Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- What prohibits cells from stretching to certain wi...
- What prohibits cells from stretching to certain wi...
What prohibits cells from stretching to certain width in tables?
Copy link to clipboard
Copied
I have been using Dreamweaver for many years. I'm cerainly not new to creating tables in html.
Yet, there are times, when I have a table with many cells that contain columns and rows, I am not able to stretch the colum to a certain size due to other columns and rows. Why is that?
I can only guess it's because I have nested the table within a table, or another cell's width within the table prevents me from doing so.
Should I stop using the curser to shape the tables cell columns and rely on the html code itself? Would that solve the ssue?
I would like to hear back from others on this issue.
Copy link to clipboard
Copied
Tables have always been goofy with their col and row spans. That's why unless you are creating an html email or very simple data table, for laying out information, you should now NOT be using them.
A lot of the stretching and mishappen issues relating to table were as a result of NOT using simple nested tables. A lot of issues also resulted from delaring explicit table/cell widths, which never added up correctly. It was very easy to end up with an unmanagable mangeld mess, especailly if you are or was using an inteface to pull and drag table/cell handles around.
Short answer is beyond producing email templates or simple data tables, then tables should not be used.
Copy link to clipboard
Copied
Tables are really only used for tabular data like spreadsheets and charts. Beyond that, I can't think of a single use case where tables are beneficial -- not even for forms & HTML e-mails. These days, people need responsive layouts that work well on all devices. Tables don't fit that bill. Modern layouts are made with CSS flexbox and grids, not tables.
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://css-tricks.com/snippets/css/complete-guide-grid/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
'Beyond that, I can't think of a single use case where tables are beneficial -- not even for forms & HTML e-mails'.
Believe it or not using tables to build html emails IS still the only safe, reliable way. Construct your tables correctly and they will be responsive on smaller devices. For html emails youre hardly likely to want to present the information in more than a couple of simple table columns, which can easily be rendered as one column for smaller devices.
I can't think of any decent youtube video that recommends using <divs> for html email, even litmus a testing platform recommend using tables to support a wider variety of email clients.
Copy link to clipboard
Copied
Every e-mail service supports <div> tags. The only e-mail client that still requires tables is MS Word/Outlook.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
At the last count various versions of Outlook still had 9% of the market share, Gmail had about 38% - the rest was distributed amongst a lot of other email clients, whether or not some of those those support <divs> is questionable.
It's not too difficult to use tables for email construction on account html emails are not, or should not be that complex. In doing so you definitively know you are targeting ALL email clients. There's nothing funamentally advantageous in using <divs>, they don't open up any more visual possibilities.
Copy link to clipboard
Copied
I have a sneaky feeling the OP isn't asking about e-mail templates. His last post was about printable forms. And I correctly said then that tables don't ensure accurately printed forms. You need PDF for that.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
'I have a sneaky feeling the OP isn't asking about e-mail templates.'
I don't think so either, we just got onto the topic of when and where a viable use of tables would be.
Copy link to clipboard
Copied
Yes, Nancy, you are correct. My client wants to create HTML printable forms that were duplicated from PDF forms.
My apolgies for my late reply.
Copy link to clipboard
Copied
Yes, Nancy, you are correct. My client wants to create HTML printable forms that were duplicated from PDF forms.
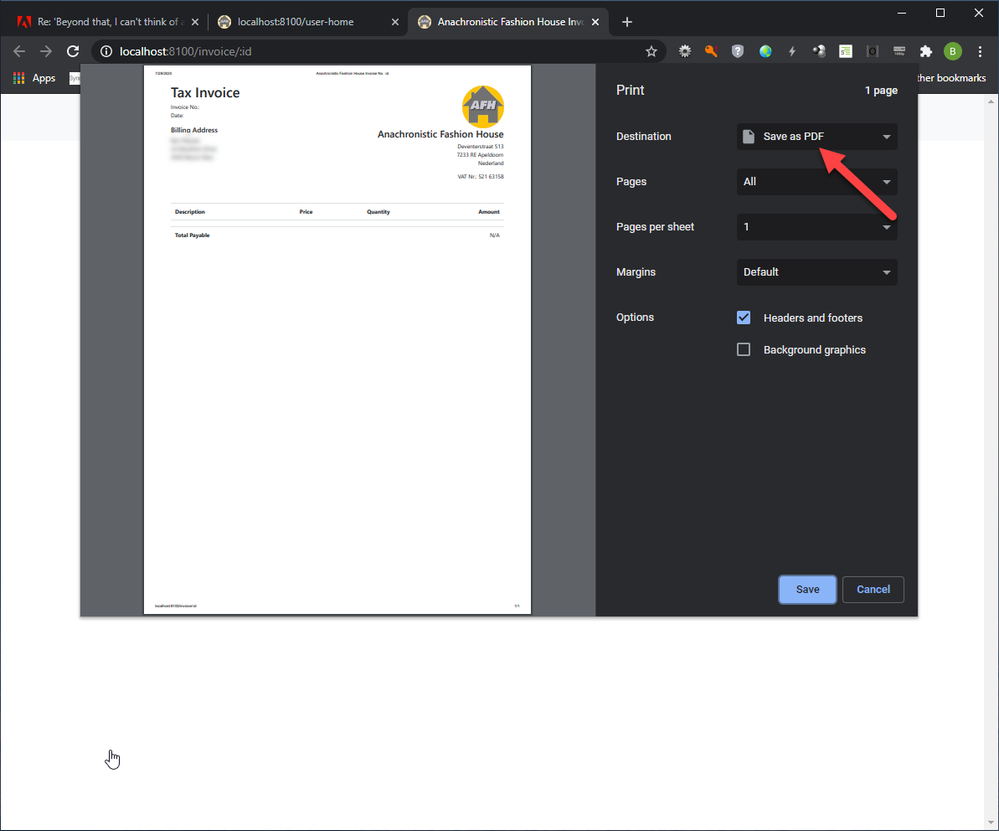
Too easy! Just create a normal HTML page with a print button
Click the button and print and or save the PDF
The code for the button looks like
<button class="btn" onclick="javascript:window.print();"><i class="fas fa-print"></i> Print the Invoice</button>
Copy link to clipboard
Copied
Thank you for the links to this excellent CSS resource.