Copy link to clipboard
Copied
Hi,
I am using bootstrap yet i cannot see glyphicons from GLYPHICONS.com
e.g.:
<div class="myPanel-heading">products <span class="glyphicon glyphicons-pictures" aria-hidden="true"></span></div>
is this included in dw bootstrap or were glyphicons removed?
 1 Correct answer
1 Correct answer
Bootstrap recommends you use Font Awesome.
Font Awesome, the iconic font and CSS toolkit
Font Awesome is free, glyphicons are dead, Bootstrap v4 has dropped them.
Copy link to clipboard
Copied
Bootstrap recommends you use Font Awesome.
Font Awesome, the iconic font and CSS toolkit
Font Awesome is free, glyphicons are dead, Bootstrap v4 has dropped them.
Copy link to clipboard
Copied
thank you,
Do you know how i can center text pull-right the glyphicon?
e.g. i have:
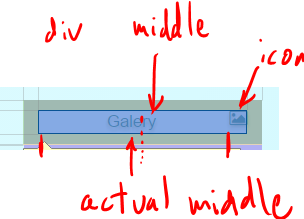
<div class="myPanel-heading"><i class="fa fa-picture-o pull-right" aria-hidden="true"></i>Gallery</div>
in the css myPanel has text-align: center yet this still takes into account the space occupied by the glyphicon, hence the text is not exactly in the middle.
I also tried to set the icon to float left as well as set the parent element to relative position and the icon to absolute.

Copy link to clipboard
Copied
karpiyon wrote
thank you,
Do you know how i can center text pull-right the glyphicon?
e.g. i have:
<div class="myPanel-heading"><i class="fa fa-picture-o pull-right" aria-hidden="true"></i>Gallery</div>
in the css myPanel has text-align: center yet this still takes into account the space occupied by the glyphicon, hence the text is not exactly in the middle.
I also tried to set the icon to float left as well as set the parent element to relative position and the icon to absolute.
It should work if you use the below css:
.myPanel-heading {
text-align: center;
position: relative;
}
.myPanel-heading i {
position: absolute;
right: 0;
}
Copy link to clipboard
Copied
thanks,
its the right:0 i was missing!
Copy link to clipboard
Copied
I'm not sure I understand why you need the Glyph to pull-right
Wouldn't this do exactly what you want?
<div class="myPanel-heading">
<h3 class="text-center">Gallery <i class="fa fa-picture-o" aria-hidden="true"></i></h3>
</div>
Copy link to clipboard
Copied
osgood_ wrote:
Bootstrap recommends you use Font Awesome.
That's a right load of old codswallop
Glyphicons are included in Bootstrap 3, the available glyphs are mentioned here http://getbootstrap.com/components/
Nancy was right in asking the OP which version of Bootstrap the OP was using, because Bootstrap 4 has dropped the Glyphicon inclusion in an endeavour to reduce the file sizes. Their official advice is
If you need icons, some options are:
- the upstream version of Glyphicons
- Octicons
- Font Awesomeosgood_
Users of Bootstrap would have known all of this.
Copy link to clipboard
Copied
BenPleysier wrote
osgood_
Bootstrap recommends you use Font Awesome.That's a right load of old codswallop
 Now an EX-MVP (Hope I'm not breaking any rules)
Now an EX-MVP (Hope I'm not breaking any rules)![]()
Bootstrap recommends Font Awesome: (You even published the list of options yourself). Hers the page, go down to 'Components':
https://v4-alpha.getbootstrap.com/migration/
As an advanced developer I keep up with forward trends, unlike some, not outdated ones as are still used in Bootstrap 3.
Copy link to clipboard
Copied
Just an observation -
If bootstrap 4 is to drop the use of glyphicons, then should not those users of the current Dw bootstrap implementation be warned, and advised not to use it if possible, and not just of that change but of other changes.
Of course that would also depend on if Dw intends to incorporate bootstrap 4 in a future release?
Having quietly played with the bootstap 4 alpha over the last few months, i was going to start a discussion with my impression of it as the starting point, but as i simply cannot work out how it could be implemented in Dw without saying to previous bootstrap 3 users that it would be incompatable, and that they should use a previous version for any sites created with v3, plus given the decissions made over the last week regarding a forum acp member, (which i do not agree with) i have decided not to do so, but for those who have not used bootstrap 4 i would advise trying it.
Not that i recommend it, more as a 'how would this work' excersise, with special consideration being given to Dw users requirerments, with knowledge of the typical users and Dw bias against flexbox and the 'it must support old browsers' crowd, being primary concerns.
Copy link to clipboard
Copied
Personally I would not be advising anyone to invest too much time learning Bootsrap 3 as v4 is just around the corner. It has enough changes in it to be annoying for anyone who puts effort into using v3 and thinks they are using the most current practices. However having said that still no official release date for v4 that I know of. I guess that's the price you pay for relying on something out of your control, a question of when do I jump. Meanwhile those in the real world of web-development are about 2 years ahead. I want to be part of the party, not arrive when it's almost over.
There's no reason not to use Font Awesome with Bootstrap v3 so as its Bootstraps official recommendation anyone new enquirying about graphic icons would be best advised to use what Bootstrap recommends. I can't comment on the other 2 options as I have never implemented them and don't really have much faith in what Bootstrap recommends OUTSIDE of my own recommendations. If we happen to to agree on the rare ocassion, I'll endorce it!
As for if/when/how DW integrates v4 into its program I don't know and quite frankly don't care much as its so simple to use Bootstrap without what you can only call a bunch of 'glorified' snippets that a 9 year old school kid could put together and sell on at a vastly inflated price.
Just my thoughts, I think anyway.
As an aside note. It appears Bootstrap 4 is at least making a step towards cleaning up its act by simplifying a lot of selectors/components, despite hostile opposition to my rants about it being extremely bloated and obtuse to work with. I have not yet tested v4 in depth, so it remains to be seen.
Copy link to clipboard
Copied
The problems i found with v4 are i think caused simply because i know how to use flexbox, and to some extent now css grid layouts.
That's why i would be interested to find out what others think. The problem of the selectors and components, is still an annoyance to me, but again that may be down to not working with jQuery, so even on that i would like the thoughts of others.
Copy link to clipboard
Copied
pziecina wrote
The problems i found with v4 are i think caused simply because i know how to use flexbox, and to some extent now css grid layouts.
I just need to know v4 so I'm not accused of not knowing how to use it, which I frequently get accused of from a particular Bootstrap user in this forum when I talk about Bootsrap yet very often I seem to provide more direct code answers connected with it rather than just instructing someone to visit this site or that site, which seems to be the case, in most instances, with those that like to think they know how to use it.
Once I get a window of opportunity I'll delve into it. There's unlikey to be any immediate urgency as no questions are going to be asked about it around here for some time, in a real production sense.
Copy link to clipboard
Copied
Maybe if i explain my problem with bootstrap v4.
First it is still bloated but v4 is now within acceptable limits, and anyone using jQuery + the jQuery UI code would i think accept the extra css code without problems.
My problem comes though when i look at how bootstrap 4 is applying the css, and with creating anything that is more than the 3 equal height columns, that moves to a single column type of page.
Because it is grid based, i am looking at the grid itself and working out how i would apply css grid layout code to get the layout to flow how i wish, and with a flexbox combination i can also say 'move that here, increase that there, change that to this, and i want that at 0. 15 width'. With Bootstrap i find i don't have the flexibility built in, and i am adding css just to get the layout how i want.
Simply put, and i know many will find this strange, bootstrap 4 simply is not flexible enough for complexed layouts. Simple rwd it is perfect for, typical layouts it works, but don't try and do anything different.
Are these limitations just me though?
Copy link to clipboard
Copied
Glyphicons will remain as an option. As I wrote previously Bootstrap 4 users are advised of three options, naming Glyphicons as the first option. The difference is that they are not included in the Bootstrap 4 in the source/compiled files.
Unlike Bootstrap < 3, Bootstrap 3 will continue to be maintained as per the following statement
Supporting v3
When we shipped Bootstrap 3, we immediately discontinued all support for v2.x, causing a lot of pain for all our users out there. That was a mistake we won’t be making again. For the foreseeable future, we’ll be maintaining Bootstrap 3 with critical bug fixes and documentation improvements. v3 docs will also continue to be hosted after v4’s final release.
Hence, there is no problem with Dreamweaver offering both versions for a while. Like you, I think that offering the framework as extensions is probably a better way forward.
I have just made a start on my 4th Bootstrap 4 site and am enjoying it. Mind you, I do use the source code rather than the compiled version.
Copy link to clipboard
Copied
BenPleysier wrote
Hence, there is no problem with Dreamweaver offering both versions for a while. Like you, I think that offering the framework as extensions is probably a better way forward.
That's why i asked, as i cannot think of any other way to include both.
Copy link to clipboard
Copied
Depends on which Bootstrap version you're using.
Glyphicons are supported in 3x but not in alpha 4.
Copy link to clipboard
Copied
$59 for little icons? That's nuts...
Copy link to clipboard
Copied

Copy link to clipboard
Copied
but this is only PNG...
Copy link to clipboard
Copied
Just do a Google search for "icon fonts" and you'll find plenty to choose from.
Nancy
Copy link to clipboard
Copied
First it is still bloated but v4 is now within acceptable limits, and anyone using jQuery + the jQuery UI code would i think accept the extra css code without problems.
Amazing! When I say that I try to keep my images below 100KB and certainly no more than 400KB, I get sneered at as being unrealistic. Yet, when done properly, the whole Bootstrap thingy takes up no more than two of my images. Bloated????? Having said that, who determines acceptable limits?
As for the rest of your rhetoric, if I cannot get something done using one tool, I will resort to using another tool. In the case of Bootstrap, it may mean inserting my own code.
Copy link to clipboard
Copied
BenPleysier wrote
who determines acceptable limits?
I do ![]() .
.
Or maybe Google does.
https://developers.google.com/speed/pagespeed/insights/
Copy link to clipboard
Copied
O/K, i think this discussion is ended for me.
I have never ever critisised you for optimising images and using srcset/picture, just the opposite.
Bloated is how the developer determines it, and the end user decides.
As for the rest of my rhetoric, i was asking for constructive advice, and what others think.
END
Copy link to clipboard
Copied
Bloated is how the developer determines it
Seriously, I would say if the developer was 25 stone and only 4ft, thats bloated.![]()
Edited.
Had to rephrase that a bit l dont want to get into any more trouble.

