- Home
- Dreamweaver
- Discussions
- Working with SCSS and the css Designer in DW
- Working with SCSS and the css Designer in DW
Copy link to clipboard
Copied
Hi,
I just started using SCSS and I have no problems created CSS from it for my site.
I followed adobe suggestion: https://helpx.adobe.com/dreamweaver/using/css-preprocessors.html
I edit and save the main.scss file and I added the main.css to my html file.
I want to be able to see the change to the css in live view or rather use the scss in my site.
Also , the css designer will not let let me add/edit selectors in the Scss file, only in the Css file.
This means that all my changes will be overwritten when I save the Scss file.
What am I missing here?
The main reason for me to use scss is to use specific color as variable to use in numerouse selectors as well as a few other css definitions.
 1 Correct answer
1 Correct answer
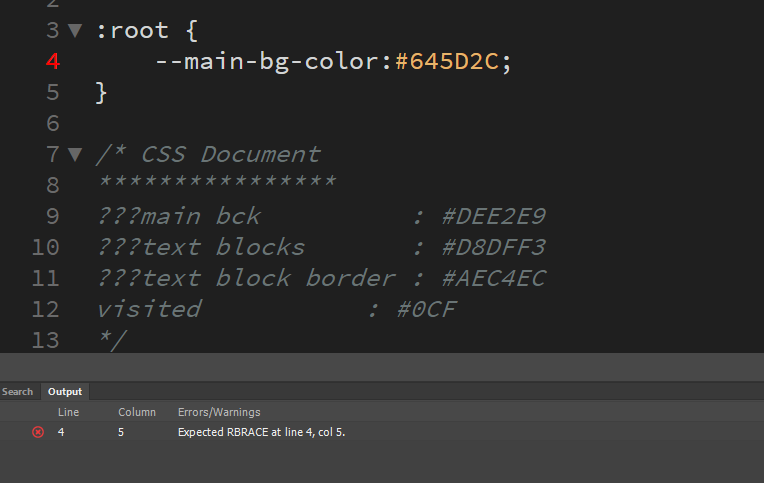
Even the W3C's CSS Validator doesn't handle css variables correctly yet.
In reality, DW's Linting (what's causing the red line numbers) is probably a more accurate tool when it's turned off. It seems to enjoy giving errors for things that aren't actual html errors.
What you have will work fine and is technically correct. However, when css is in an external file, you might need to hit F5 in your html file to get Live View to refresh. It sticks a lot more than previous versions of the software for m
...Copy link to clipboard
Copied
If your main reason for using scss is to use variables, have you though of using css variables for your css?
css variables are resonably well supported across browsers and devices, and if used with fallback pose no problems in actual use. CSS Designer does not recognise css variables, but it can be used for all other supported css and will not change the css variable code.
support table for css variables -
http://caniuse.com/#search=Variables
using css variables -
https://blogs.windows.com/msedgedev/2017/03/24/css-custom-properties/#qlgKTH6wqrwbp3u2.97
Copy link to clipboard
Copied
Thank you,
DW issues errors when I try to use css variables and they are not presented in live view so I cannot observe their effect unless I preview in a browser.
Is there any other way to use variable or aliases to commonly use properties, supported in live view and the css designer? Well, at least live view.
Copy link to clipboard
Copied
Unfortunatly Dw is 'a little behind' when it comes to much of modern css. This is not Dw's fault though and stems from the necessity of the development cycle, and the team having to take a snap shot of the tech it uses, both for live view and the code editor, which by release day is already at least one year behind, (a little more for live view).
Unfortunatly the only way to check css variable is in a browser, until the team updates to a newer version of CEF, (the engine behind live view) and only they can tell us when that will happen.
Copy link to clipboard
Copied
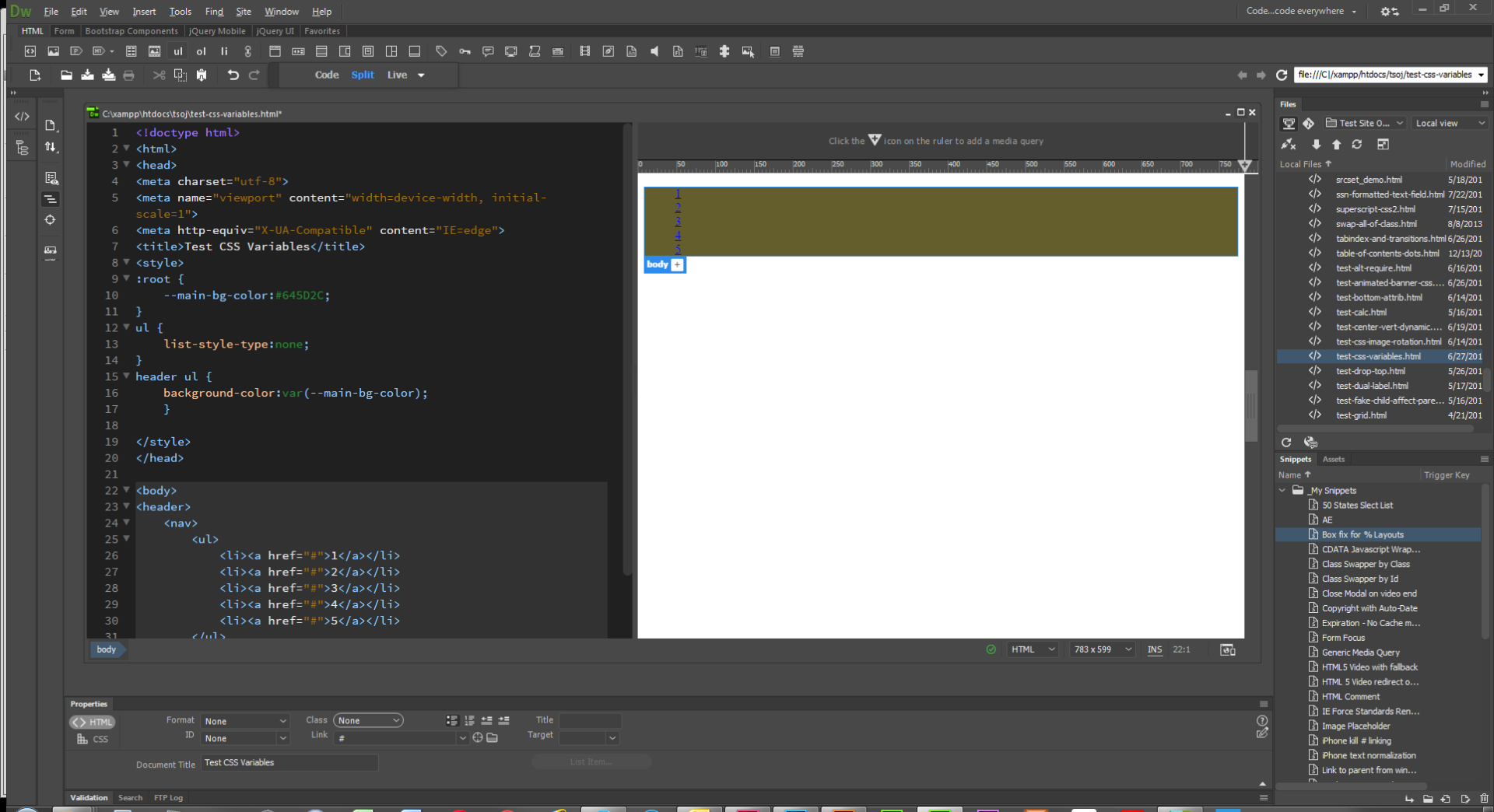
Actually, in CC2017.5, at least some CSS Variables do display in Live View. Here's a quick example...
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test CSS Variables</title>
<style>
:root {
--main-bg-color:#645D2C;
}
ul {
list-style-type:none;
}
header ul {
background-color:var(--main-bg-color);
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</nav>
</header>
</body>
</html>
...and the display in Live View on the right...

karpiyon,
What errors is DW giving you specifically?
Copy link to clipboard
Copied
i have this version of DW but i am trying to place the variable in the css, not in the html.
How can i define it in the css? After all, the whole idea is to have it globally defined in the CSS

Copy link to clipboard
Copied
Even the W3C's CSS Validator doesn't handle css variables correctly yet.
In reality, DW's Linting (what's causing the red line numbers) is probably a more accurate tool when it's turned off. It seems to enjoy giving errors for things that aren't actual html errors.
What you have will work fine and is technically correct. However, when css is in an external file, you might need to hit F5 in your html file to get Live View to refresh. It sticks a lot more than previous versions of the software for me.
To get around that limitation in DW, I embed my css in the <head> of the page until the page style is finalized. That way, changes are pretty instant (maybe requiring a click in the Live panel). When I'm finished I move the css to an external file.
Copy link to clipboard
Copied
thanks,
yes it is not very convenient but will do the job
Copy link to clipboard
Copied
Just make sure you know the % of viewers that still use IE coming to your site.
The caniuse.com site has it pegged at ~4%. My own analytics tracking, from a dozen or so sites, puts it at a minimum of 12% and as high as 23%.
For me, that forces the use of fallbacks.
I hate fallbacks. I hate them more than chancre sores.
If I have to write everything for IE anyway, variables don't make sense to me. It's just extra work for what "the joy of handcoding"?
If the % were to drop to the (in my opinion) mythical 4% that caniuse.com shows, I'd make the switch pretty quickly and never look back.
Copy link to clipboard
Copied
Thank you,
DW issues errors when I try to use css variables and they are not presented in live view so I cannot observe their effect unless I preview in a browser.
Is there any other way to use variable or aliases to commonly use properties, supported in live view and the css designer? Well, at least live view.
Copy link to clipboard
Copied
pziecina wrote
If your main reason for using scss is to use variables, have you though of using css variables for your css?
I just use 'find and replace'
Heres an example:
body {
background-color: red;
}
.box {
border: 1px solid red;
}
.text {
color: red;
}
Find: 'red' replace with: 'yellow'
Result:
body {
background-color: yellow;
}
.box {
border: 1px solid yellow;
}
.text {
color: yellow;
}
I know its a bit advanced ![]()
Copy link to clipboard
Copied
yes i think it is way too advanced for my site...![]()
