 Adobe Community
Adobe Community
2018 Code Hints Vs 2015
Copy link to clipboard
Copied
Wondering if this feature has been removed...
In 2015 (CC) when I was working on Javascript.. in split screen, if I typed $(' the system would give me suggestions on the id's that were on the page, and then once i chose the ID from the list, I could then press '.' and add class then once it entered the brackets.. it would give me the list of available css styles.
This feature never worked in 2017.. it was a known issue for months, I spoke to tech support many times, and they said it would be back in next patch... it never arrived.
Now I have installed 2018 hoping it would be back.. but again.. now when I type $(' I get nothing.. and even worse.. if I do know the ID then when I put in addclass it gives no CSS file choices.
I would not mind that much as I would just do what I used to do and forget this version and open 2015 where it worked.. but now of course it un-installs the old versions.. so I need to remove this version totally, then re-install 2015, then put in all the updates etc.
Am I missing something.. has the way you call up these functions changed or something.. or has this feature been removed?
Copy link to clipboard
Copied
I am checking with the team. Will get back as soon as I hear from them.
Thanks,
Preran
Copy link to clipboard
Copied
Hi RG,
Sharing info that I received from the team.
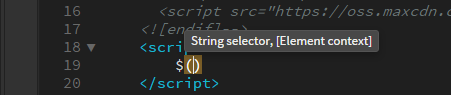
When you type $( inside script tag in a document or in a related JS file, are you able to see the tooltip displayed in the screenshot?
If the tooltip or function signature is as below, then tag/class/ID hints are available within $(' ')

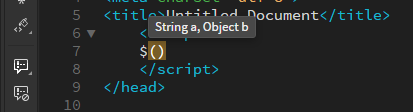
However if you have a minified JQuery related file in the document, then the selector function signature is different like in the screenshot below
In this case, tag/class/ID hints are not available within $(' '). We are aware of this issue(DW-4146956).

However if you does not have JQuery linked in the document and are still facing the issue, then please provide us with the following info:
- The tooltip info that is displayed after typing $(
- Are you using <script></script> tag or in a related JS file
- List of JS files linked in the document
- A sample test file.
You can send this info to me over a private message. Click my picture and use the Message button. I will share it with the team.
Thanks,
Preran
