Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- anchor encloses object - link does not work
- anchor encloses object - link does not work
Copy link to clipboard
Copied
I have a svg, a logo, and I want it to link to the startpage of a website
I have found that the link does not work:
<a href="http://www.MyWebsite.tld" target="_blank" title="Link zu Homepage">
<object type="image/svg+xml" data="logo.svg">
<img src="logo.png" alt="Logo as png" />
</object>
</a>
What else is there to do besides adding a link to the SVG graphic itself?
 1 Correct answer
1 Correct answer
Hello again,
I found a solution:
<a href="http://website.tld" target="_top" title="go to homepage">
<picture>
<source type="image/svg+xml" data="logo.svg">
<img src="logo.png" alt="Logo" class="logo-png">
</picture>
</a>
For IE6 and other I had to add a small Javascript to declare <picture>, like this:
document.createElement("picture");
Now, I can see the logo on all browsers even the old ones and I can click on the svg.
Have a good weekend.
J.
Copy link to clipboard
Copied
With what you have shown, there is no reason why the link should not work.
Perhaps the problem lies elsewhere in your code.
Copy link to clipboard
Copied
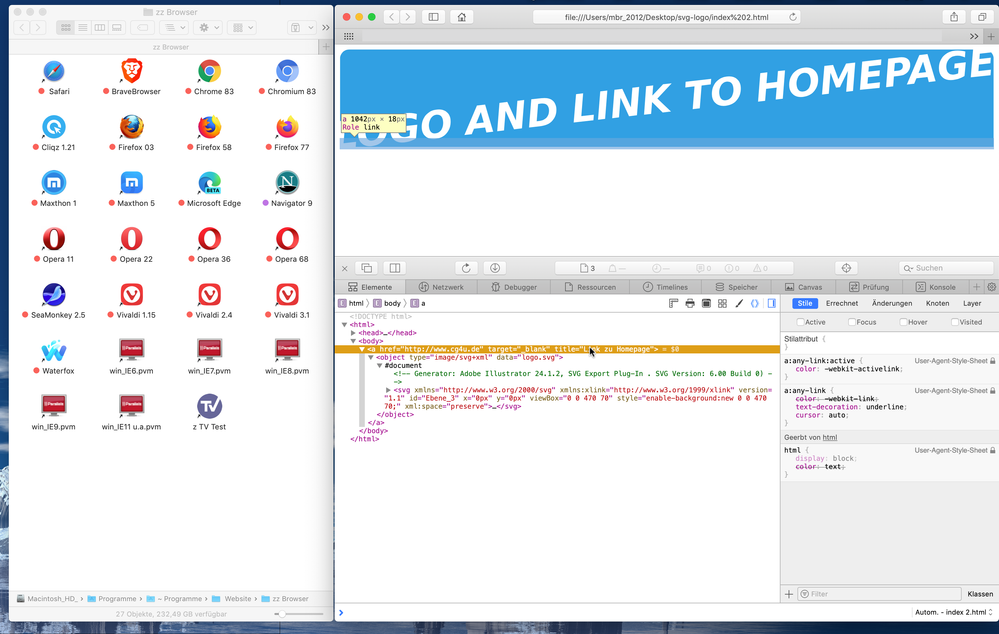
Yes, it should work, but with <object> it does not work. In macOS 10.14.6 it does not work with a browser (see red dots) and under Windows 10 a small, lower area is clickable. On safari I saw that the anchor does not cover the whole <object>. Also a change with z-index in the CSS does not help. What can I do?
Copy link to clipboard
Copied
I export my SVG from Illustrator or Inkscape as SVG code. I prefer not to use PNG and <object> tag if I can avoid them.
Refer to the browser support and known issues chart on Can I Use SVG.
<a href="https://example.com"><img class="img-fluid" src="folder/filename.svg" alt="logo" style="height:75%; width:75%"></a>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hello, Nancy,
thanks for the tip. But with only <img> I don't have a fallback for old browsers like IE 6, so no logo is seen there. I'm afraid this is unacceptable.
I have a solution that I put a hyperlink in the SVG, but that's double work.
Copy link to clipboard
Copied
"I don't have a fallback for old browsers like IE 6, so no logo is seen there. I'm afraid this is unacceptable."
IE6?? You can't be serious!
MS disowned pre-IE11 browsers in early 2016. Don't waste your time worrying about dead browsers. If your site breaks in IE10 or earlier, let it break and force users to look for safer browser alternatives.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
That's not my style. There are enough poor people who still have to work with Windows XP. I don't think it's right that the industry forces you to buy and update more and more.
Nevertheless, it is a mistake - in my eyes - if the anchor cannot work with object.
Copy link to clipboard
Copied
I think you're wasting your time on insignificant minutia. To illustrate my point, see the IE Market Share as of last month.
If it bothers you so much, use a GIF or JPG image inside a pre-IE11 conditional comment.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for the info. 🙂
Copy link to clipboard
Copied
Hello again,
I found a solution:
<a href="http://website.tld" target="_top" title="go to homepage">
<picture>
<source type="image/svg+xml" data="logo.svg">
<img src="logo.png" alt="Logo" class="logo-png">
</picture>
</a>
For IE6 and other I had to add a small Javascript to declare <picture>, like this:
document.createElement("picture");
Now, I can see the logo on all browsers even the old ones and I can click on the svg.
Have a good weekend.
J.
Copy link to clipboard
Copied
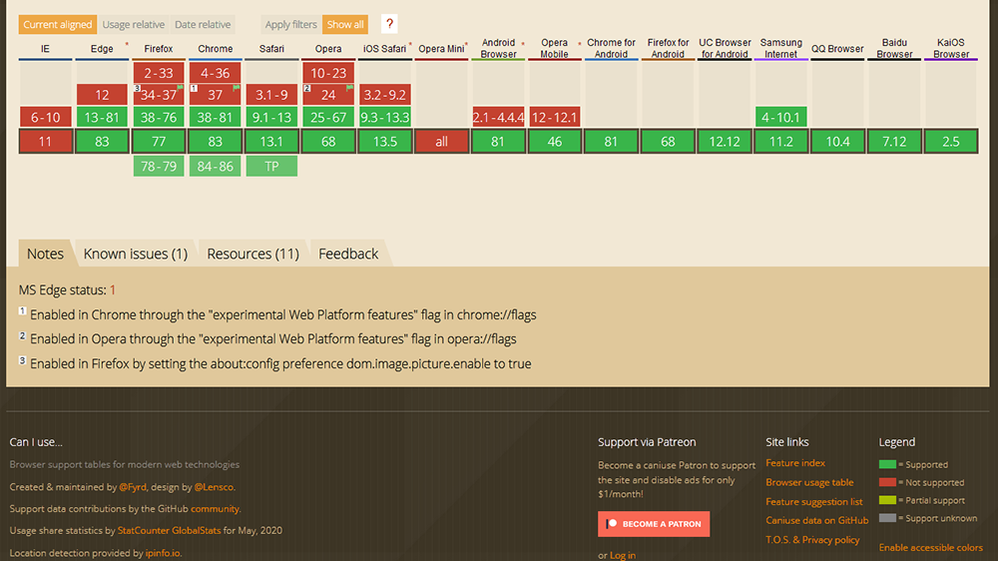
Replacing <object> with <picture> just creates a whole other set of problems as you can see from the support chart below.
https://caniuse.com/#feat=picture

At any rate, good luck with your poject.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Thanks for your help. Have a good time. Case is closed. 🙂