Adobe Community
Adobe Community
Tag Libaries: setting format
Copy link to clipboard
Copied
I want to set off my elements with a blank line before and after, e.g.
blank line
<h5>headline and link</h5>
blank line
I want then to be able to invoke code formatting to make sure this is true throughout the document for easier reading.
This does not seem to be an option in the tag library. Can anyone help?
Copy link to clipboard
Copied
I'm not sure why you are using the tag library for this. In your CSS if you want all H5's to have margin above and below just do:
h5 { margin: 1.5em auto; }
Just change that 1.5em value to whatever you want your padding to be on the H5 element and you should be all set.
Copy link to clipboard
Copied
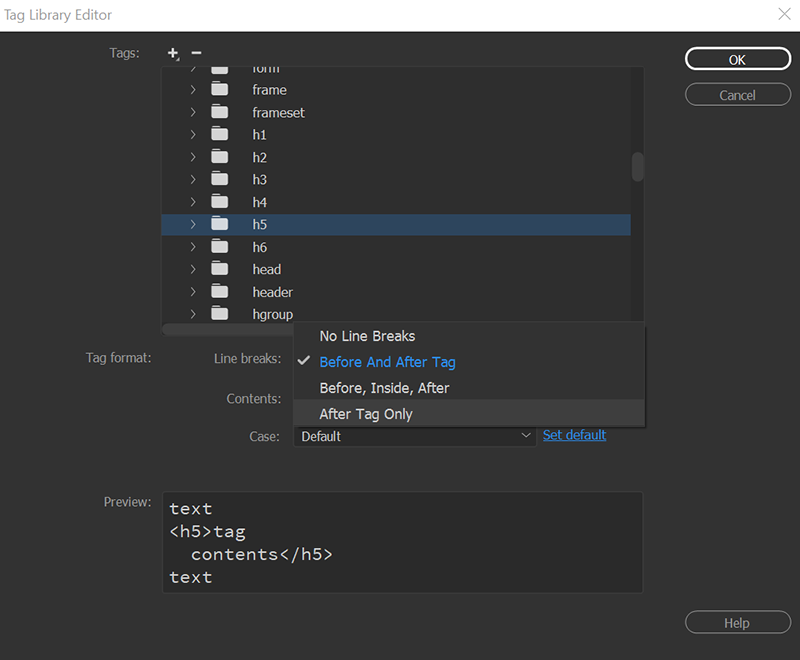
Edit Tag Libraries (see screenshot).
That's the best you can do. DW does not automatically insert blank lines between code.
If you want blank lines, do it manually.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I see that Ben M interpreted your question differently than I did. Tag libraries effect code formatting. CSS effects content style in Design/Live view.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media