Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Trying to add a text box to a dreamweaver page
- Re: Trying to add a text box to a dreamweaver page
Copy link to clipboard
Copied
I am working on a website thatrequirsinserting a lot of text document into web pages., 'when I do so. tjte tex loes all of it's formatting and thusthe margins ar lost and making a jumbled mass of sentences all over the page. Dreamweaver ha no options for settin margins
 1 Correct answer
1 Correct answer
You don't set margins in Dreamweaver the way you would with a word processor, if that's what you mean. Web pages use CSS Margins.
And there's no such thing as TEXT BOXES. Use headings and paragraph tags to signify descriptive content to browsers.
HTML:
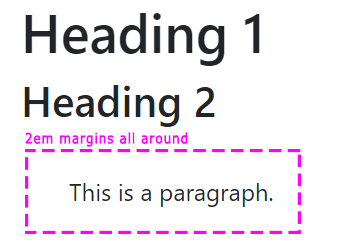
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
Use CSS code to style your content. Add this to your stylesheet.
h1 { font-size: 2.25em }
h2 { font-size: 1.75 em }
p { font-size: 1 em; margin: 2em }
Copy link to clipboard
Copied
Maybe this article will help https://helpx.adobe.com/au/dreamweaver/how-to/use-css-to-style-divs.html
Copy link to clipboard
Copied
You don't set margins in Dreamweaver the way you would with a word processor, if that's what you mean. Web pages use CSS Margins.
And there's no such thing as TEXT BOXES. Use headings and paragraph tags to signify descriptive content to browsers.
HTML:
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
Use CSS code to style your content. Add this to your stylesheet.
h1 { font-size: 2.25em }
h2 { font-size: 1.75 em }
p { font-size: 1 em; margin: 2em }
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
When copying & pasting formatted text from other apps, use Edit > Paste Special and select the 2nd option -- Text with structure. DO NOT bring other formatting in from MS Word, etc... as it inserts unwanted junk code into your HTML document.
Hope that helps.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media