Adobe Community
Adobe Community
Add Element Icon (+)
Copy link to clipboard
Copied
I am trying to add the "class .wrapper" to three elements in the DOM Panel. When I select the first element the Add Element Icon (+) appears on the left side, as it should. But when I select more than one item using the "shift key" the Add Element Icon (+) disappears on the left side. So I am at a loss on how to proceed. The exercise that I am using is in Chapter 7 (Working With Templates) under the (Inserting an editabele region) section in Adobe Dreamweaver 2020 release Classroom In A Book.
So far, this book has been absolutely great, and this is the first glitch that I've encountered.
Thanks for your time and consideration!
Copy link to clipboard
Copied
Disclaimer: I have not opened a CIAB in decades. So no idea what lessons they contain.
But as longtime DW user, that's NOT how one would normally add classes to tags. Working that way would add more tags to existing tags which leads to unwanted code bloat. Or it wraps three tags inside yet another tag which is also not too beneficial in the real world. To add an existing wrapper class to your element, see screenshots below.
1. Open your template.dwt file.
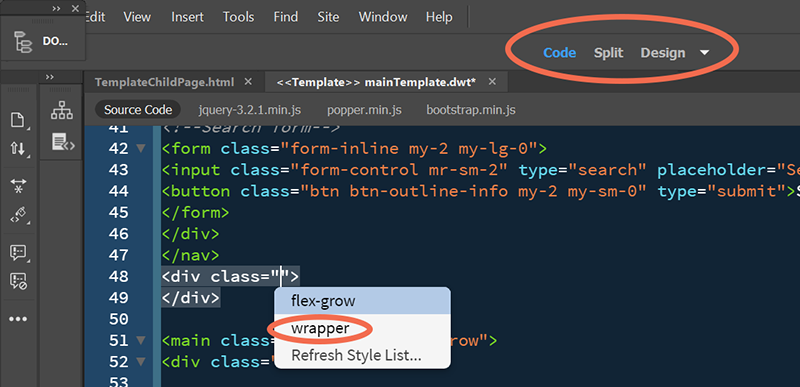
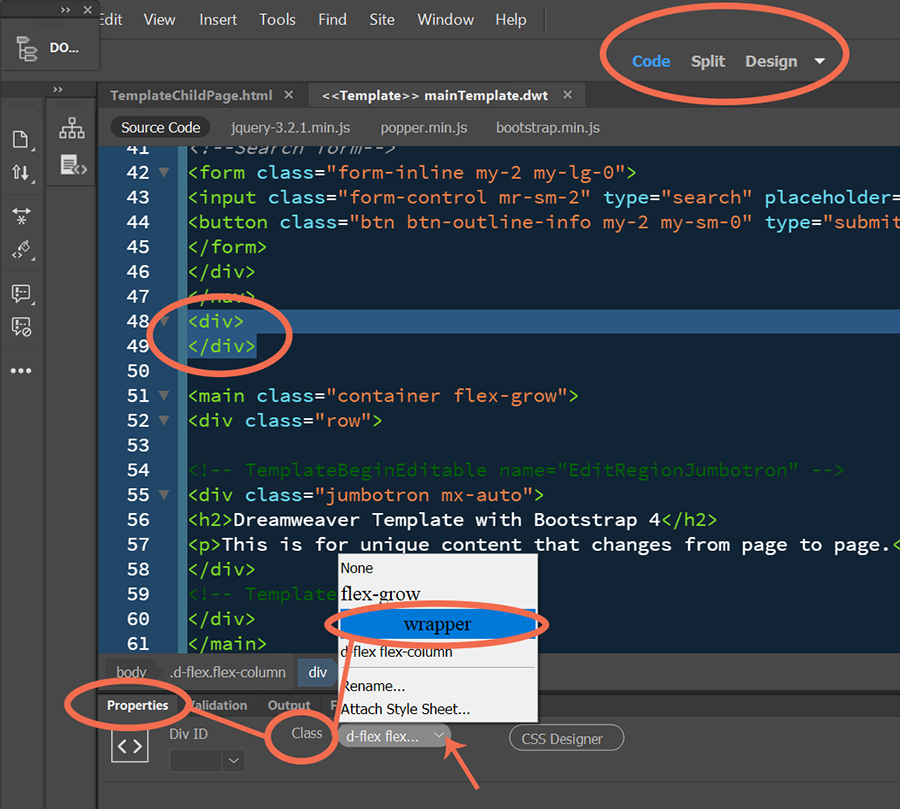
2. Switch to Code| Split | Design in your Document Toolbar.
3. In code panel or DOM panel, select your target <div> tag.
4. Assuming the CSS class is already defined in your stylesheet, the quickest way is with code hints and auto-code completion which pops up while you type.

5. Another option is to add the wrapper class from your HTML Properties Panel (Ctrl + F3).

Working directly with code is essential when you start working with multiple classes on single elements. Panels can't help you with that.
Post back if you have any questions.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy,
Thanks for your detailed reply!
I'm going to pay more attention to the coding section from now on..
Best Regards,
Jack Everetts
Copy link to clipboard
Copied
Are you sure you're working with 100% clean and valid code and that the code is properly nested?
Errors in your html, especially missing start/end tags will make the DOM panel stop working correctly. Make sure to run the validation tool under Window > Results > Validation or go to http://validator.w3.org/nu to get a listing and clean up any errors it finds.
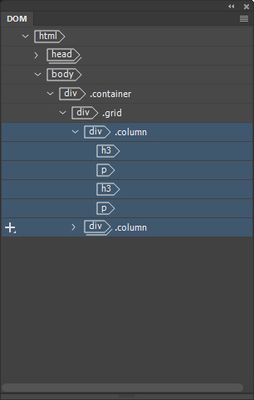
Also, be sure your elements are correctly positioned as siblings, not parent/child elements, within your HTML. The DOM Panel won't let you select and wrap multiple elements that aren't on the same level (siblings), if you see something like this...
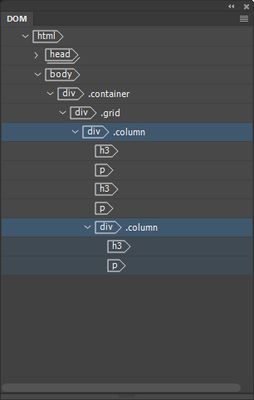
You should have no issue selecting both DIV tags and getting the option to wrap them, but if you see something like...
Where the second DIV is a child of the first, you won't be able to select and wrap both DIV tags. If your HTML were set up that way, you would only need to select the parent DIV to wrap everything in a new element.
Copy link to clipboard
Copied
Jon,
Thanks for pointing out these items!
I've decided to start this particular chapter's exercises over again, and I will pay close attention to your counsel.
Best Regards,
Jack Everetts