project Seven in 2018, and he suggested this:
"Most of the problems with SVG support in image products are due to limitations in the Dreamweaver backend. You can actually use the UI to add an SVG file. Simply change the file extension method in Dreamweaver's file types box to "All"."
http://www.pviiforums.com/topic.php?id=22249#post-45712
But that turns out to be a Windows-only solution.
I was just wondering if there's a setting somewhere in Dreamweaver 2021 for macOS I could use to eliminate the workaround.
Copy link to clipboard
Copied
I don't know much about the late, great Al Sparber's products anymore as I don't use PVII extensions.
I am not aware of any "special settings" in Windows or other platforms that enables SVG rendering because it's natively supported by all modern browsers and web devices.
DW in Live View uses a Chrome rendering engine which is more like a real browser. Design View doesn't.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I was interrupted by a phone call before finishing my reply. To follow-up, when I insert an image from DW CC, the onboard UI presents me with a list all supported image types (*.gif, *.jpg, *.jpeg, *.png, *.svg). I just wish it supported *.webp too but it doesn't. So I insert those manually from Code view.
If you're having trouble using a PVII extension with SVG files, you should reach out to them directly. Maybe they have an updated extension version.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Only slightly related perhaps but it may be of interest:
I create .SVGs from Illustrator and embed any images and DW always reports that it needs to correct the HTML code.
I let it do so and the SVGs display correctly in the Browser.
I haven't noticed exactly what is being repaired in the HTML code but whatever DW is doing, seems to be fine.
Copy link to clipboard
Copied
Graphics apps never export well-constructed code. Tweaking is required.
- https://www.sitepoint.com/crash-course-optimizing-and-exporting-svgs-in-adobe-illustrator/
- https://www.amberddesign.com/how-to-optimize-an-svg-file/
- https://css-tricks.com/tools-for-optimizing-svg/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks. I saved the URLs.