 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Bootstrap 4.2.1 Navbar with Centered Brand/Logo
- Bootstrap 4.2.1 Navbar with Centered Brand/Logo
Bootstrap 4.2.1 Navbar with Centered Brand/Logo
Copy link to clipboard
Copied

I used Dreamweaver 19.0.1 and the latest Bootstrap 4.2.1 for this project. If unsure which version of Bootstrap you have, look at your site settings under Manage Sites > Advanced Settings > Bootstrap.

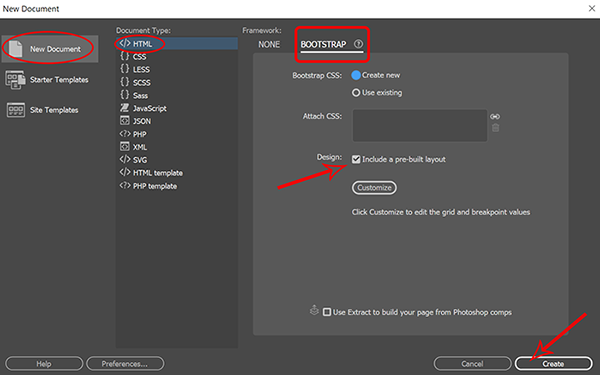
For this demo, I created a new Pre-built Bootstrap Layout.
File > New > New Document > HTML > Bootstrap (see screenshot).

Save and name newly created document.
Replace default navbar code with the following HTML
<nav id="topNav" class="navbar fixed-to navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand mx-auto" href="/">
<!--Your logo goes here-->
<img class="shadow-sm rounded-circle" src="https://dummyimage.com/250x110" alt="logo/brand">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span class="navbar-toggler-icon"></span></button>
<div class="navbar-collapse collapse">
<ul class="navbar-nav">
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Services</a> </li>
</ul>
</div>
</nav>
Add a little custom CSS for large devices.
@media (min-width: 990px) {
.navbar-brand {
position: absolute;
left: 50%;
transform: translateX(-50%);
/**optional offset from top**/
top: 2%;
}
}
Save and preview in browsers.
That's all there is to it.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Have something to add?
