 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: website doesn't display correctly on an Apple ...
- Re: website doesn't display correctly on an Apple ...
Copy link to clipboard
Copied
I use a Windows computer and after designing my site and uploading it to my remote server, it looks fine on my Windows computer and my Windows tablet but I just discovered that the page doesn't show correctly if you view it on an Apple product or an Android device.
I hope it's ok to put a link to my site so you can see what I've tried to create. The problem people are experiencing on an Apple product or Android device is the text on the bottom of the page doesn't appear inside my bordered design and overlaps lines of text.
I am not very experienced with Dreamweaver so I don't know if there's a way to make some change so my site can be seen correctly or do I need to start over again and design it without borders around my page context?
 1 Correct answer
1 Correct answer
Bootstrap is an open source framework. Anybody can download and use it freely. But you need to understand the code. And there is a wealth of online documentation about Bootstrap.
sheryltoo wrote
Would the new version of Dreamweaver be easier for a novice user trying to make a responsive website?
Ease of use is highly subjective. I think you should get a free 7 day trial of DW CC before you buy it.
Copy link to clipboard
Copied
Could you please post a link to the page in question so we can see for ourselves what's going on?
In the meantime, check your code with the validation tool under File > Validate > Validate Current Document (W3C) or go to http://validator.w3.org/nu to get a listing of your html errors. Cleaning up errors in your code is the first step to figuring out why something isn't working the way you expect.
Copy link to clipboard
Copied
I forgot to add the link.
Copy link to clipboard
Copied
No errors. That's one thing I always check before uploading to my site.
Copy link to clipboard
Copied
Remove the height:740px settings on your text containers.
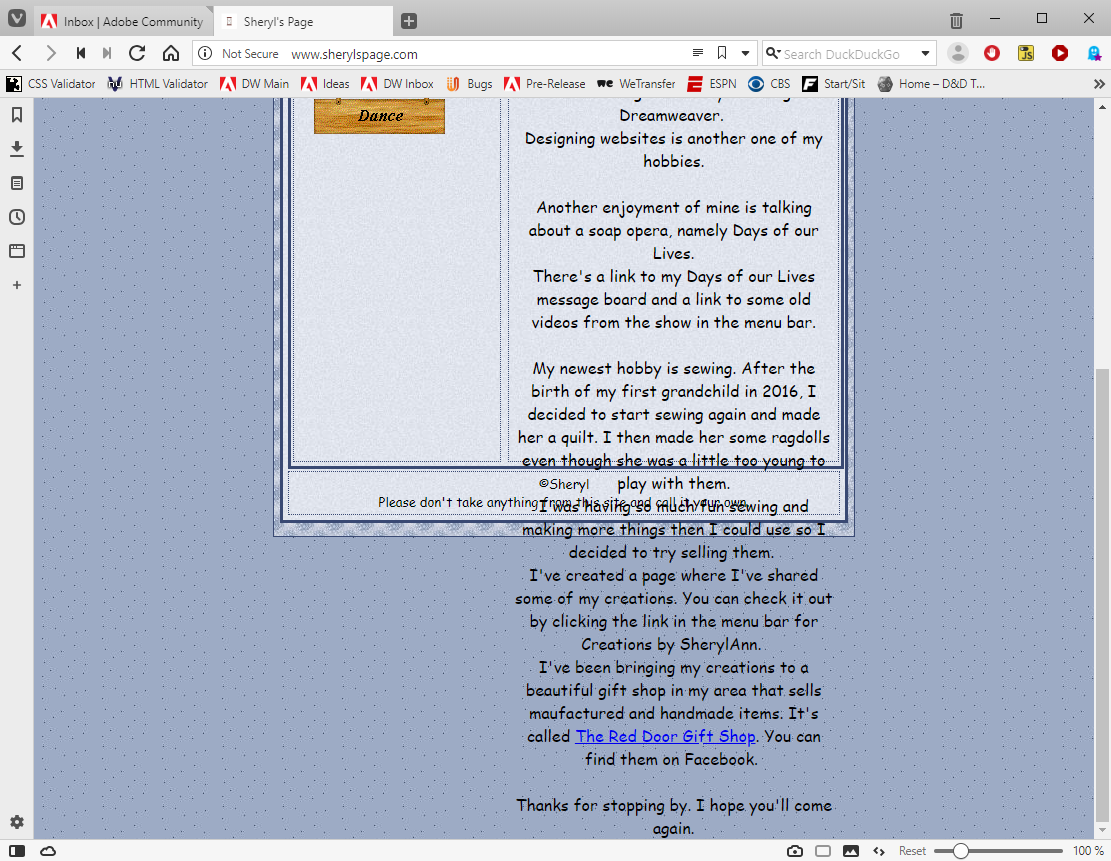
Here's what it looks like in my desktop browser...
Height should never be set for a text container because you don't have control over text size the viewer uses in their browser. Since the size can vary, setting a fixed height will cause the text to break out of the container.
Copy link to clipboard
Copied
Specifically, you'll need to remove the height settings from the #container, #left_nav and #page_content selectors (and any others throughout your site that have text content) in your css.
Copy link to clipboard
Copied
I got rid of those height settings but I don't think it's still right. I have an ipad and it's still not showing up correctly on it or my Android phone.
Copy link to clipboard
Copied
See if adding this into your <head></head> section helps on mobile...
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Copy link to clipboard
Copied
You also need to make sure you re-upload the .css file (the one online still has the height settings)
Copy link to clipboard
Copied
That code made the layout look worse so I'm going to get rid of it. I still can't see my page correctly on my ipad and I did upload my updated CSS file but I seem to be having some issues every time I try and update from Dreamweaver. It's taken me a couple tries to get the remote server to show the updated file. I don't understand why. I never had that issue before. In any event, according to my remote server and local files, the date and time I made the changes are now current.
Copy link to clipboard
Copied
Could you explain what you mean by "can't see my page correctly"?
This is what I see on mobile...

Copy link to clipboard
Copied
I was going to try and take a picture to show you but I'm not sure how to do that and I have to go babysit my granddaughter for the day so I won't be able to try and figure this out right now.
Thank you so much for trying to help me. I'll have to get back to you later about what I'm seeing.
Copy link to clipboard
Copied
Short answer: Your site is not built responsively to fit all devices.
Long answer: Your site must be re-built with a responsive layout that includes modern HTML5 and CSS code. If you're already a Creative Cloud plan member, check out Adobe Portfolio. All Portfolio layouts are built to work in mobile, tablet and desktop browsers. No web hosting or coding skills required.
Adobe Portfolio | Build your own personalized website online
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
I don't think I have a creative cloud plan. I purchased Dreamweaver before they switched to you having to pay a monthly fee for the program.
I did however go to the Adobe Portfolio site and it looked as though I could set up a site however I have no idea how to use the program and the layouts look nothing like what I'd want my site to look like. Can you no longer create your sites using any version of Dreamweaver?
Copy link to clipboard
Copied
I was just looking at my plan and apparently I have the free cloud version. I've probably never used it or know how to use it. I'm not big on storing things in the cloud because you can't access the cloud unless you're on the internet.
Copy link to clipboard
Copied
Portfolio is not desktop software like DW. It's an online site builder. You log-in, pick one of the pre-built layout themes. Upload some pictures & videos. Add some text. Hit the Publish button and you're done. An 8 year old could make a website in under 30 minutes. It's that simple to use.
In contrast to Portfolio, Dreamweaver requires good coding skills and a good grasp of responsive web design. theory The learning curve for non-coders can be very steep at first.
See links below.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thank you for all those links to helpful sites. If I try and follow the concept for building a website using responsive web design on Dreamweaver, should it work where any device would see my site correctly?
I may not know a lot about coding or creating websites but I've been trying to learn because I like to use my own creations and graphics on my website.
Copy link to clipboard
Copied
Yes it should work on any device. But it may not appear the same way because of the significant differences in real estate. I should also mention that old fashioned image maps won't work in responsive layouts. The hotspots drift out of register when images are re-scaled.
In this Bootstrap example, my layout is mobile-first 1 column wide expanding to 2 columns on medium devices and 4 columns on larger devices. On smaller screens, the touch-friendly navigation collapses into a vertically-stacked, hamburger menu.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4.3 Starter</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<nav id="topNav" class="navbar navbar-top navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand mx-auto" href="index.html">
<!--Your logo goes here-->
<img class="shadow-sm rounded-circle" src="https://dummyimage.com/250x110" alt="logo/brand"> </a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse"> <span class="navbar-toggler-icon"></span></button>
<div class="navbar-collapse collapse">
<ul class="navbar-nav ml-auto">
<li class="nav-item current"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Services</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">sub-1a</a>
<a class="dropdown-item" href="#">sub-1b</a>
<a class="dropdown-item" href="#">sub-1c</a>
</div>
</li>
<li class="nav-item"><a class="nav-link" href="#">About</a></li>
<li class="nav-item"><a class="nav-link" href="#">Contact</a></li>
</ul>
</div>
</nav>
<div class="jumbotron jumbotron-fluid text-center">
<h1 class="display-5">Bootstrap with Dreamweaver</h1>
<p class="lead">Easily build your page using the Bootstrap components from the Insert panel.</p>
<hr class="my-4">
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p class="lead"> <a class="btn btn-dark btn-lg" href="https://getbootstrap.com/docs/4.0/components/jumbotron/" role="button">Learn more</a> </p>
</div>
<div class="container-fluid">
<div class="row text-center">
<div class="col-md-6 col-lg-3">
<h3>Heading 3</h3>
<img class="img-fluid" src="https://dummyimage.com/900x600" alt="placeholder">
<p>Lorem ipsum dolor...</p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Heading 3</h3>
<img class="img-fluid" src="https://dummyimage.com/900x600" alt="placeholder">
<p>Lorem ipsum dolor...</p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Heading 3</h3>
<img class="img-fluid" src="https://dummyimage.com/900x600" alt="placeholder">
<p>Lorem ipsum dolor...</p>
</div>
<div class="col-md-6 col-lg-3">
<h3>Heading 3</h3>
<img class="img-fluid" src="https://dummyimage.com/900x600" alt="placeholder">
<p>Lorem ipsum dolor...</p>
</div>
</div>
<hr class="my-4">
<div class="row">
<footer class="col"> <small>© 2019 Footer goes here</small> </footer>
</div>
</div>
<!--first jQuery then popper then Bootstrap js-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
Copy & paste the above code into a new, blank document. Save & test on all your devices.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks. I did and see it all looks good.
Copy link to clipboard
Copied
Does the latest version of Dreamweaver have options for building a web page in a responsive design?
Copy link to clipboard
Copied
Yes.
Have a look at
- Creating a Responsive Design Website using Bootstrap in Dreamweaver 2017 for beginners - YouTube
- Design responsive websites using Bootstrap
Copy link to clipboard
Copied
Thank you for those links. I'm thinking I might look into buying the new version of Dreamweaver but if I do, do you have to purchase it for a set period of months and if you cancel your subscription, do you loose any work you did while paying for the subscription?
I hate this new way of buying software.
Copy link to clipboard
Copied
Dreamweaver CC has Bootstrap fully integrated into the software. Adobe offers 3 subscription plans.
- Annual paid monthly $20.99/month
- Annual prepaid $239.88/year
- Month-to-month $31.49/month
Creative Cloud pricing and membership plans | Adobe Creative Cloud
Annual plans are a 12 month commitment. Your price is frozen and you agree not to cancel for 12 months. If you cancel early, you pay a 50% cancellation fee.
Month-to-month costs a little more per month and your rate is not frozen but you may cancel anytime without penalty. A good option for people who don't need the software for more than a few months.
Adobe Subscription and Cancellation Terms | Adobe
Dreamweaver CC installs on your computer the same as it always has. Your work files remain on your hard drive the same as before. You may work offline if you wish but you will be prompted to go online once every 30 days to verify your subscription is active. When you cancel your subscription, access to the software stops until you re-subscribe. The files you create with DW CC do not stop working. They can be maintained in any plain text or code editor. As a CC subscriber, you get free software updates and upgrades for as long as you remain a member.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for explaining all that. I think I'll take the plunge and buy the annual monthly plan but before I do, do you know if I could download bootstrap and use it with my older version of Dreamweaver? If so, would it give me templates that I could use or is it just codes and then up to me to understand what everything does? The new version of Dreamweaver looks like it has layouts I can use with bootstrap that I assume would be similar to the layouts I now can use only with codes that make your site responsive.
Oh and one more question perhaps you could answer. Would the new version of Dreamweaver be easier for a novice user trying to make a responsive website?
Copy link to clipboard
Copied
Bootstrap is an open source framework. Anybody can download and use it freely. But you need to understand the code. And there is a wealth of online documentation about Bootstrap.
sheryltoo wrote
Would the new version of Dreamweaver be easier for a novice user trying to make a responsive website?
Ease of use is highly subjective. I think you should get a free 7 day trial of DW CC before you buy it.
Free Dreamweaver | Download Adobe Dreamweaver full version
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
-
- 1
- 2


